JQuery擴展插件Validate—4設置錯誤提示的樣式
編輯:JQuery特效代碼
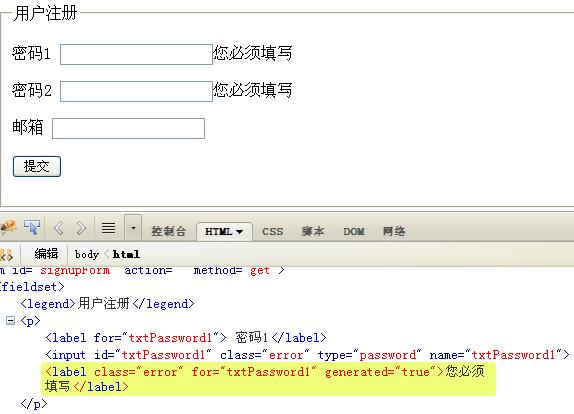
我們先來使用firebug查看在前面的示例中JS產生的html錯誤提示:

從圖中我們發現錯誤信息是被放在了一個label標簽中,且有一個類樣式error,只要為signupform下面的
label標簽中的error定css樣式,應該就可以修改顯示結果了,添加的css代碼如下:
代碼如下:
<style type="text/css">
*
{
font-size: 14px;
}
#signupForm label.error
{
color:Red;
font-size:13px;
margin-left:5px;
padding-left:16px;
background:url("error.png") left no-repeat;
}
</style>
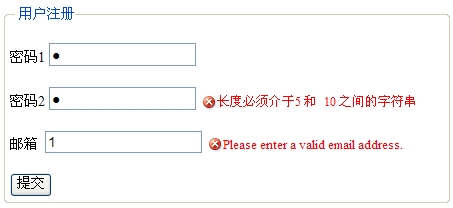
運行時顯示結果:

源碼下載
小編推薦
熱門推薦