
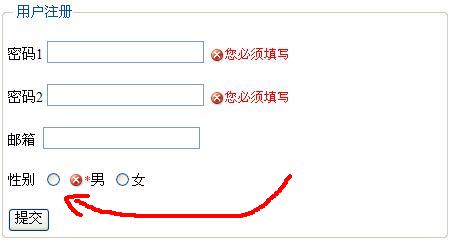
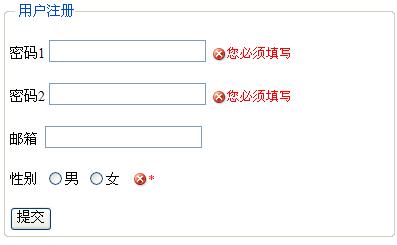
解決這個問題的辦法是將錯誤信息指定到一個特定的位置,validate()方法的參數中可以進行自定義,示例代碼如下:
代碼如下:
<script type="text/javascript">
jQuery.validator.addMethod("regex", //addMethod第1個參數:方法名稱
function(value, element, params) { //addMethod第2個參數:驗證方法,
//驗證方法參數(被驗證元素的值,被驗證元素,參數)
var exp = new RegExp(params); //實例化正則對象,參數為用戶傳入的正則表達式
return exp.test(value); //測試是否匹配
},
"格式錯誤");
$(function() {
$("#signupForm").validate(
{
rules: {
txtPassword1: "required", //密碼1必填
txtPassword2: { //密碼2的描述多於1項使用對象類型
required: true, //必填,這裡可以是一個匿名方法
equalTo: "#txtPassword1", //必須與密碼1相等
rangelength: [5, 10], //長度5-10之間
regex: "^\\w+$" //使用自定義的驗證規則
},
txtEmail: "email", //電子郵箱必須合法
sex: "required"
},
messages: { //對應上面的錯誤信息
txtPassword1: "您必須填寫",
txtPassword2: {
required: "您必須填寫",
equalTo: "密碼不一致",
rangelength: "長度必須介於{0} 和 {1} 之間的字符串",
regex: "密碼只能是數字、字母與下劃線"
}
},
//在上例中新增的部分
errorPlacement: function(error, element) { //指定錯誤信息位置
if (element.is(':radio') || element.is(':checkbox')) { //如果是radio或checkbox
var eid = element.attr('name'); //獲取元素的name屬性
error.appendTo(element.parent()); //將錯誤信息添加當前元素的父結點後面
} else {
error.insertAfter(element);
}
},
debug: false, //如果修改為true則表單不會提交
submitHandler: function() {
alert("開始提交了");
}
});
});
</script> <p>
<label for="sex">
性別</label>
<input type="radio" id="rdoFemale" name="sex" />男
<input type="radio" id="rdoMale" name="sex" />女
</p>
運行結果如下:

此外:如果在參數中加上debug:true則只用於調試表單不會提交到服務器; submitHandler: function() {}將會在表單提交到服務器前執行一些操作;用remote可以進行Ajax驗證,好像有個小bug;在使用ASP.NET與validate組合使用時會有一些問題可以參考網友的博文。
源碼下載