jquery maxlength使用說明
編輯:JQuery特效代碼
代碼如下:
<style type="text/css">
body
{
line-height: 1.5;
font: 14px/1.5 arial,serif;
color: #AAA;
}
.notification
{
border: 3px solid #D55B5B;
background-color: #FFCDCD;
padding: 5px;
}
.tip
{
color: #00A8C6;
padding-left:2px;
}
</style>
JavaScript:
代碼如下:
<script type="text/javascript" src="Scripts/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="Scripts/maxlength.js"></script>
<script type="text/javascript">
$(document).ready(function (e) {
$('#txtContent').maxlength(
{
maxCharacters: 20, //限制字符數
status: true, //是否開啟字數提示
statusClass: 'tip', //提示框的樣式
notificationClass: 'notification', //超出限制時文本框的樣式
showAlert: false, //超出限制時是否彈出提示框
alertText: '最多只能輸入20個字符', //超出限制時彈出框的提示文字
slider:true //提示幻燈效果
}
);
});
</script>
html:
代碼如下:
<body>
<div>
<textarea id="txtContent" cols="60" rows="5"></textarea>
</div>
</body>
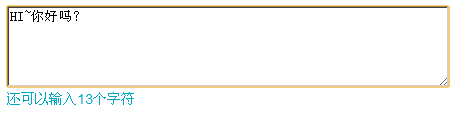
效果如下:

Maxlength with jQuery國外插件
小編推薦
熱門推薦