本文中所包含的內容如下:
* 准備
* 主要功能
* 綁定字段
* 綁定屬性
* 基本設置
* 設置分頁
* 設置字段
* 設置調用的服務端方法
* 請求/返回數據的格式
* 填充/搜索
* 更新
* 刪除
* 新建
* 行狀態說明
* 排序狀態說明
* 設置模板
* ItemTemplate
* UpdatedItemTemplate/InsertedItemTemplate
* RemovedItemTemplate
* EditItemTemplate
* FilterTemplate/NewItemTemplate
* HeaderTemplate/FooterTemplate/EmptyTemplate
* 特殊綁定
* je-id
* je-<javascript 事件名>
* je-class
* je-checked/selected/readonly
* je-value
* je-<jQueryUI 插件名>
* 事件
* 客戶端方法
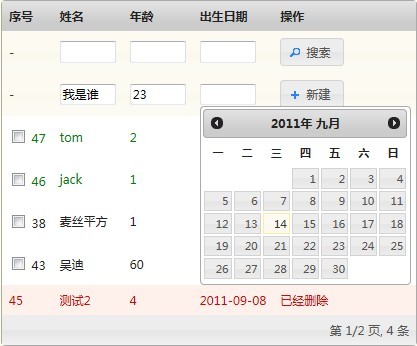
Repeater 示例圖片:

准備
請確保已經在 http://code.google.com/p/zsharedcode/wiki/Download 中下載 JQueryElement 最新的版本.
請使用指令引用如下的命名空間:
代碼如下:
<%@ Register Assembly="zoyobar.shared.panzer.JQueryElement"
Namespace="zoyobar.shared.panzer.ui.jqueryui"
TagPrefix="je" %>
<%@ Register Assembly="zoyobar.shared.panzer.JQueryElement"
Namespace="zoyobar.shared.panzer.web.jqueryui"
TagPrefix="je" %>
除了命名空間, 還需要引用 jQueryUI 的腳本和樣式, 可以在 http://jqueryui.com 下載, 例如:
代碼如下:
<link type="text/css" rel="stylesheet" href="[樣式路徑]/jquery-ui-1.8.15.custom.css" />
<script type="text/javascript" src="[腳本路徑]/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="[腳本路徑]/jquery-ui-1.8.15.custom.min.js"></script>
<script type="text/javascript" src="[腳本路徑]/jquery.ui.datepicker-zh-CN.js"></script>
主要功能
綁定字段
在行模板中, 可以使用 #{<字段名>} 的形式來綁定字段, 比如:
代碼如下:
<ItemTemplate>
<span>#{id}</span>
<span>#{realname}</span>
<span>#{age}</span>
</ItemTemplate>
字段也可以被綁定在標簽的屬性中, 比如:
代碼如下:
<ItemTemplate>
<span>#{id}</span>
<span title="#{realname}">#{realname}</span>
<span>#{age}</span>
</ItemTemplate>
綁定屬性
在所有的模板中都可以綁定屬性, 語法為 @{<屬性名>}, 比如:
<FooterTemplate>
第 @{pageindex}/@{pagecount} 頁, @{itemcount} 條
</FooterTemplate>
基本設置
Repeater 的 Selector 屬性是一個 javascript 表達式, 它將作為一個選擇器, 寫法可以參照 http://jquery.com, 選擇器對應的元素將作為頁面上最終的 repeater 來呈現, 示例:
代碼如下:
<table id="list"></table>
<je:Repeater ID="studentRepeater" runat="server"
Selector="'#list'">
/* ... */
</je:Repeater>
設置 IsVariable 屬性為 True, 則將在客戶端生成與 ClientID 同名的 javascript 變量, 示例:
代碼如下:
<je:Repeater ID="studentRepeater" runat="server"
IsVariable="true">
</je:Repeater>
<script type="text/javascript">
$(function () {
studentRepeater.__repeater('fill');
});
</script>
由於在此頁面中 ClientID 與 ID 相同, 因此通過 studentRepeater 就可以訪問 repeater. 此外, 也可以通過 JQueryScript 控件並使用內嵌語法 [%id:studentRepeater%] 來確保 ClientID 與 ID 不相同的頁面也能訪問 repeater 變量.
設置分頁
通過 Repeater 的 PageSize 屬性設置每頁包含多少條數據, PageIndex 屬性設置初始的頁碼, PageIndex 默認為 1.
設置字段
Repeater 的 Field 屬性表示參與綁定的字段, 其形式為一個 javascript 字符串數組, 比如: ['id', 'realname', 'age'], 如果不設置 Field 屬性, 則由第一次填充的數據來確定, 但這將導致在沒有數據的情況下無法新建.
FilterField 表示用於搜索的字段, 也是一個 javascript 字符串數組. FilterFieldDefault 為搜索字段的值為 null 或者 '' 時的默認值, 示例: ['', '', 0].
SortField 表示參與排序的字段, 比如: ['id'].
設置調用的服務端方法
可以通過 Async 來設置如何調用服務器端方法, 如果是調用 WebService, 則需要設置 MethodName, 如果是普通的 ashx 這樣的一般處理程序, 則忽略 MethodName, 示例:
代碼如下:
<je:Repeater ID="studentRepeater" runat="server"
FillAsync-Url="<填充方法地址>"
FillAsync-MethodName="<填充方法名稱>"
UpdateAsync-Url="<更新方法地址>"
UpdateAsync-MethodName="<更新方法名稱>"
InsertAsync-Url="<新建方法地址>"
InsertAsync-MethodName="<新建方法名稱>"
RemoveAsync-Url="<刪除方法地址>"
RemoveAsync-MethodName="<刪除方法名稱>"
>
/* ... */
</je:Repeater>
<je:Repeater ID="studentRepeater" runat="server"
FillAsync-Url="Student.aspx"
FillAsync-MethodName="Fill"
UpdateAsync-Url="Student.aspx"
UpdateAsync-MethodName="Update"
InsertAsync-Url="Student.aspx"
InsertAsync-MethodName="Insert"
RemoveAsync-Url="Student.aspx"
RemoveAsync-MethodName="Remove"
>
/* ... */
</je:Repeater>
如果, 你需要為方法傳遞更多的參數, 則可以采用下面的形式:
代碼如下:
<je:Repeater ID="studentRepeater" runat="server">
<FillAsync Url="<填充方法地址>" MethodName="<填充方法名稱>">
<ParameterList>
<je:Parameter Name="<參數名1>"
Type="Expression"
Value="<值1>"
Default="<默認值1>" />
<je:Parameter Name="<參數名2>"
Type="Selector"
Value="<選擇器2>"
Default="<默認值2>" />
/* ... */
</ParameterList>
</FillAsync>
</je:Repeater>
<je:Repeater ID="studentRepeater" runat="server">
<FillAsync Url="Student.aspx" MethodName="Fill">
<ParameterList>
<je:Parameter Name="ws"
Type="Expression"
Value="website"
Default="'-'" />
<je:Parameter Name="year"
Type="Selector"
Value="'#year'"
Default="2011" />
/* ... */
</ParameterList>
</FillAsync>
</je:Repeater>
通過添加 Parameter, 可以傳遞更多的參數, Name 為參數名, Type 為 Expression 時, 則 Value 中包含的是一個 javascript 表達式, 示例中的 Value="website" 表示取 javascript 變量 website 的值, 當然也可以設置為常量, 比如: Value="'www.google.com'" 或者 Value="100", 當 Type 為 Selector 時, 則 Value 中的 javascript 表達式將作為選擇器, 選擇器的寫法可以參照 http://jquery.com, 選擇器對應的元素的值將作為參數的值. Default 中是默認值的 javascript 表達式, 當參數的值為 null 或者 '' 時, 將采用 Default 中的值.
請求/返回數據的格式
填充/搜索
對於填充或者搜索操作, 以 WebService 為例, 服務端將接收如下參數, pageindex 頁碼, pagesize 每頁中包含數據條數, 還可以接收與字段同名的參數或者通過 Parameter 增加的參數作為搜索條件, 或者接收形式為 <字段名稱>_order 的用於排序的字段參數, 排序參數有三種值, "" 表示沒有排序, "asc" 升序, "desc" 降序:
[WebMethod ( )]
public static object <方法名稱> ( int pageindex, int pagesize
[, <類型n, 如: string> <用於搜索的字段或條件名稱n>]
[, string <用於排序的字段名稱m>_order] )
{
}
[WebMethod ( )]
public static object Fill ( int pageindex, int pagesize
, string realname, int age
, string id_order )
{
}
服務器還應返回如下格式的 json 數據作為填充數據, 其中 __success 默認為 true, itemcount 可以省略, 但將無法計算 pagecount 頁碼.
代碼如下:
{
"__success": <表示是否成功的布爾值, 為 true 或者 false>,
"rows": <當前頁包含行數據的 javascript 數組>,
"itemcount": <總行數>
}
{
"__success": true,
"rows":
[
{ "id": 1, "realname": "jack", "age": 20 },
{ "id": 2, "realname": "tom", "age": 21 }
],
"itemcount": 120
}
在 .NET 4.0 中可以使用匿名類型來返回 json, 比如:
代碼如下:
[WebMethod ( )]
public static object Fill ( /* 參數 */ )
{
// ...
List<object> students = new List<object> ( );
students.Add ( new {
id = 1,
realname = "jack",
age = 20
} );
// ...
return new { __success = true, rows = students.ToArray ( ), itemcount = 120 };
}
更新
刪除
新建
以上 3 項由於篇幅原因無法全部列出, 如有需要請參考: http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc
行狀態說明
在客戶端的 javascript 腳本中, 行狀態有 4 種, 分別是 unchanged 未改變, updated 更新過, inserted 新建後的行, removed 刪除後的行.
排序狀態說明
在客戶端的 javascript 腳本中, 排序狀態有 4 種, 分別是 none 無排序或按照默認排序, asc 升序, desc 降序.
設置模板
在 Repeater 的各種模板中, 可以設置 Repeater 最終顯示的 html 代碼, 這些 html 代碼應該是完整的, 合法的, 並且不要直接使用單引號, 可以對單引號轉義, 否則可能導致最終顯示的不正常.
ItemTemplate
ItemTemplate 為行模板中的一種, 可以顯示處於 unchanged 狀態的行, 如果沒有設置 UpdatedItemTemplate 或者 InsertedItemTemplate, 那麼 updated, inserted 狀態的行也顯示在 ItemTemplate 中, 示例:
代碼如下:
<ItemTemplate>
<tr>
<td>
#{id}
</td>
<td>
#{realname}
</td>
<td>
#{age}
</td>
<td>
/* 編輯和刪除按鈕 */
</td>
</tr>
</ItemTemplate>
UpdatedItemTemplate/InsertedItemTemplate
與 ItemTemplate 不同的是, UpdatedItemTemplate 和 InsertedItemTemplate 分別用於顯示狀態為 updated 和 inserted 的行, 主要用於采用不同樣式來顯示不同狀態的行, 但也可以使用更簡便的 je-class 來完成同樣的效果, 示例:
代碼如下:
<UpdatedItemTemplate>
<tr style="font-weight: bold;">
<td>
#{id}
</td>
<td>
#{realname}
</td>
<td>
#{age}
</td>
</tr>
</UpdatedItemTemplate>
<InsertedItemTemplate>
<tr style="color: green;">
<td>
#{id}
</td>
<td>
#{realname}
</td>
<td>
#{age}
</td>
</tr>
</InsertedItemTemplate>
RemovedItemTemplate
EditItemTemplate
FilterTemplate/NewItemTemplate
HeaderTemplate/FooterTemplate/EmptyTemplate
以上 4 項由於篇幅原因無法全部列出, 如有需要請參考: http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc
特殊綁定
je-id
使用 je-id="<字段名>" 可以綁定特殊的 id, 可以使用在行模板或者 FilterTemplate, NewItemTemplate 中的 input 元素中. 在 EditItemTemplate 中, 被指定 je-id 的 input 將包含此字段的新值. 在 FilterTemplate 中, 指定 je-id 的 input 包含了用於搜索的字段的值, 這些字段應該包含在 FilterField 屬性中. 在 NewItemTemplate 中, 指定 je-id 的 input 包含了用於新建的字段的值.
je-<javascript 事件名>
使用 je-<javascript 事件名>="<行為名>" 可以為事件綁定特殊的操作. 可以使用在各個模板中, 常用的行為有: beginedit 開始編輯, endedit 取消編輯, update 保存更新, remove 刪除, toggleselect 切換選中狀態, insert 新建, filter 搜索, togglesort 切換排序. 其中, 前 5 者只能用在行模板中, insert 可用在 NewItemTemplate 中, filter 可用在 FilterTemplate 中, togglesort 可用在 HeaderTemplate 中, 示例:
代碼如下:
<ItemTemplate>
<tr>
<td>
#{id}
</td>
<td>
#{realname}
</td>
<td>
#{age}
</td>
<td>
<span je-onclick="beginedit">編輯</span>
<span je-onclick="remove">刪除</span>
</td>
</tr>
</ItemTemplate>
<EditItemTemplate>
<tr>
<td>
#{id}
</td>
<td>
<input type="text" je-id="realname" value="#{realname}" class="textbox" />
</td>
<td>
<input type="text" je-id="age" value="#{age}" class="textbox" />
</td>
<td>
<span je-onclick="endedit">取消</span>
<span je-onclick="update">保存</span>
</td>
</tr>
</EditItemTemplate>
需要說明的是, togglesort 還需要指定一個參數, 表示切換排序的字段, 這個字段已經在 SortField 中設置, 比如: je-onclick="togglesort,realname".
je-class
使用 je-class="<樣式>" 可以為事件綁定特殊的樣式. 可以在各個模板中使用 je-class, 常用的樣式有: {header} 表示 ui-widget-header, {active} 表示 ui-state-active, {highlight} 表示 ui-state-highlight, {disabled} 表示 ui-state-disabled, {error} 表示 ui-state-error, {default} 表示 ui-state-default, {state} 表示行狀態, {sort} 表示排序狀態, 示例:
代碼如下:
<HeaderTemplate>
<thead je-class="{header}">
<tr>
<td je-onclick="togglesort,id">
<span je-class="{sort,id,,ui-icon ui-icon-arrow-1-n icon,ui-icon ui-icon-arrow-1-s icon}">
</span>
序號
</td>
/* ... */
</tr>
</thead>
</HeaderTemplate>
<ItemTemplate>
<tr je-class="{state}-item">
/* ... */
</tr>
</ItemTemplate>
這裡需要說明 {state} 和 {sort} 的語法, 分別為 {state[,<未改變行樣式>[,<新建行樣式>[,<修改行樣式>[,<刪除行樣式>]]]]}, {sort,<排序字段>[,<無排序樣式>[,<升序樣式>[,<降序樣式>]]]}. 對於 {state} 而言, 如果沒有指定某種狀態的樣式, 則將使用行的狀態名稱來代替樣式名稱, 比如: {state,,new-item}, 由於沒有指定未改變行的樣式, 因此如果行的狀態為 unchanged, 那麼將返回 unchanged. 對於 {sort} 而言, 如果沒有指定某種排序的樣式, 將采用排序的狀態來代替樣式名稱.
je-checked/selected/readonly
在 ItemTemplate 中使用 je-checked="selected" 配合 je-onclick="toggleselect"來表示行是否處於選中的狀態, je-selected 則可用於 EditItemTemplate 中的 select 元素, 示例:
代碼如下:
<ItemTemplate>
<tr>
<td>
<input type="checkbox"
je-checked="selected"
je-onclick="toggleselect"
/> #{id}
</td>
</tr>
</ItemTemplate>
je-value
在 FilterTemplate 中使用 je-value="<搜索字段名>" 來綁定初始化的搜索條件.
je-<jQueryUI 插件名>
可以在任何模板中使用 je-<jQueryUI 插件名>="<屬性名n>=<屬性值n>;", 來生成一個 jQueryUI 的插件, 但目前僅支持 je-button 和 je-datepicker, 示例:
代碼如下:
<EditItemTemplate>
<tr je-class="{state}-item">
<td>
<input type="checkbox" je-checked="selected" je-onclick="toggleselect" /> #{id}
</td>
<td>
<input type="text" je-id="realname" value="#{realname}" />
</td>
<td>
<input type="text" je-id="age" value="#{age}" />
</td>
<td>
<input type="text" je-id="birthday"
je-datepicker="dateFormat='yy-mm-dd';"
value="#{birthday}" />
</td>
<td>
<span
je-button="label='編輯';icons={ primary: 'ui-icon-pencil' };"
je-onclick="beginedit">
</span>
<span
je-button="label='刪除';icons={ primary: 'ui-icon-trash' };"
je-onclick="remove">
</span>
</td>
</tr>
</EditItemTemplate>
屬性的設置是和 jQueryUI 插件的屬性一致的, 可以參考 http://jqueryui.com.
事件
在 Repeater 所有的事件中都有具有 tag 和 e 兩個參數, tag 是 repeater 所在的元素, e 則包含了事件的相關數據.
PreUpdate, Updated 更新前後的事件, PreRemove, Removed 刪除前後的事件, PreInsert, Inserted 新建前後的事件. 這些事件的 e 參數中包含 row 屬性, 表示當前參與相關操作的行, 而 Updated, Removed, Inserted 的 e 還包含 isSuccess, 表示是否執行成功, 示例:
代碼如下:
<je:Repeater ID="studentRepeater" runat="server"
/* ... */
PreUpdate="
function(tag, e){
if(e.row.realname == '' || e.row.age == '' || e.row.birthday == ''){
$('#message').text('請將信息填寫完整');
return false;
}
}
" PreInsert="
function(tag, e){
if(e.row.realname == '' || e.row.age == '' || e.row.birthday == ''){
$('#message').text('請將信息填寫完整');
return false;
}
}
" PreRemove="
function(tag, e){
if(!confirm('是否刪除 ' + e.row.realname)){
return false;
}
}
" Updated="
function(tag, e){
$('#message').text('更新 ' + e.row.realname + (e.isSuccess ? ' 成功' : ' 失敗'));
}
" Inserted="
function(tag, e){
$('#message').text('新建 ' + e.row.realname + (e.isSuccess ? ' 成功' : ' 失敗'));
}
" Removed="
function(tag, e){
$('#message').text('刪除 ' + e.row.realname + (e.isSuccess ? ' 成功' : ' 失敗'));
}
">
/* ... */
</je:Repeater>
PreFill, Filled 填充前後的事件, PreExecute, Executed 執行任何操作前後的事件, PreCustom, Customed 執行自定義操作前後的事件, 參數 e 包含 command 屬性表示自定義操作的名稱, PreSubStep, SubStepped 執行分布操作前後的事件, 參數 e 包含 count 屬性表示總的條數, completed 屬性表示已經處理完成的行數.
Navigable 當導航可用性變化時, 參數 e 包含 prev 屬性表示是否有上一頁, next 屬性表示是否有下一頁. Blocked 當有操作被阻塞時的事件.
客戶端方法
此項由於篇幅原因無法全部列出, 如有需要請參考: http://code.google.com/p/zsharedcode/wiki/JQueryElementRepeaterDoc.
示例代碼下載: http://zsharedcode.googlecode.com/files/JQueryElementTest.rar.
實際過程演示: http://www.tudou.com/programs/view/GQeh0ZIJ0RY/, 建議全屏觀看.
歡迎訪問 panzer 開源項目, http://zsharedcode.googlecode.com/ , 其中包含了 IEBrowser 控制 WebBrowser 執行各種 js 和 jQuery 腳本以及錄制功能 和 jQueryUI 的 Asp.net 控件 JQueryElement.