全局:
代碼如下:
$(function(){
document.onkeydown = function(e){
var ev = document.all ? window.event : e;
if(ev.keyCode==13) {
$('#FormId).submit();//處理事件
}
}
});
某個控件:
代碼如下:
$('#id').keydown(function(e){
if(e.keyCode==13){
$('#FormId).submit(); //處理事件
}
});
if (window.event.keyCode==13) window.event.keyCode=0 //這樣就取消回車鍵了
如果想模擬Tab鍵,只要寫成 if (window.event.keyCode==13) window.event.keyCode=9 就行了,它會跳到另一個元素上。
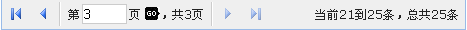
眾所周知easyui 的Pagination中要想跳轉到某一頁,只需要輸入頁碼按ENTER就能達到效果。前段時間的項目 客戶提出要求說想要輸入頁碼 按一個GO的按鈕做跳轉。好吧,客戶是上帝,他們怎麼說我們這些程序猿只能盡自己所能來達到效果。如圖:

即:按下GO做 輸入3按回車一樣的事情
而這個問題可以簡化為 點擊一個a標簽 模擬Pagination頁碼輸入框按下回車 但是這個事件是寫在jquery.easyui.min.js中,我們沒有辦法直接調用;通過chrome查詢到頁碼輸入框是
代碼如下:
<input class="pagination-num" type="text" value="1" size="2">
而後查看了JQUERY API 的 Event Object發現 jquery有個trigger方法能夠觸發模擬的按鍵事件。直接上代碼
代碼如下:
<script language="javascript" type="text/javascript">
$(document).ready(function () {
$("#test").datagrid({
url: "/Test/Test1Data",
type: "post",
datatype: "json",
width: 465,
height: 280,
loadMsg: "數據加載中,請稍後...",
fitCloumns: true,
nowrap: true,
rownumbers: false,
pagination: true,
singleSelect: true,
showFooter: true,
columns: [[
{ field: 'testName', title: '測試名', width:230, editor: 'text'},
{field:'testValue',title:'測試值',width:230,align: 'center' }
]]
});
$("#test").datagrid('getPager').pagination({
showPageList: false,
showRefresh: false,
beforePageText: "第",
afterPageText: "頁 <a href='javascript:void(0)' onclick='GoEnterPage()'><img src='/upload/201109/20110920220555970.gif'></a>,共{pages}頁",
displayMsg: '當前{from}到{to}條,總共{total}條'
});
}); //上面代碼參數可以參看easyui的文檔
function GoEnterPage() {
var e = jQuery.Event("keydown");//模擬一個鍵盤事件
e.keyCode = 13;//keyCode=13是回車
$("input.pagination-num").trigger(e);//模擬頁碼框按下回車
}
</script>
easyui官網:http://www.jeasyui.com/index.php
jquery:http://jquery.com/
這裡有個jquery的中文手冊,說明很全:http://jquery.org.cn/manual/