DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> JQuyer $.post 與 $.ajax 訪問WCF ajax service 時的問題需要注意的地方
JQuyer $.post 與 $.ajax 訪問WCF ajax service 時的問題需要注意的地方
編輯:JQuery特效代碼
$.post('<%=this.AppPath %>DataService/InventoryUIService.svc/Rename', ///location.protocol + "//" + location.host + location.pathname + "/Rename",
odata,
function (result) {
$dialogProcessing.dialog("close");
if (result.Success) {
alert("Success");
}
else {
var msg = "Your submit fauiler, Detail message is:" + result.ErrorMessage;
window.alert(msg);
}
},
"json");
$.ajax({
url: '<%=this.AppPath %>DataService/InventoryUIService.svc/Rename',
type: 'POST',
contentType: 'application/json',
dataType: 'json',
data: odata,
success: function (result) {
if (result.Success) {
alert("Success");
}
else {
var msg = "Your submit fauiler, Detail message is:" + result.ErrorMessage;
window.alert(msg);
}
},
error: function (jqXHR, textStatus, errorThrown) {
var msg = "Your submit throw a error, \r\nError message is:" + $(jqXHR.responseText).text();
window.alert(msg);
}
});
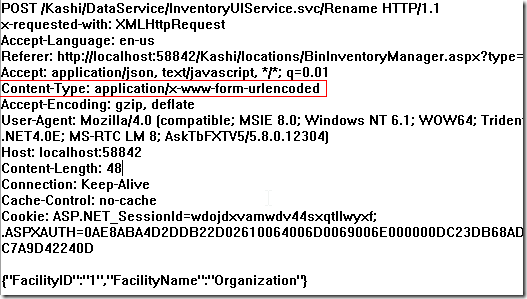
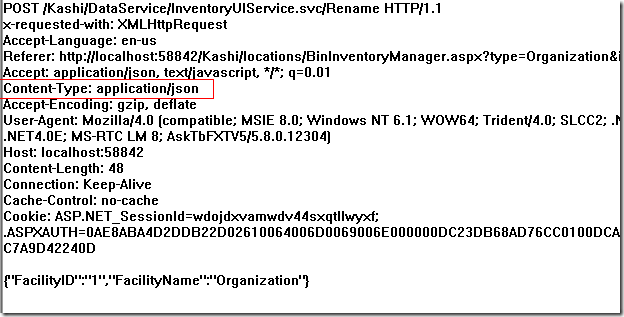
TCP Trace截圖
$.post:

$.ajax:

感覺$.post是用來提交forms的,而要跟wcf ajax service訪問,還必須得用$.ajax來指定Content-Type.
後來找到的資料: http://stackoverflow.com/questions/2845459/jquery-how-to-make-post-use-contenttype-application-json
以上都是按個人理解所寫,有不對之處請指正小編推薦
熱門推薦