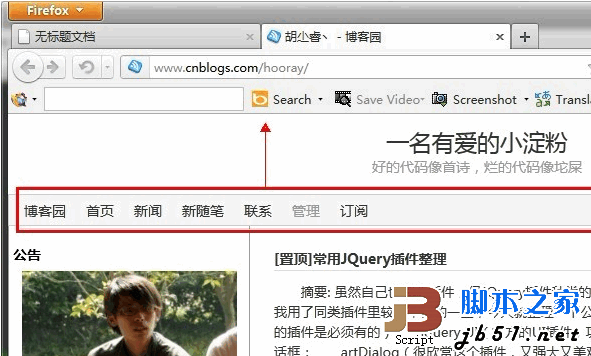
jquery實現的讓超出顯示范圍外的導航自動固定屏幕最頂上
編輯:JQuery特效代碼

代碼如下:
$().ready(function(){
//導航距離屏幕頂部距離
var _defautlTop = $("#navigator").offset().top - $(window).scrollTop();
//導航距離屏幕左側距離
var _defautlLeft = $("#navigator").offset().left - $(window).scrollLeft();
//導航默認樣式記錄,還原初始樣式時候需要
var _position = $("#navigator").css('position');
var _top = $("#navigator").css('top');
var _left = $("#navigator").css('left');
var _zIndex = $("#navigator").css('z-index');
//鼠標滾動事件
$(window).scroll(function(){
if($(this).scrollTop() > _defautlTop){
//IE6不認識position:fixed,單獨用position:absolute模擬
if($.browser.msie && $.browser.version=="6.0"){
$("#top").css({'position':'absolute','top':eval(document.documentElement.scrollTop),'left':_defautlLeft,'z-index':99999});
//防止出現抖動
$("html,body").css({'background-image':'url(about:blank)','background-attachment':'fixed'});
}else{
$("#navigator").css({'position':'fixed','top':0,'left':_defautlLeft,'z-index':99999});
}
}else{
$("#navigator").css({'position':_position,'top':_top,'left':_left,'z-index':_zIndex});
}
});
});
沒有太多好講的,需要注意的一點就是,IE6不認識position:fixed,需要用position:absolute去模擬,然後實時計算出top的值,另外需要給html和body加兩個樣式,防止滾動的時候出現抖動,具體可以了解《完美解決IE6不支持position:fixed的bug》。
另外需要注意的一點就是,導航的寬度必須是固定值,不能是auto或者100%因為fixed和absolute都不認識,當然你也可以手動獲取到導航的寬度,然後寫到浮動導航樣式裡,不過有個前提,導航原先樣式裡不能有:position:relative,情況可能比較多,最簡單的方法還是把導航寬度定死。
以上代碼可以復制復制到後台設置的HTML頁腳代碼裡,如果遇到浮動導航寬度出問題了,就參考我剛才做的處理辦法解決吧。
小編推薦
熱門推薦