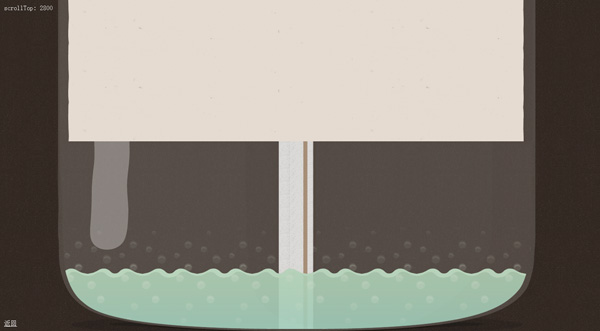
Demo 演示頁面

話說喝汽水的那個網站是用一個瓶子的圖片,分為瓶口、瓶身、吸管還有瓶底。在這些圖片中瓶子內部都是透明的,所以我們可以在底下一層按 x 軸平鋪液體的圖片,當然記得弄好吸管,吸管則是按照 y 軸平鋪。其他具體的請看代碼中注釋。
啊,對了,那家公司的地址在這裡 - http://janploch.de/

代碼如下:
body {background:#fff url(bg_site.png);margin:0;}
#juice, #juice .inner, #bottle, #bottle .footer, #bottle .content, #bottle .header, #mid .inner {margin:0 auto;}
/*
* #juice 加不加 margin:0 auto; 無所謂啦
* 因為 position:fixed; 了所以 margin:0 auto; 自然就失效了
* 因為 #bottle 無法准確設置寬度,所以自然加 margin:0 auto; 也沒用了
* 嘿嘿,這些都是小邪的錯誤
*
* #bottle .footer, #bottle .content, #bottle .header 這幾個
* 分別是瓶底、瓶身、瓶口幾個位置的圖片
* 剩下的 #juice .inner 和 #mid .inner 則分別
* 是居中按 x 軸平鋪的液體和居中按 y 軸平鋪的吸管咯
*/
#monitor {
position:fixed;
top:10px;
left:10px;
color:#f0f0f0;
z-index:999;
}
/*
* #monitor 則是左上角的提示文字區域,具體查看JS注釋部分
*/
#juice {
width:99%;
position:fixed;
top:2000px;
}
#juice .inner {
width:1165px;
background:url(juice.png) repeat-x;
height:2000px;
}
/*
* #juice 在外層設置為 position:fixed; width:99%;
* position:fixed; 的意思是絕對定位的元素,相對於浏覽器窗口定位
* #juice .inner 在裡層設置為 margin:0 auto; width:1165px;
* 這樣配合好就能做出既是居中又是不隨滾動條移動的效果
*/
#bottle {
width:99%;
text-align:center;
position:absolute;
top:0;
}
/*
* position:absolute; top:0;
* 這樣做因為絕對定位的東西多了,防止妨礙到瓶體的位置
* text-align:center; 純蛋疼勿在意
*/
#bottle .header {
background:url(bottle_top.png) no-repeat;
width:1175px;
height:2648px;
}
#bottle .content {
background:url(content_bg.png) repeat-y;
height:500px;
width:1186px;
}
#bottle .footer {
background:url(bg_footer.png) no-repeat;
width:1184px;
height:567px;
}
/*
* 分別瓶子三部分,很簡單的 o(* ̄▽ ̄*)ゞ
*/
#mid {
width:99%;
position:fixed;
z-index:-999;
}
/*
* 此處效果同 #juice,z-index:-999; 表示放到最底層
*/
#mid .inner {
width:92px;
height:2000px;
background:url(strohalm_mid.png) repeat-y;
}
/*
* #mid .inner 則是吸管的圖片設置
*/
</style>
<script type="text/javascript">
jQuery(document).ready(function($){
//記得在這段代碼前面掛上 jQuery 庫哈,忘記的童鞋拉出去切JJ一小時
$(window).scroll(function() {
//滾動條觸發事件,目標則是整個窗口,即此窗口的滾動條
$("#monitor").html("scrollTop: "+$(window).scrollTop());
//在 #monitor 裡面隨時監視 $(window).scrollTop() 的值
if ($(window).scrollTop()<1108) $("#juice").css('top',490+815-$(window).scrollTop());
else $("#juice").css('top',$(window).scrollTop()/2900*580)
//$(window).scrollTop()<1108 則液體停止增加,並且隨滾動條上拉而下移
//反之則按滾動條滾動的比例增減
//1108是液體應該停止增加的時候,$(window).scrollTop()的值
//2900是頁面高度,580是窗口的部分高度
//490 815 什麼的小邪才不知道是什麼咧(其實是這家伙忘記了
//反正隨滾動條上拉而遠離窗口頂部啦
});
})
</script>
<div id="demo_menu" style="position:fixed;bottom:10px;left:10px;z-index:999;"><a style="color:#fff;" href="/">返回</a></div>
<div id="monitor" style="">scrollTop: 0</div>
<div id="juice"><div class="inner"></div></div>
<div id="mid"><div class="inner"></div></div>
<div id="bottle">
<div class="header"></div>
<div class="content"></div>
<div class="footer"></div>
</div>
二. 尾記:
總結一下,恩恩,這樣子是用於大家加深對 jQuery 和設計中對視覺滴應用滴理解(其實是小邪弄得自己蛋疼然後想拉上大家一起疼),理解完之後感覺無力的還是去用插件吧 (╯_╰) (小邪表示無力+1,這樣的確有點折騰人 (=_-) 的說)。嘿嘿嘿嘿嘿 o(* ̄▽ ̄*)ゞ。
演示代碼打包下載