jQuery右鍵菜單contextMenu使用實例
編輯:JQuery特效代碼
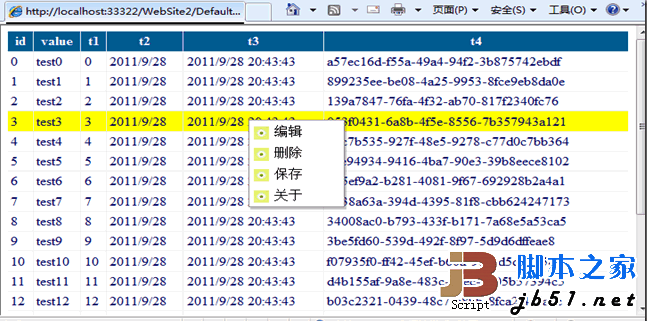
先上效果圖,是有些同志說的有圖才有真相嘛:

ui代碼:
代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<%-- --%>
<script src="Script/jquery.js" type="text/javascript"></script>
<script src="Script/jquery.contextmenu.r2.js" type="text/javascript"></script>
<style type="text/css">
.SelectedRow
{
background: yellow;
}
.contextMenu
{
display: none;
}
</style>
<script type="text/javascript">
$(function() {
$('#GridView1 tr:gt(0)').contextMenu('menu',
{
bindings:
{
'add': function(t, target) {
alert('Trigger:' + t.id + ' 增加' + " taget by:" + $("td:eq(0)", target).text());
},
'delete': function(t, target) {
alert('Trigger:' + t.id + ' 刪除' + " taget by:" + $("td:eq(0)", target).text());
$(target).remove();
},
'save': function(t, target) {
alert('Trigger:' + t.id + ' 保存' + " taget by:" + $("td:eq(0)", target).text());
},
'About': function(t, target) {
alert('Code by http://www.cnblogs.com/whitewolf/');
}
},
onShowMenu: function(e, menu) {
if (parseInt($("td:eq(0)", e.currentTarget).text()) > 10) {
$("#save", menu).remove();
}
$(e.currentTarget).siblings().removeClass("SelectedRow").end().addClass("SelectedRow");
return menu;
}
});
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div class="contextMenu" id="menu">
<ul>
<li id="add">
<img src="image/Home_Age_UnSelect.jpg" width="16" height="16" />
編輯</li>
<li id="delete">
<img src="image/Home_Age_UnSelect.jpg" width="16" height="16" />
刪除</li>
<li id="save">
<img src="image/Home_Age_UnSelect.jpg" width="16" height="16" />
保存</li>
<li id="About">
<img src="image/Home_Age_UnSelect.jpg" width="16" height="16" />
關於</li>
</ul>
</div>
<asp:GridView ID="GridView1" runat="server" Width="100%" BackColor="White" BorderColor="#CCCCCC"
BorderStyle="None" BorderWidth="1px" CellPadding="3">
<RowStyle ForeColor="#000066" />
<FooterStyle BackColor="White" ForeColor="#000066" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
</div>
</form>
</body>
</html>
注:
1:contextMenu我們互根據數據記錄隱藏一些菜單項,這個可以在onShowMenu事件中,根據
e.currentTarget觸發源獲取數據,在根據remove菜單項。比如測試用例中的:如果id>10則不允許保存
if (parseInt($("td:eq(0)", e.currentTarget).text()) > 10) {
$("#save", menu).remove();
}
2:事件注冊:根據第二個參數target獲取數據,第一個參數t獲取菜單項。比如:
代碼如下:
'add': function(t, target) {
alert('Trigger:' + t.id + ' 增加' + " taget by:" + $("td:eq(0)", target).text());
},
在這裡需要用到ajax和服務端通訊,可以采用我的上一篇組件:jQuery Ajax 仿AjaxPro.Utility.RegisterTypeForAjax輔助方法,將會更簡單應用ajax通訊。
在我下的源代碼中這裡有點問題:
原來的,這裡的currentTarget始終為undefined。
代碼如下:
if (!!cur.onShowMenu) menu = cur.onShowMenu(e, menu);
$.each(cur.bindings, function(id, func) {
$('#' + id, menu).bind('click', function(e) {
hide();
func(trigger, currentTarget);
});
});
我修改後:
代碼如下:
if (!!cur.onShowMenu) menu = cur.onShowMenu(e, menu);
$.each(cur.bindings, function(id, func) {
$('#' + id, menu).bind('click', function(ev) {
hide();
func(trigger, e.currentTarget);
});
});
這樣就一切正常了。
內容很少,一切就在此打斷,結束 ,over!
附件下載:Demo
小編推薦
熱門推薦