
實現這個功能需要服務端配合。客戶端通過腳本來展示從服務端取得的數據。
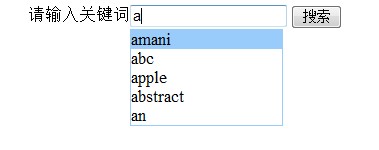
先看客戶端的HTML:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>搜索詞自動完成</title>
<style type="text/css">
#search{
text-align: center;
position:relative;
}
.autocomplete{
border: 1px solid #9ACCFB;
background-color: white;
text-align: left;
}
.autocomplete li{
list-style-type: none;
}
.clickable {
cursor: default;
}
.highlight {
background-color: #9ACCFB;
}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function(){
//取得div層
var $search = $('#search');
//取得輸入框JQuery對象
var $searchInput = $search.find('#search-text');
//關閉浏覽器提供給輸入框的自動完成
$searchInput.attr('autocomplete','off');
//創建自動完成的下拉列表,用於顯示服務器返回的數據,插入在搜索按鈕的後面,等顯示的時候再調整位置
var $autocomplete = $('<div class="autocomplete"></div>')
.hide()
.insertAfter('#submit');
//清空下拉列表的內容並且隱藏下拉列表區
var clear = function(){
$autocomplete.empty().hide();
};
//注冊事件,當輸入框失去焦點的時候清空下拉列表並隱藏
$searchInput.blur(function(){
setTimeout(clear,500);
});
//下拉列表中高亮的項目的索引,當顯示下拉列表項的時候,移動鼠標或者鍵盤的上下鍵就會移動高亮的項目,想百度搜索那樣
var selectedItem = null;
//timeout的ID
var timeoutid = null;
//設置下拉項的高亮背景
var setSelectedItem = function(item){
//更新索引變量
selectedItem = item ;
//按上下鍵是循環顯示的,小於0就置成最大的值,大於最大值就置成0
if(selectedItem < 0){
selectedItem = $autocomplete.find('li').length - 1;
}
else if(selectedItem > $autocomplete.find('li').length-1 ) {
selectedItem = 0;
}
//首先移除其他列表項的高亮背景,然後再高亮當前索引的背景
$autocomplete.find('li').removeClass('highlight')
.eq(selectedItem).addClass('highlight');
};
var ajax_request = function(){
//ajax服務端通信
$.ajax({
'url':'/test/index.jsp', //服務器的地址
'data':{'search-text':$searchInput.val()}, //參數
'dataType':'json', //返回數據類型
'type':'POST', //請求類型
'success':function(data){
if(data.length) {
//遍歷data,添加到自動完成區
$.each(data, function(index,term) {
//創建li標簽,添加到下拉列表中
$('<li></li>').text(term).appendTo($autocomplete)
.addClass('clickable')
.hover(function(){
//下拉列表每一項的事件,鼠標移進去的操作
$(this).siblings().removeClass('highlight');
$(this).addClass('highlight');
selectedItem = index;
},function(){
//下拉列表每一項的事件,鼠標離開的操作
$(this).removeClass('highlight');
//當鼠標離開時索引置-1,當作標記
selectedItem = -1;
})
.click(function(){
//鼠標單擊下拉列表的這一項的話,就將這一項的值添加到輸入框中
$searchInput.val(term);
//清空並隱藏下拉列表
$autocomplete.empty().hide();
});
});//事件注冊完畢
//設置下拉列表的位置,然後顯示下拉列表
var ypos = $searchInput.position().top;
var xpos = $searchInput.position().left;
$autocomplete.css('width',$searchInput.css('width'));
$autocomplete.css({'position':'relative','left':xpos + "px",'top':ypos +"px"});
setSelectedItem(0);
//顯示下拉列表
$autocomplete.show();
}
}
});
};
//對輸入框進行事件注冊
$searchInput
.keyup(function(event) {
//字母數字,退格,空格
if(event.keyCode > 40 || event.keyCode == 8 || event.keyCode ==32) {
//首先刪除下拉列表中的信息
$autocomplete.empty().hide();
clearTimeout(timeoutid);
timeoutid = setTimeout(ajax_request,100);
}
else if(event.keyCode == 38){
//上
//selectedItem = -1 代表鼠標離開
if(selectedItem == -1){
setSelectedItem($autocomplete.find('li').length-1);
}
else {
//索引減1
setSelectedItem(selectedItem - 1);
}
event.preventDefault();
}
else if(event.keyCode == 40) {
//下
//selectedItem = -1 代表鼠標離開
if(selectedItem == -1){
setSelectedItem(0);
}
else {
//索引加1
setSelectedItem(selectedItem + 1);
}
event.preventDefault();
}
})
.keypress(function(event){
//enter鍵
if(event.keyCode == 13) {
//列表為空或者鼠標離開導致當前沒有索引值
if($autocomplete.find('li').length == 0 || selectedItem == -1) {
return;
}
$searchInput.val($autocomplete.find('li').eq(selectedItem).text());
$autocomplete.empty().hide();
event.preventDefault();
}
})
.keydown(function(event){
//esc鍵
if(event.keyCode == 27 ) {
$autocomplete.empty().hide();
event.preventDefault();
}
});
//注冊窗口大小改變的事件,重新調整下拉列表的位置
$(window).resize(function() {
var ypos = $searchInput.position().top;
var xpos = $searchInput.position().left;
$autocomplete.css('width',$searchInput.css('width'));
$autocomplete.css({'position':'relative','left':xpos + "px",'top':ypos +"px"});
});
});
</script>
</head>
<body>
<div id = "search">
<label for="search-text">請輸入關鍵詞</label><input type="text" id="search-text" name="search-text" />
<input type="button" id="submit" value="搜索"/>
</div>
</body>
</html>
服務端的代碼,我們這裡選擇JSP,也可以使用PHP,服務端無所謂,關鍵是傳送數據。
代碼如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String []words = {"amani","abc","apple","abstract","an","bike","byebye",
"beat","be","bing","come","cup","class","calendar","china"};
if(request.getParameter("search-text") != null) {
String key = request.getParameter("search-text");
if(key.length() != 0){
String json="[";
for(int i = 0; i < words.length; i++) {
if(words[i].startsWith(key)){
json += "\""+ words[i] + "\"" + ",";
}
}
json = json.substring(0,json.length()-1>0?json.length()-1:1);
json += "]";
System.out.println("json:" + json);
out.println(json);
}
}
%>
整個過程思路其實挺清晰的,首先在輸入框上注冊keyup事件,然後在事件中通過ajax獲取json對象。取得數據後,每一項數據創建一個li標簽,在標簽上注冊click事件,這樣當我們點擊每一項的時候,就可以響應事件。鍵盤導航的關鍵是記錄當前高亮的索引值,根據索引值來調整背景高亮。顯示下拉列表的位置要根據輸入框的位置來設置,當浏覽器的大小改變時,隨時調整下拉列表的位置。
JQuery是web前端的利器,有機會的話,大家一定要看一下。