一、應用展示
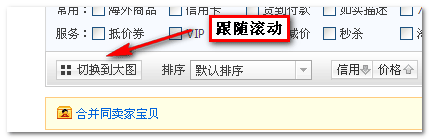
關於層的智能浮動效果早在幾年前我就在國外的一些個人網站的垂直導航上見到了,現在似乎在國內一些商業網站上也屢見此效果,例如淘寶網的搜索結果頁的排序水平條,在默認狀態下,滾動條跟隨頁面滾動,如下: 
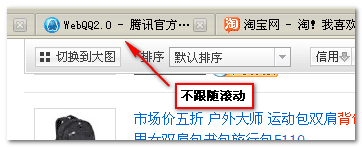
隨著頁面向下滾動,當此水平條接觸浏覽器的上邊緣時,水平條獨立出來,不跟隨滾動條滾動了,如下圖所示:
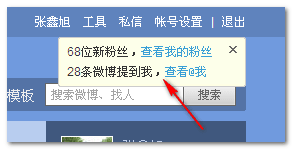
類似的效果在新浪微博上也有:
當頁面滾動,新動態提示開始要淡出浏覽器窗口的時候,其浮動於浏覽器窗口的最上沿顯示,如下圖所示:
此效果實現原理其實很簡單,本文就將展示其實現。
二、實現原理
默認狀態就是默認狀態,什麼事情也不用做,定位是absolute也好,static也好,都ok。關鍵是當浏覽器滾動的時候,對象(要浮動的層)要移除浏覽器界面視區的時候,修改其position屬性,讓其浮動在窗口的上沿顯示就可以了。最好的position屬性就是fixed了,可以在IE6+和其他浏覽器下浮動層平滑固定定位,由於IE6前輩不支持fixed屬性,所以,後退一步,使用absolute屬性代替,但是會有副作用——滾動不平滑。但,這也是沒有辦法的事情了。
現在關鍵就是如何判斷當前層與浏覽器窗口的上邊緣接觸呢?當浮動層與浏覽器窗口上邊緣接觸的一瞬間,其頁面垂直偏移值與頁面的滾動高度其實是一致的,所以,用這個進行判斷就OK了,但是,如何獲得頁面上元素距離頁面的垂直距離呢?純粹的js代碼獲得此值還是比較麻煩的,好在JavaScript庫幫我們解決了這些工作,所以,我們的工作其實就很平坦,下面就將展示如何在jQuery庫以及MooTools庫下實現該效果。
三、jQuery下的層的智能浮動
方法代碼如下:
代碼如下:
$.fn.smartFloat = function() {
var position = function(element) {
var top = element.position().top, pos = element.css("position");
$(window).scroll(function() {
var scrolls = $(this).scrollTop();
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.css({
position: "fixed",
top: 0
});
} else {
element.css({
top: scrolls
});
}
}else {
element.css({
position: "absolute",
top: top
});
}
});
};
return $(this).each(function() {
position($(this));
});
};
調用很簡單,直接一行代碼就ok了,例如下面:
$("#float").smartFloat();
妥妥兒的,就一小段綁定就實現了id為float的標簽有了智能浮動功能,效果描述就是:當id為float的元素在滾動的時候與浏覽器上邊緣接觸時就不會再跟隨滾動條滾動了。
您可以狠狠地點擊這裡:jQuery下的層的智能浮動demo
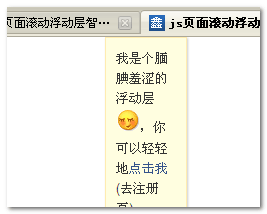
打開demo頁面,您會看到右側自诩羞澀的浮動層了,滾動頁面觀察效果:
四、MooTools下的層的智能浮動
與jQuery實現一樣,MooTools庫下也已經將此方法包裝了起來,代碼如下:
代碼如下:
var $smartFloat = function(elements) {
var position = function(element) {
var top = element.getPosition().y, pos = element.getStyle("position");
window.addEvent("scroll", function() {
var scrolls = this.getScroll().y;
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.setStyles({
position: "fixed",
top: 0
});
} else {
element.setStyles({
top: scrolls
});
}
}else {
element.setStyles({
position: "absolute",
top: top
});
}
});
};
if ($type(elements) === "array") {
return elements.each(function(items) {
position(items);
});
} else if ($type(elements) === "element") {
position(elements);
}
};
使用也是非常的簡單,就一句代碼,同樣以id為float的標簽舉例,代碼如下:
$smartFloat($("float"));
您可以狠狠地點擊這裡:MooTools下的層的智能浮動demo
滾動demo頁面的滾動條,當“羞澀”的浮動層與浏覽器邊緣“接觸”的時候,就不再跟隨滾動條滾動了,如下圖所示: 
來自張鑫旭