基於JQuery的Select選擇框的華麗變身
編輯:JQuery特效代碼
不過這種情況可能是一去不復返了,如果你猜測是使用HTML5技術, 那就錯了,在中國,使用IE6浏覽器的人仍占絕大大多數,這種古老的浏覽器是不認識HTML5的。
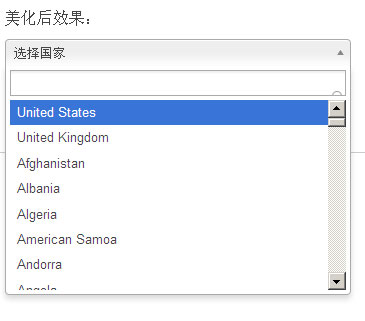
我現在推薦的是一款JavaScript插件,它有JQuery和Prototype兩種版本,支持所有類型的浏覽器。使用它後,你的頁面上的select選擇框會變的漂亮的讓你大吃一驚,下面是使用前和使用後的對比效果圖。
單選模式:


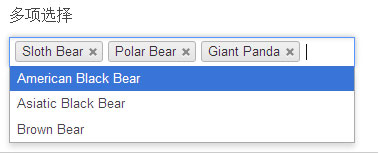
多選模式:

更多的效果請訪問這個插件的官方主頁的中文翻譯Chosen演示頁面。
具體的用法非常簡單,你只需要在select是加入class=”chzn-select”屬性就行了,然後調用 jquery: $(“.chzn-select”).chosen(),一切都搞定。
小編推薦
熱門推薦