如果你一直想知道這是如何實現的,那麼這裡的13個 jQuery 內容滾動插件教程將幫助您實現這種效果。
jQuery Tools Scrollable

AnythingSlider jQuery Plugin

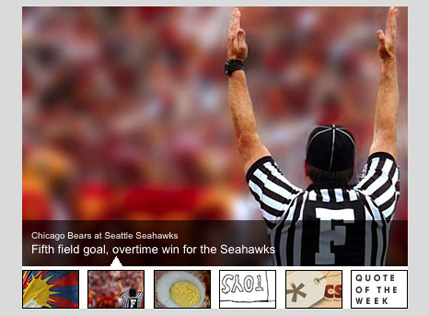
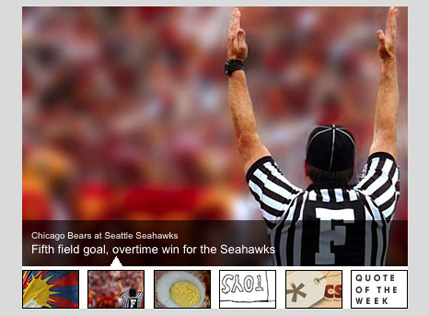
Sliding Boxes and Captions with jQuery

Making a Content Slider with jQuery UI

Creating a Slick Auto-Playing Featured Content Slider

Create Featured Content Slider Using jQuery UI

jQuery.ScrollTo

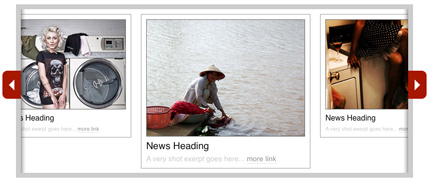
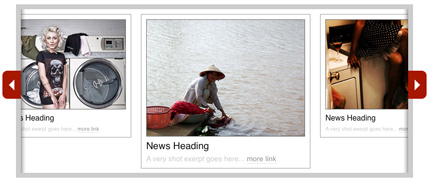
Moving Boxes

ImageSwitch

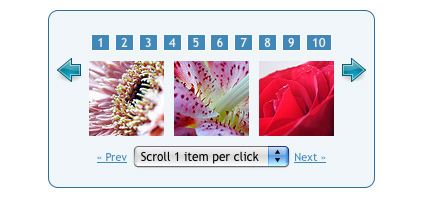
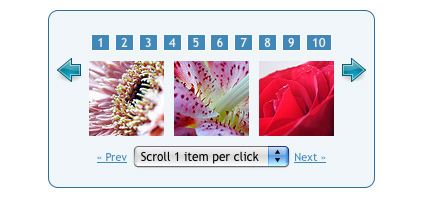
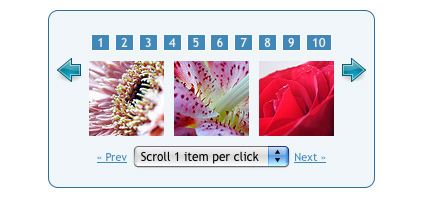
jCarousel

Using the Wonderful jFlow Plugin

Create Beautiful jQuery slider tutorial

Step By Step To Create Content Slider using jFlow