
.remove 所作的事情與上一篇提到的.add 剛好相反。且與.add中的處理代碼一一對應,即 .add 中有多少種添加事件的方式.remove就有對應的刪除方式。
.remove 定義了四個參數 elem, types, handler, pos 。從字面上看四個參數的意義很明了
elem 為HTMLElement
types 為String類型,事件名稱如'click'或'mouseover mouseout'
handler 為Function類型,事件回調函數
pos 為Number類型,指定數組位置
但.remove內部沒這麼簡單,如
1,handler 有時會傳布爾類型false,這時會把handler賦值為另一個函數(此處的處理同.add)。
代碼如下:
if ( handler === false ) {
handler = returnFalse;
}
2, types 有時會為一個對象,這時真正的handler是types.handler,types是types.type。
代碼如下:
// types is actually an event object here
if ( types && types.type ) {
handler = types.handler;
types = types.type;
}
我們知道變量命名要具有意義,名副其實而避免誤導。從這個意義上講,jQuery中存在大量這樣的寫法,一個變量往往具有多種含義,晦澀難讀。如這裡的types,應該是String類型,但實際內部對typeos為Object類型也做了處理。這是JS沒有類型檢查的原因導致。反過來講這種語言會比較靈活,jQuery才如此 緊湊,內聚。
閒言少敘,看看.remove方法都做了哪些事。
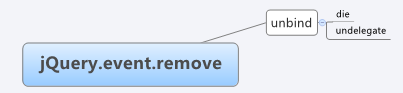
1、當只傳elem時,會將elem上添加的所有事件都刪除。如$('#id').unbind()
2、當types為String,且以點號(.)開頭時將刪除該命名空間下的事件。如$('#id').unbind('.name')。會把添加click.name,mouseover.name等都刪除。
對應的代碼如下
代碼如下:
// Unbind all events for the element
if ( !types || typeof types === "string" && types.charAt(0) === "." ) {
types = types || "";
for ( type in events ) {
jQuery.event.remove( elem, type + types );
}
return;
}
我們發現for in中是個遞歸調用。
如果這麼調用
jQuery.event.remove(el, 'click', fn)
那麼是不會走上面的遞歸的,而是直接進入了while循環
代碼如下:
while ( (type = types[ i++ ]) ) {
...
}
這是標准的刪除事件的流程。大概步驟如下
1、判斷事件名稱是否具有命名空間(以點號區分),如果沒有命名空間則刪除該事件名稱下的所有事件。否則只刪除命名空間的某事件。
2、取得事件數組(eventType = events[ type ]),如果沒有傳handler則表示刪除該類型事件的所有hanlder,否則只刪除該事件類型的指定handler。
3、對特殊事件(如live)的處理
4、最後對elemData進行處理,如果events為空對象則刪除elemData的events和handle屬性。如
代碼如下:
// Remove the expando if it's no longer used
if ( jQuery.isEmptyObject( events ) ) {
var handle = elemData.handle;
if ( handle ) {
handle.elem = null;
}
delete elemData.events;
delete elemData.handle;
if ( jQuery.isEmptyObject( elemData ) ) {
jQuery.removeData( elem, undefined, true );
}
}
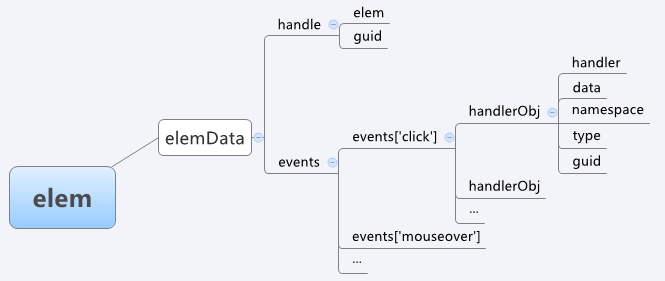
jQuery事件管理數據結構圖: