推薦11款jQuery開發的復選框和單選框美化插件
編輯:JQuery特效代碼
作者:Chris Spooner
翻譯:Terry li - GBin1.com
英文: jQuery Plugins for Styling Checkbox & Radio Buttons
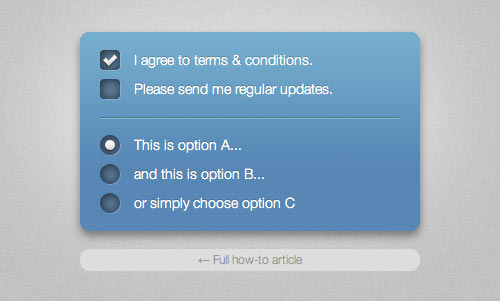
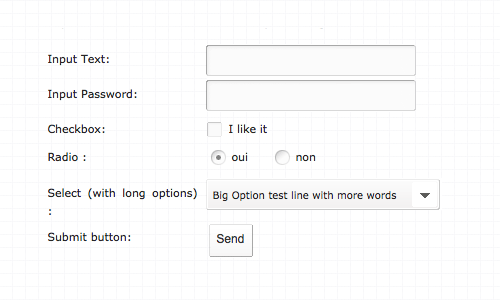
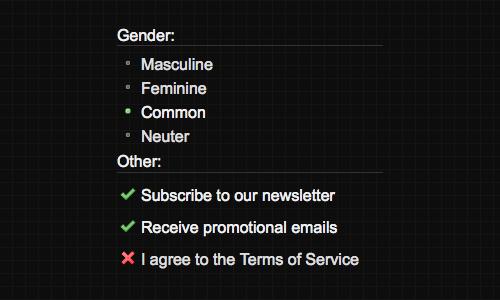
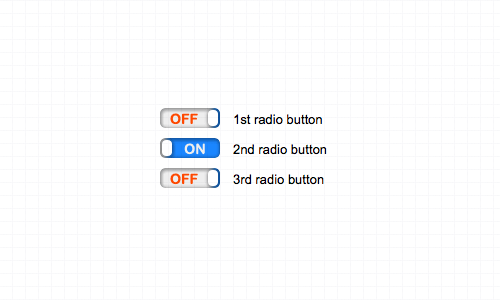
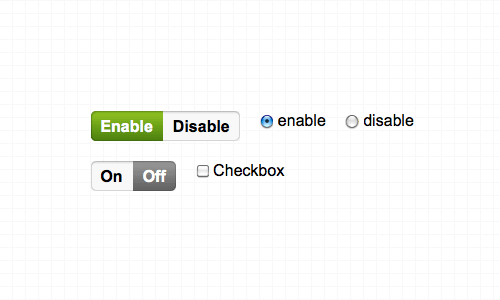
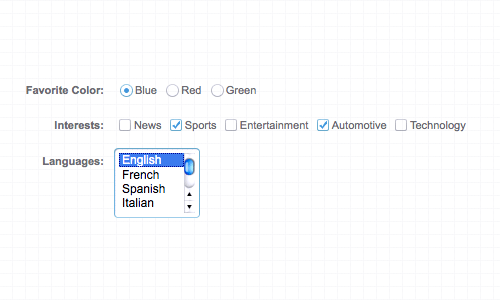
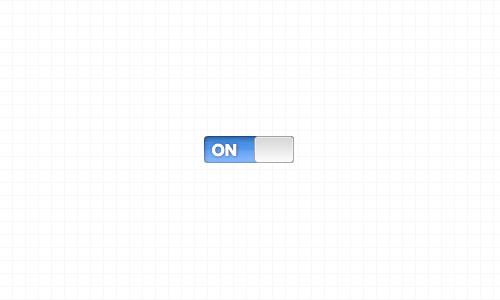
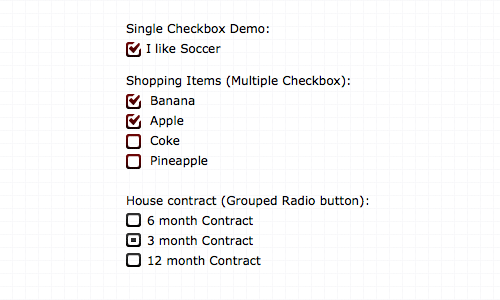
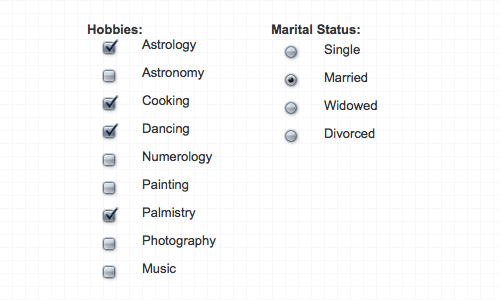
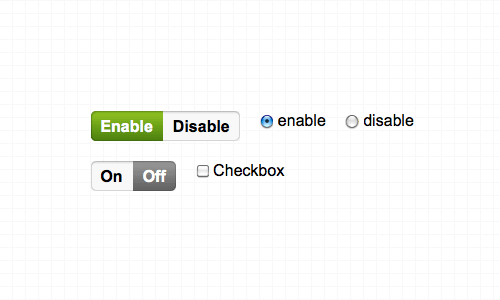
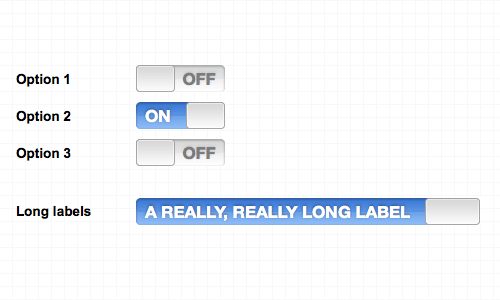
web開發中所有的輸入控件中復選框和單選框的樣式是最難去設計的,因為不同的浏覽器及其操作系統對於樣式的渲染展現是不一樣的。但是在jQuery的幫 助下我們可以整體的改變他們的樣式。這裡我們將介紹12款實用的美化插件來幫助大家設計簡單直白的按鈕設計,或者時尚的Iphone類型的開關按鈕。
Fancy checkboxes and radio buttons with CSS










小編推薦
熱門推薦