基於jQuery的圖片剪切插件
編輯:JQuery特效代碼
首先,我們要位我們這個教程建立一個工作區間,建立如圖所示的文件層次結構,以及新建相應的空文件。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<link href="resources/css/style.css" rel="stylesheet" type="text/css" />
<link href="resources/js/imageCrop/jquery.imagecrop.css" rel="stylesheet" type="text/css" />
<script src="resources/js/imageCrop/jquery.imagecrop.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div id="wrapper">
<h1>
Jquery Image Croping plug-in</h1>
<div class="image-decorator">
<img alt="Jquery Image Croping plug-in" height="360px" id="example" src="resources/images/example.JPG"
width="480" /></div><!--圖片修飾層-->
</div><!--#包裹層 -->
</form>
</body>
</html>
[/code]
style.css
代碼如下:
* {
margin : 0;
outline : 0;
padding : 0;
}
/*初始化網頁樣式*/
body {
background-color : #ededed;
color : #646464;
font-family : 'Verdana', 'Geneva', sans-serif;
font-size : 12px;
text-shadow : 0 1px 0 #ffffff;
}
h1 {
font-size : 24px;
font-weight : normal;
margin : 0 0 10px 0;
}
div#wrapper {
margin : 25px 25px 25px 25px;
}
/*選擇id為wrapper的div*/
div.image-decorator {
-moz-border-radius : 5px 5px 5px 5px;/*針對火狐的浏覽器的盒子的銳化*/
-moz-box-shadow : 0 0 6px #c8c8c8;/*針對火狐的浏覽器的盒子的邊框陰影處理*/
-webkit-border-radius : 5px 5px 5px 5px;/*WebKit 是一個開源的浏覽器引擎*/
-webkit-box-shadow : 0 0 6px #c8c8c8;
background-color : #ffffff;
border : 1px solid #c8c8c8;
border-radius : 5px 5px 5px 5px;
box-shadow : 0 0 6px #c8c8c8;
display : inline-block;/*將對象呈遞為內聯對象,但是對象的內容作為塊對象呈遞。旁邊的內聯對象會被呈遞在同一行內,允許空格。支持的浏覽器有:Opera、Safari*/
height : 360px;
padding : 5px 5px 5px 5px;
width : 480px;
}
以上我們通過改變背景顏色和設置一些基本的樣式,使我們的頁面更具有可觀賞性。
第三步:寫一個基本的jQuery插件
讓我們開始寫一個基本的jQuery插件吧,在寫之前,如果讀者你從未有寫jQuery插件的經歷,建議先看看官方給出的插件教程(http://docs.jquery.com/Plugins/Authoring),這個是英文版的,中文版的沒找的,寫者打算翻譯,敬請期待。
打開/resources/js/imageCrop/jquery.imagecrop.js,並且加入如下圖所示的js代碼
代碼如下:
//一般情況下請將所寫的插件代碼包含在‘(function($) { // 插件代碼在這裡 }) (jQuery);'
(function($) {
$.imageCrop = function(object, customOptions) {};
$.fn.imageCrop = function (customOptions) {
//Iterate over each object
//對每一個對象進行迭代
this.each(function () {
var currentObject = this,
image = new Image();
//當對象加載完畢時,給予附加上imageCrop剪切的功能
image.onload = function () {
$.imageCrop(currentObject, customOptions);
};
//重設圖片的地址,因為有時被緩存的圖像不能被很快的加載
image.src = currentObject.src;
});
//除非你的插件返回一個確定的值,那麼通常情況下要求函數返回‘this'關鍵字
//以此來保持編程的鏈式化
return this;
};
}) (jQuery);
我們剛剛擴展了jQuery,通過在jQuery.fn這個對象上新添加一個方法屬性。現在我們完成了對每一個對象進行迭代並當其加載完畢時為其附上imageCrop功能的基本插件。注意到被緩存的圖片可能不會被很快的下載,所以重置了它的圖片地址。
第四步:加入可定制的選擇
通過可以定制的選擇,使得對用戶來說有了更多的選擇以及使插件更加具有靈活性。(備注:以下代碼均按照順序來的)
代碼如下:
//將插件的選項封裝在一個常量對象中,遠遠好於傳遞一長串參數來傳遞。
//這樣使得可以在插件默認的情況下進行擴展
var defaultOptions = {
allowMove: true,
allowResize: true,
allowSelect: true,
minSelect: [0, 0],
outlineOpacity: 0.5,
overlayOpacity: 0.5,
selectionPosition: [0, 0],
selectionWidth: 0,
selectionHeight: 0
};
// 將選項設為默認選項
var options = defaultOptions;
// 然後將其和客戶定制的選項合並
setOptions(customOptions);
以上我們通過定義一個包含默認選項的數組,然後通過使用setOption函數來實現將默認選項和定制選項進行合並。現在讓我們來寫這個合並函數體
代碼如下:
// 將默認選項和客戶定制的選項合並
function setOptions(customOptions) {
options = $.extend(options, customOptions);
};
$.extend()函數實現了將兩個或者多個對象合並到第一個對象中的功能。
選項
下面的列表解釋了插件中的每一個選項
allowMove – 指定選擇區是否可以移動(默認的值是true.)
allowResize – 指定選擇區是否可以被重新指定大小(默認的值是true)
allowSelect – 指定用戶是否可以重新指定選擇區(默認的值是true)
minSelect – 一個新的選擇區最小的大小(默認的大小是[0, 0])
outlineOpacity – 輪廓的透明度(默認的值是0.5)
overlayOpacity – 覆蓋層的透明度(默認的值是0.5)
selectionPosition – 選擇區得位置(默認的是[0, 0])
selectionWidth – 選擇區得寬度(默認的值是0)
selectionHeight – 選擇區的長度(默認的值是0)
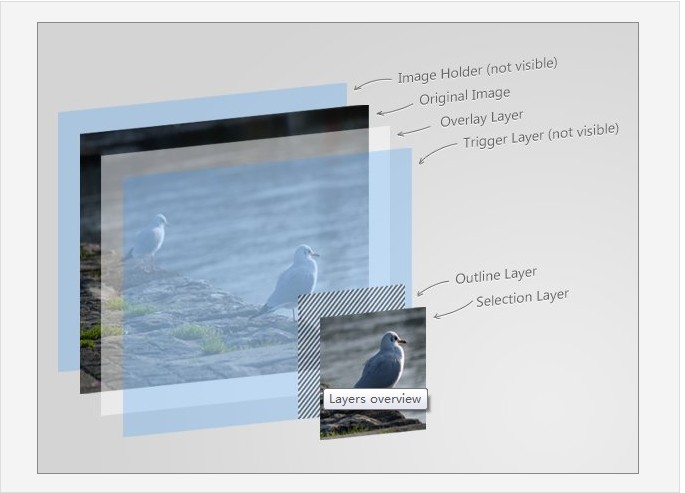
第五步:建立圖像層
這一步我們將改變文檔的結構,以此來為下一步做准備:插件的表面

代碼如下:
// 初始化圖像層
var $image = $(object);
// 初始化一個圖像支持層
var $holder = $('<div />')
.css({
position: 'relative'
})
.width($image.width())
.height($image.height());
// imag包含在holder層裡面 .wrap()函數
$image.wrap($holder)
.css({
position: 'absolute'
});
正如你所見,包含層和圖像具有同樣的大小並且包含層和圖像是相對定位。然後我們使用.wrap函數使得圖像包含在其中
在圖像的上面是覆蓋層:
代碼如下:
//初始化一個覆蓋層,並將其置於圖像之上
var $overlay = $('<div id="image-crop-overlay" />')
.css({
opacity: options.overlayOpacity,
position: 'absolute'
})
.width($image.width())
.height($image.height())
.insertAfter($image);
這個層同樣和圖像一樣大,但是是絕對定位。我們從options.outlineOpacity得到透明度。這個元素擁有一個Id,所以我們可以改變通過插件的css來改變它的樣式。在最後我們用.insertAfter($image)方法將覆蓋層恰好放在圖像層的下面。
下面一層是觸犯器層
代碼如下:
// 初始化一個觸發器層,並將其放在覆蓋層的上面
var $trigger = $('<div />')
.css({
backgroundColor: '#000000',
opacity: 0,
position: 'absolute'
})
.width($image.width())
.height($image.height())
.insertAfter($overlay);
這一次對於用戶來說是不可見的,但是它會處理一些事件。
接下來是邊框層和選擇層
代碼如下:
// 初始化一個邊框層,將其放在觸發器層的上面
var $outline = $('<div id="image-crop-outline" />')
.css({
opacity: options.outlineOpacity,
position: 'absolute'
})
.insertAfter($trigger);
// 初始化一個選擇層,將其置於邊框層的上面
var $selection = $('<div />')
.css({
background: 'url(' + $image.attr('src') + ') no-repeat',
position: 'absolute'
})
.insertAfter($outline);
.attr()方法是用來返回某個特定的屬性的值,我們用它來得到圖像的地址,並將其作為選擇層的背景
絕對定位在相對定位裡面
一個相對定位的元素可以控制絕對定位的元素,使得絕對定位的元素在相對定位的元素的裡面。這也算為什麼包含層是相對定位,而所有的它的子元素都是絕對定位
第六步:更新界面
首先我們要初始為一些全局變量
代碼如下:
//初始化全局變量
var selectionExists,
selectionOffset = [0, 0],
selectionOrigin = [0, 0];
selectionExists會告知我們是否存在著一個選擇區域,selectionOffset會包含相對於起點的偏移量,selectionOrigin會包含選擇區域的起點
下面的條件用於當插件被加載時選擇區域就存在
代碼如下:
//指示選擇區域的大小是否比最小的大,然後再根據它來設定選擇區域是否存在
if (options.selectionWidth > options.minSelect[0] &&
options.selectionHeight > options.minSelect[1])
selectionExists = true;
else
selectionExists = false;
現在我們將調用updateInterface來初始化插件的界面
//第一次調用‘uploadInterface'函數來初始化插件的界面
updateInterface();
小編推薦
熱門推薦