以下操作默認客服端以及開啟js支持,noscript情況請自行編寫代碼實現
首先貼上展示圖片:
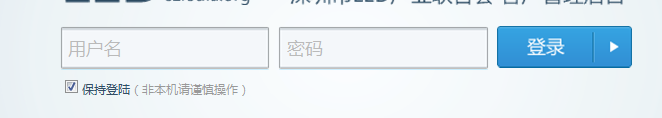
默認狀態:

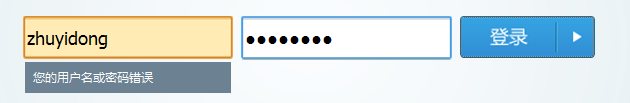
出錯狀態:

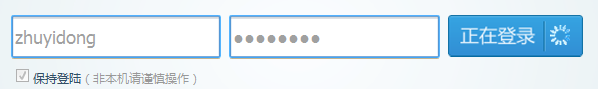
等待狀態:

工作流程:
在用戶登錄提交之前,在客戶端驗證輸入框只做空值和長度判斷,提交到服務器之後自動對提交來的字符串進行合法性以及長度的驗證並且去除非法字符返回合法的字符串,根據返回的合法字符串進行登錄驗證,然後返回json數據給前台處理,其中登錄成功的標記是 loginSuccess=0,服務器返回數據之後所有工作交給前台處理。
這裡重點介紹前端處理的過程。
首先在頁面打開之後讓頁面獲取焦點:
$('body').focus();這樣鼠標焦點就不會出現在輸入框內。
然後處理兩個輸入框的獲取和失去焦點的事件:
代碼如下:
$('.reg-action .reg-input').each(function () {
var items = $(this).parent('.reg-item');
if ($(this).val()) {
items.addClass("focus");
}
$(this).bind('focus blur', function (event) {
var type = event.type; //獲取事件類型
if (type == 'focus') {
if (items.hasClass('error')) {
$(this).val("");
items.removeClass('error');
}
items.addClass('focus');
} else if (!$(this).val()) {
items.removeClass('focus');
}
})
});
在提交按鈕之後:
代碼如下:
$(".btn-submit").click(function () {
var wrongTypeName = 0,//用戶名的錯誤類型,可以直接作為錯誤提示信息數組的下標
wrongTypePwd = 0,//用戶密碼的錯誤類型
uname = $("#uname").val(),//用戶名
pwd = $("#passwd").val(),//用戶密碼
plength = pwd.length,
nlength = uname.length,//長度
wrongNameHtml = new Array("", "請輸入用戶名", "用戶名長度太短", "用戶名長度超過12位", "您的用戶名或密碼錯誤", "超時,請重新登陸"),
wrongPwdHtml = new Array("", "請輸入密碼", "密碼長度小於6位", "密碼長度超過20位", "密碼中含有非法字符");
//這裡定義的是錯誤信息的數組
if (nlength == 0) {
wrongTypeName = 1;
}
if (nlength > 0 && nlength < 2) {
wrongTypeName = 2;
}
if (nlength > 20) {
wrongTypeName = 3;
}
if (plength == 0) {
wrongTypePwd = 1;//這裡是對用戶名和密碼長度的一個判斷,並獲取錯誤信息數組的下標。
} else {
var patrn = /^(\w){6,20}$/;
if (plength < 6)
wrongTypePwd = 2;
if (plength > 20)
wrongTypePwd = 3;
if (plength > 6 && plength < 20) {
if (!patrn.exec(pwd))
wrongTypePwd = 4;//這裡是對用戶密碼合法性的前端判斷,並返回錯誤數組的下標
}
}
var inputTip = function (index, tipHtml, tipNum) {
$(".reg-tip").eq(index).html(tipHtml[tipNum]);
if (tipNum > 0)
$(".reg-item").eq(index).addClass("error");
else
$(".reg-item").eq(index).removeClass("error");
}//定義錯誤提示信息頁面顯示函數。由於頁面只有兩個輸入框所以我這裡直接指定了index,如果頁面上有很多,可以使用$(this).index()
inputTip(0, wrongNameHtml, wrongTypeName);
inputTip(1, wrongPwdHtml, wrongTypePwd);
if (wrongTypePwd == 0 && wrongTypeName == 0) {//在用戶輸入信息完全合法的情況下,即數組下標全部為0 開始執行ajax驗證
//$(".reg-input").attr('disabled', true);
$("#login-form input").attr('disabled', true);
$('.remember').unbind('click');
$(".btn-master").addClass("visibility");
//已經向服務器提交了信息,所以將頁面上的所有輸入框按鈕設置成不可用狀態,這樣可以有效的避免重復提交
var $params = "username=" + uname + "&password=" + pwd + "&remember=" + $('#remember-long').val();
//alert($params);
$.ajax({
url: "CheckUserLogin.aspx",
data: $params,
dataType: "json",
success: function (data) {
$(data).each(function (te, u) {
wrongTypeName = u.wrongTypeName;
wrongTypePwd = u.wrongTypePwd;
var loginSuccess = u.loginSuccess;//獲取服務器返回的json數據
//alert(wrongTypeName);
//alert(wrongTypePwd);
if (loginSuccess == 0) {
location.href = "/Members/Memb.html";//成功則直接跳轉
} else {//登錄失敗,返回友好的提示信息
$(".btn-master").removeClass("visibility");
$("#login-form input").attr('disabled', false);
inputTip(0, wrongNameHtml, wrongTypeName);
inputTip(1, wrongPwdHtml, wrongTypePwd);
}
});
},
error: function () {//ajax請求錯誤的情況返回超時重試。
wrongTypeName = 5;
inputTip(0, wrongNameHtml, wrongTypeName);
$("#login-form input").attr('disabled', false);
$('.remember').bind('click', function () { checkClick(); });
$(".btn-master").removeClass("visibility");
}
});
}
});
記住密碼的checkbox以及文字的點擊:
代碼如下:
var checkClick = function () {
if ($('#remember-long').attr('checked') == "checked") {
$('#remember-long').attr('checked', false);
$('#remember-long').val("0")
}
else {
$('#remember-long').attr('checked', true);
$('#remember-long').val("1")
}
}
$('.remember').bind('click', function () { checkClick(); });
$("#remember-long").click(function () { checkClick(); });
//記住登錄的checkbox和label點擊的綁定。這裡只是寫入cookies 未作登錄處理,
//登錄處理的思路是當選中的時候直接讀取cookies中的數據提交給後台
//由於cookies中記錄的事加密之後的密碼所以要追加password已經加密
綁定鍵盤回車事件:需要引入:hotkeys插件
代碼如下:
$(document).bind('keydown', 'return', function(){$(".btn-submit").trigger('click');});
//綁定鍵盤的回車事件
幫助微軟消滅IE6.0
代碼如下:
if ($.browser.msie && $.browser.version == "6.0") {
//幫助微軟消滅ie6
if ($.cookie('masterShow') != "hidden")
$('body').append('<div class="master"><p>您的浏覽器是<strong>IE6.0</strong>,漏洞較多,用戶體驗較差,微軟官方將要放棄支持,為了自身電腦安全和獲取最佳用戶體驗建議你根據自身需求升級至<a href="http://windows.microsoft.com/zh-CN/internet-explorer/downloads/ie-8" target="_blank" class="red"><strong>IE8.0</strong></a>以上版本或者使用<a href="http://firefox.com.cn/" target="_blank" class="red"><strong>火狐</strong></a>浏覽器</p></div><div class="m-close m-close-short">關閉</div><div class="m-close m-close-long">不再顯示</div>');
$(".master").delay(1000).slideDown('', function () {
$(".m-close").fadeIn();
});
$(".m-close-short").click(function () {
$(".m-close").fadeOut('', function () {
$(".master").slideUp();
});
});
$(".m-close-long").click(function () {
$(".m-close").fadeOut('', function () {
$(".master").slideUp();
$.cookie('masterShow', 'hidden');
});
});
}
關於頁面,這個登錄頁面抄襲了點點網以前一個版本的設計,點點使用kissy庫每次都發回服務器驗證,整個頁面的刷新,我改用jquery使用ajax異步驗證,並在驗證的過程中將頁面元素設置為不可用,防止重復登錄。
完整文件打包下載:jquery_login.rar
作者:Ethan.zhu