昨晚無意中發現一個有趣的jQuery插件.tmpl(),其文檔在這裡。官方解釋對該插件的說明:將匹配的第一個元素作為模板,render指定的數據,簽名如下:
.tmpl([data,][options])
其中參數data的用途很明顯:用於render的數據,可以是任意js類型,包括數組和對象。options一般情況下都是選項了,官方指出,此處的options是一個用戶自定義的鍵值對的map,繼承自tmplItem數據結構,適用於模板render動作期間。
在這裡可以下載到最新的tmpl插件,值的一提的是,官方同時也說明了,tmpl目前是beta版,使用需謹慎..
好吧,先來一個最直觀的例子:
代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" %>
<!DOCTYPE html>
<html>
<head>
<title>jquery template demo</title>
<link rel="stylesheet" href="content/site.css" type="text/css" />
<link rel="stylesheet" href="content/jquery.ui.css" type="text/css" />
<script type="text/javascript" src="scripts/jquery.js"></script>
<script type="text/javascript" src="scripts/jquery.ui.js"></script>
<script type="text/javascript" src="scripts/jquery.tmpl.js"></script>
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var users = [{ ID: 'think8848', Name: 'Joseph Chan' }, { ID: 'aCloud', Name: 'Mary Cheung'}];
$('#myTemplate').tmpl(users).appendTo('#rows');
});
</script>
<style type="text/css">
body
{
padding: 10px;
}
table
{
border-collapse: collapse;
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="3" border="1">
<tbody id="rows">
</tbody>
</table>
</body>
</html>

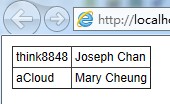
例子雖然很小也很簡單,但我覺得這個已經很有用了。
當然,.tmpl()還可以使用來自遠端的數據,比如說服務:
代碼如下:
public ActionResult SampleData()
{
var json = new JsonResult();
json.Data = new[] { new { ID = "remote1", Name = "abcd" }, new { ID = "remote2", Name = "efg" } };
json.JsonRequestBehavior = JsonRequestBehavior.AllowGet;
return json;
}
這是一個MVC的Action,我把它當做是一個提供數據的服務,然後js代碼如下:
代碼如下:
$('#btnAjax').click(function () {
$.getJSON('@Url.Action("SampleData", "Home")', function (json) {
$('#rows').empty();
$('#myTemplate').tmpl(json).appendTo('#rows');
});
});
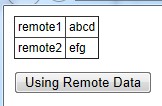
效果:

定義模板時,推薦的方式為定義使用
<script id='templateName' type='text/x-jquery-tmpl'></script>
做為模板的包裝器,但定義方式並不只有這一種,你可以使用
<div id="template" style="display: none;"> <!-- markup --></div>
的方式來定義,但是官方文檔中說,這種方法可能會產生浏覽器無法解析的HTML,因此不推薦使用,不過我試了下,倒沒有出什麼意外:
HTML:
代碼如下:
<div id="container">
</div>
<div id="inline" style="display: none">
<label>
${ID}</label>
<label>
${Name}</label><br />
</div>
Javascript:
代碼如下:
var users = [{ ID: 'think8848', Name: 'Joseph Chan' }, { ID: 'aCloud', Name: 'Mary Cheung'}];
$('#inline').tmpl(users).appendTo('#container');
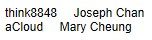
效果:

編譯緩存模板,在jQuery .tmpl()中,還可以將模板事先編譯並緩存起來,然後在合適的時侯再使用,這對於一些數據嵌套是很有用的,如:
Html
代碼如下:
<table cellspacing="0" cellpadding="3" border="1">
<tbody id="compileRows">
</tbody>
</table>
Javascript
代碼如下:
<script id="compile1" type="text/x-jquery-tmpl">
{{tmpl 'cached'}}
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script id="compile2" type="type/x-jquery-tmpl">
<tr><td colspan="2">${Group}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var groupUsers = [{ ID: 'think8848', Name: 'Joseph Chan', Group: 'Administrators' }, { ID: 'aCloud', Name: 'Mary Cheung', Group: 'Users'}];
$('#compile2').template('cached');
$('#compile1').tmpl(groupUsers).appendTo('#compileRows');
});
</script>
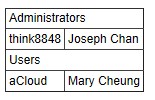
效果:

$.template()方法,將一段Html編譯為模板,示例:
Javascript
代碼如下:
var markup = '<tr><td>${ID}</td><td>${Name}</td></tr>';
$.template('template', markup);
$.tmpl('template', users).appendTo('#templateRows');
這樣就可以將markup中定義的模板應用於templateRows對象。
jQuery .tmpl()的標簽,表達式,屬性:
${}:從前面的例子來看,這個標簽的作用很明顯了,相當於是占位符,但是它還有另一種寫法{{= field}}如:
代碼如下:
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>{{= ID}}</td><td>{{= Name}}</td></tr>
</script>
必須要注意的是,"="號後必須跟一個空格,不然是沒有效果的。
另外,${}中還可以放表達式,這個牛x吧,如:
Html
代碼如下:
<table cellspacing="0" cellpadding="3" border="1">
<tbody id="expressionRows">
</tbody>
</table>
Javascript
代碼如下:
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'think8848', Name: 'Joseph Chan', Langs: ['Chinese', 'English'] }, { ID: 'aCloud', Name: 'Mary Cheung', Langs: ['Chinese', 'French']}];
$('#expression').tmpl(userLangs).appendTo('#expressionRows');
});
</script>
效果:

jQuery .tmpl()有兩個比較有用的屬性:$item、$data:
$item代表當前的模板;$data代表當前的數據。
Html
代碼如下:
<table cellspacing="0" cellpadding="3" border="1">
<tbody id="propertyRows">
</tbody>
</table>
Javascript
代碼如下:
<script id="property" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${$data.Name}</td><td>${$item.getLangs('; ')}</td></tr> </script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'think8848', Name: 'Joseph Chan', Langs: ['Chinese', 'English'] }, { ID: 'aCloud', Name: 'Mary Cheung', Langs: ['Chinese', 'French']}];
$('#property').tmpl(userLangs, {
getLangs: function (separator) {
return this.data.Langs.join(separator);
}
})
.appendTo('#propertyRows');
});
</script>
效果:

{{each}}這個標簽一看就知道是做循環用的了,用法如下:
Html
代碼如下:
<ul id="eachList">
</ul>
Javascript
代碼如下:
<script id="each" type="text/x-jquery-tmpl">
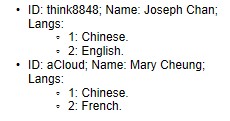
<li>ID: ${ID}; Name: ${Name};<br />Langs:<ul>{{each Langs}}<li>${$index + 1}: <label>${$value}. </label></li>{{/each}}<ul></li>
</script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'think8848', Name: 'Joseph Chan', Langs: ['Chinese', 'English'] }, { ID: 'aCloud', Name: 'Mary Cheung', Langs: ['Chinese', 'French']}];
$('#each').tmpl(userLangs).appendTo('#eachList');
});
效果:

{{each}}還有另一種寫法:
Javascript
<script id="each2" type="text/x-jquery-tmpl">
<li>ID: ${ID}; Name: ${Name};<br />Langs:<ul><STRONG>{{each(i,lang) Langs}}<li>${i + 1}: <label>${lang}. </label></li>{{/each}}</STRONG></ul></li>
</script>
作用和前一種是一樣的。
{{if}}和{{else}},這兩個標簽應該一看就知道作用了,直接上示例:
Javascript
<script id="ifelse" type="text/x-jquery-tmpl">
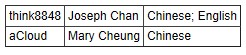
<tr><td>${ID}</td><td>${Name}</td><td>{{if Langs.length > 1}}${Langs.join('; ')}{{else}}${Langs}{{/if}}</td></tr>
</script>
如果Langs數組元素超過1個,則用'; '連接起來,否則就直接顯示Langs,效果:

{{html}},直接將對象屬性值作為HTML代碼替換占位符:
Javascript
<script id="html" type="text/x-jquery-tmpl">
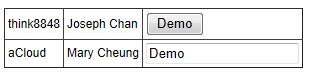
<tr><td>${ID}</td><td>${Name}</td><td>{{html Ctrl}}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var ctrls = [{ ID: 'think8848', Name: 'Joseph Chan', Ctrl: '<input type="button" value="Demo" />' }, { ID: 'aCloud', Name: 'Mary Cheung', Ctrl: '<input type="text" value="Demo" />'}];
$('#html').tmpl(ctrls).appendTo('#htmlRows');
});
</script>
效果:

{{tmpl}},前面已經提過該標簽了,這裡再給一個使用參數的例子:
Javascript
<script id="tmpl1" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${Name}</td><td> {{tmpl($data) '#tmpl2'}}</td></tr>
</script>
<script id="tmpl2" type="type/x-jquery-tmpl">
{{each Langs}}${$value} {{/each}}
</script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'think8848', Name: 'Joseph Chan', Langs: ['Chinese', 'English'] }, { ID: 'aCloud', Name: 'Mary Cheung', Langs: ['Chinese', 'French']}];
$('#tmpl1').tmpl(userLangs).appendTo('#tmplRows');
});
</script>
效果:

{{wrap}},包裝器,這回不需要指定對哪一個元素使用模板了,直接生成模板的包裝器,示例:
Html
<div id="wrapDemo">
</div>
Javascript
<script id="myTmpl" type="text/x-jquery-tmpl">
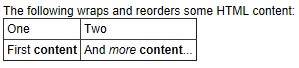
The following wraps and reorders some HTML content:
{{wrap "#tableWrapper"}}
<h3>One</h3>
<div>
First <b>content</b>
</div>
<h3>Two</h3>
<div>
And <em>more</em> <b>content</b>...
</div>
{{/wrap}}
</script>
<script id="tableWrapper" type="text/x-jquery-tmpl">
<table cellspacing="0" cellpadding="3" border="1"><tbody>
<tr>
{{each $item.html("h3", true)}}
<td>
${$value}
</td>
{{/each}}
</tr>
<tr>
{{each $item.html("div")}}
<td>
{{html $value}}
</td>
{{/each}}
</tr>
</tbody></table>
</script>
<script type="text/javascript">
$(function () {
$('#myTmpl').tmpl().appendTo('#wrapDemo');
});
</script>
效果:

$.tmplItem()方法,使用這個方法,可以獲取從render出來的元素上重新獲取$item,示例:
$('tbody').delegate('tr', 'click', function () {
var item = $.tmplItem(this);
alert(item.data.Name);
});
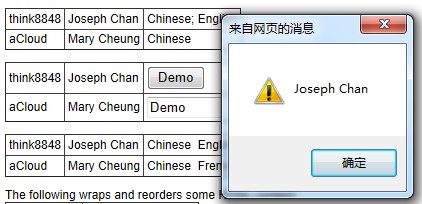
效果:

至此,官方的API中介紹的內容就完了,我的E文水平不高,對於某些細節難免理解不周,如有謬誤之處,敬請指正,謝謝。
源代碼下載