代碼如下:
// 方式1
$('div').get(1); // 獲取頁面中第二個div
當然,也可以使用數組索引方式獲取
代碼如下:
// 方式2
$('div')[1]; // 獲取頁面中第二個div
上面兩種方式都可以獲取某一個特定的DOM元素,而獲取DOM元素集合卻要使用toArray方法
代碼如下:
$('div').toArray(); // 返回頁面中所有的div,依次放入數組中
看看get方法的源碼
代碼如下:
get: function( num ) {
return num == null ?
// Return a 'clean' array
this.toArray() :
// Return just the object
( num < 0 ? this[ this.length + num ] : this[ num ] );
},
get內就一個三元運算符,即兩個分支。
分支1,當不傳參數時將獲取所有DOM元素(調用toArray)
分支2,當num為數字(索引)時返回指定的某一個DOM元素(數字為負數時為逆向獲取)
分支1實際是將jQuery對象(偽數組)轉成真正的數組,分支2實際是(用中括號[])取“偽數組”元素。下面以$('div')來描述整個調用過程
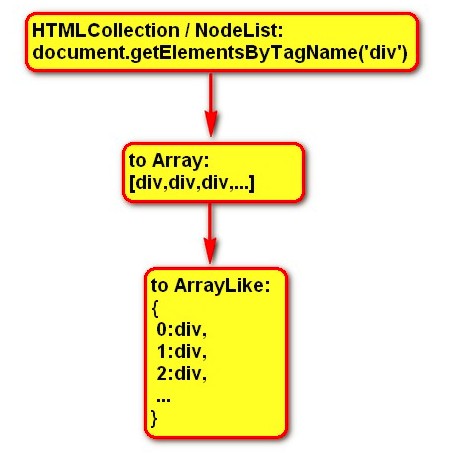
1,獲取頁面div元素(document.getElementsByTagName('div'))
2,將集合HTMLCollection/NodeList轉成真正的數組
3,將數組轉成偽數組/ArrayLike(jQuery對象)
如圖

第一步是選擇器做的事;
第二步將HTMLCollection/NodeList轉成數組以前討論過;
第三步又將數組轉成偽數組/ArrayLike(jQuery對象),只需調用下數組的push即可。
也許下面的例子容易理解
代碼如下:
var jqObj = {0:'one',1:'two',2:'three',length:3}, // 偽數組(ArrayLike)
ary = ['one','two','three']; //數組
// 將偽數組(ArrayLike)轉成數組
function jqObjToArray(json){
var slice = Array.prototype.slice;
return slice.call(json,0);
}
// 將數組轉成偽數組(ArrayLike)
function ArrayToJqObj(ary){
var obj = {}, push = Array.prototype.push;
push.apply(obj,ary);
return obj;
}
console.log(jqObjToArray(jqObj));
console.log(ArrayToJqObj(ary));
jQuery還提供了first/last/eq/slice方法,它們與上面提到的get/toArray不同。它們返回的是jQuery對象而非返回HTMLElement。如下html片段
代碼如下:
<div id="a">A</div>
<div id="b">B</div>
<div id="c">C</div>
<div id="d">D</div>
$('div').first() 返回jq對象集合的第一個元素, 即Div[id=a],結構:{0:div,length:1,...};//...表示省略了其它屬性
$('div').last() 返回jq對象集合的最後的元素, 即Div[id=d],結構:{0:div,length:1,...};
$('div').eq(2) 返回jq對象匹配的第三個元素, 即Div[id=c],結構:{0:div,length:1,...};
查看源碼得知:
1,first,last方法中直接調用了eq方法。
2,eq方法中調用了slice方法。
因此slice方法才是根本。該方法讓我們自然想到數組的slice方法,實際上jQuery正是利用Array的push和slice方法。
1,利用Array.prototype.slice方法將 偽數組 轉成 數組
2,利用Array.prototype.push方法將 數組 轉成 偽數組
當然jQuery中的slice方法調用了pushStack。我這裡簡寫了slice,如下
代碼如下:
slice : function(){
var ret = $();//關鍵的一句,構造一個新的jq對象,
var ary = slice.apply(this,arguments);//這裡的this是jq對象,根據參數轉成數組子集
push.apply(ret,ary);//轉成jq對象,即偽數組形式
return ret;
},
相關:
將HTMLCollection/NodeList/偽數組轉換成數組
zChain-05.rar