Jquery下:nth-child(an+b)的使用注意
編輯:JQuery特效代碼

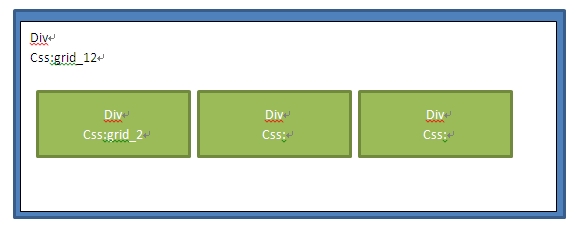
後面兩個Class為空來應對可能增加的列數來調節列寬
$("div>p").parent().not($(".grid_2")).filter("nth-child("+lenth+"n+1)")來選擇每行的第2列,但是卻選中了第三列,百思不得其解
利用firbug查詢該元素無意發現元素下的nodeindex(nodeindex為同級元素中的先後順序)和參數an+b計算後的值相同,原來想直接利用nodeindex選擇第2列好了但是不知道如何做好
查了下百度無意發現nth-child也是利用nodeindex選擇的 具體實現如下
代碼如下:
filters:{
//如$("input[name^='news']")【<inputname="newsletter"/>】
ATTR:function(elem,match){
varresult=Expr.attrHandle[match[1]]?Expr.attrHandle[match[1]](elem):elem[match[1]]||elem.getAttribute(match[1]),value=result+"",type=match[2],check=match[4];
returnresult==null?
type==="!=":
type==="="?
value===check:
type==="*="?
value.indexOf(check)>=0:
type==="~="?
(""+value+"").indexOf(check)>=0:
!match[4]?
result:
type==="!="?
value!=check:
type==="^="?
value.indexOf(check)===0:
type==="$="?
value.substr(value.length-check.length)===check:
type==="|="?
value===check||value.substr(0,check.length+1)===check+"-":
false;
}
}
原來:nth-child(an+b)是根據 該元素的父元素下的nodeindex值來進行選擇的(就是說會從你當前的元素的父元素中開始選擇子元素),而不是選擇剩下元素的子元素中的第N個
所以我用.not過濾掉了第一列也不能使nodeindex=2的第二列成為"第一列"
小編推薦
熱門推薦