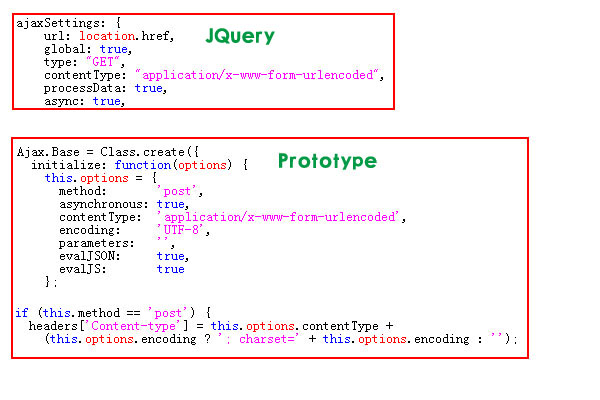
我很久以前一直在使用Prototype框架。在.net-GB2312或jsp-utf8下都使用過,從來沒遇到有字符編碼的問題。於是將Prototype和JQuery代碼都下載下來打開研究原因。具體結果如下

不同之處在於JQuery默認的contentType:application/x-www-form-urlencoded
而Prototype則是contentType:application/x-www-form-urlencoded; charset=UTF-8
這才是JQuery正在亂碼的原因,在未指定字符集的時候,是使用ISO-8859-1
ISO8859-1,通常叫做Latin-1。Latin-1包括了書寫所有西方歐洲語言不可缺少的附加字符。
JQuery的Ajax根本沒有考慮到國際化的問題,使用了歐洲的字符集,所以才引起了傳遞中文出現亂碼的問題。
而我們的UTF-8則可以解決這一問題。
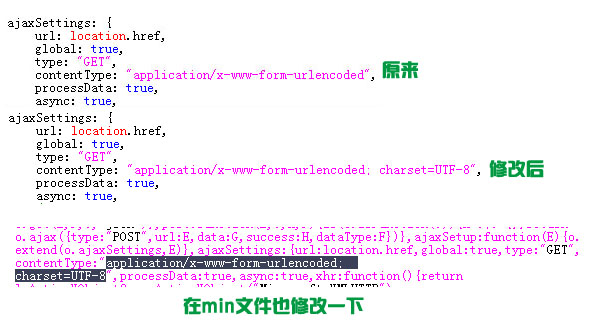
最終指需要修改JQuery的代碼,顯式聲明contentType使用utf-8字符集,即可解決GB2312中文傳遞的問題。
修改如圖:

只需要簡單的將JQuery的代碼加以修改,加上charset=UTF-8就可以了,這樣不需要改變改什麼web.config或什麼在頁面中改編碼什麼的了,也不需要用escapc(str)再在服務端解碼。英文怎麼傳遞,中文也怎麼傳遞。
給段簡單的代碼測試一下:
test.html:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title></title>
<script type="text/javascript" src="scripts/jquery-1.3.2.min.js"></script>
<script type="text/javascript">
function DoAjax(){
$.post("AjaxTest.aspx",{txt:$("#tbox1").val()},
function(data){
$("#AjaxResponse").text(data);
}
);
}
</script>
</head>
<body>
<p><a href="javascript:DoAjax();">AjaxTest</a><input name="tbox1" id="tbox1" type="text" /></p>
<div id="AjaxResponse"></div>
</body>
</html>
AjaxTest.aspx:
代碼如下:
<%@ Page Language="C#" ContentType="text/html" ResponseEncoding="gb2312" %>
<script runat="server">
string parms;
void Page_Load(object sender , EventArgs e)
{
parms=Request["txt"];
if (String.IsNullOrEmpty(parms)){
Response.Write("Is Null");
}else{
Response.Write(parms);
}
}
</script>