我們先來最簡單的,網頁的登錄窗口;
不過開始之前,大家先下載jquery的插件
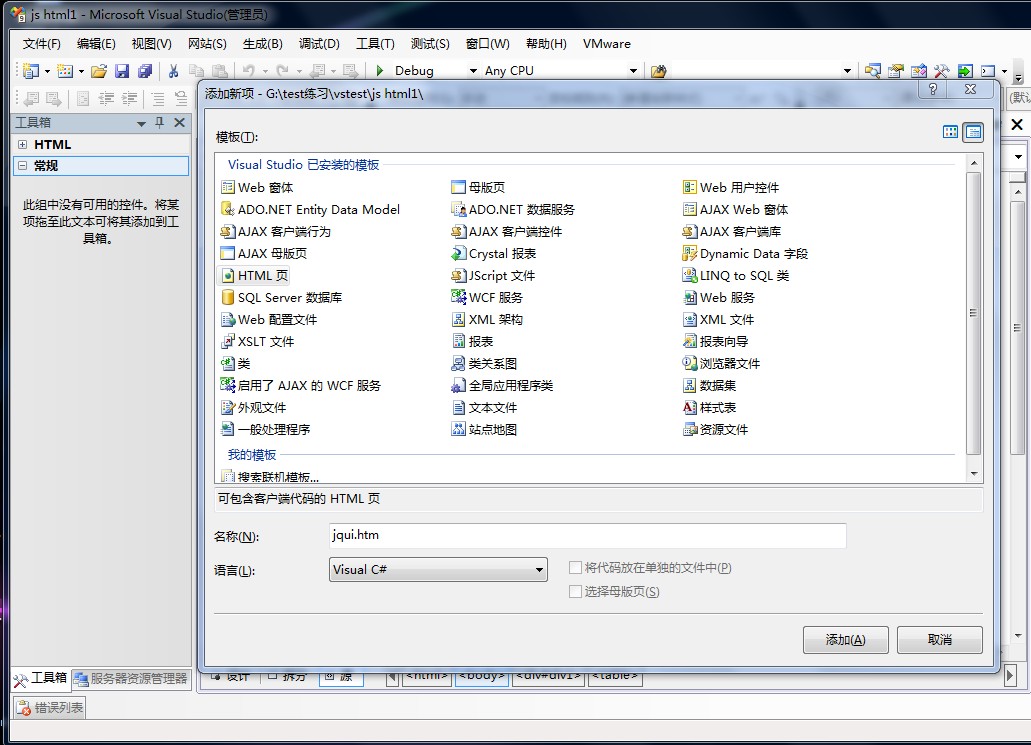
本人習慣用了vs2008來做網頁了,先添加一個空白頁

這是最簡單的的做法。。。先在body裡面插入
<body>
<div id="div1">
<table>
<tr><td>用戶名</td><td><input type="text" style="width:100px" /></td></tr>
<tr><td>密碼</td><td><input type="text" style="width:100px" /></td></tr>
</table>
</div>
</body>
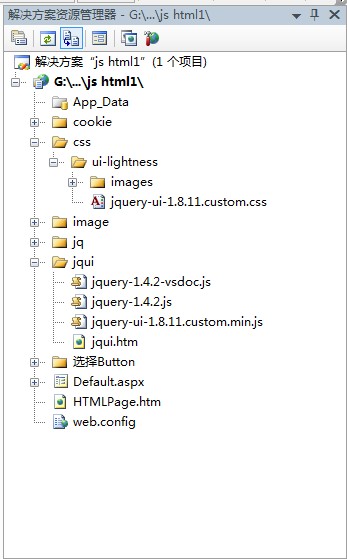
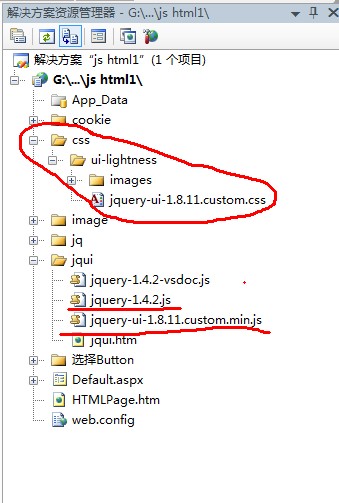
這是時候我們就要把下載的東西解壓好,把其中jquery1.4.2文件夾裡的jquery-1.4.2.js還有jquery-ui-1.8.11.custom文件夾裡的js文件夾的jquery-ui-1.8.11.custom.min.js,把這兩個復制到目錄下

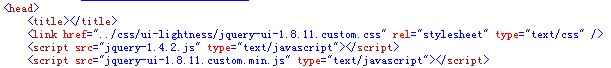
現在我們就來添加引用了,這時候如果是裝了2008的sp1的話,可以直接拖動那兩個js文件到代碼head標簽中來,當然也可以手動添加的,看圖:

下一步我們就來用它了,
<script type="text/javascript">
$(function() {
$("#div1").dialog();
});
</script>
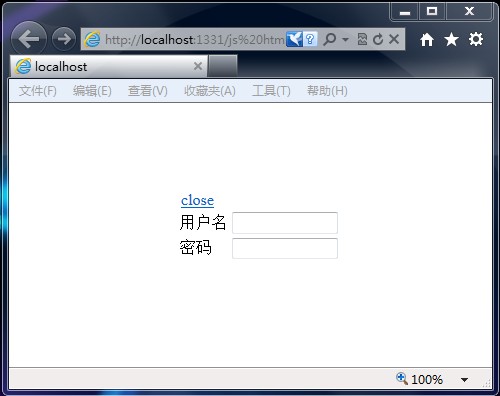
直接調用對象的dialog()方法;好了。。。看看效果吧

不怎麼好看對吧...不要緊張,這時候我們把jquery-ui-1.8.11.custom文件夾裡的css文件夾復制進來,看圖吧。。。

把這個jquery-ui-1.8.11.custom.css,css文件添加引用

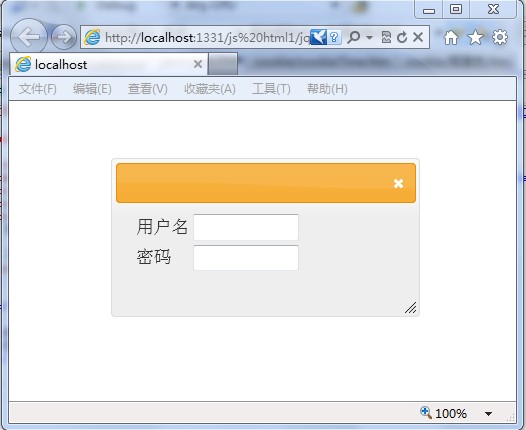
好了。。。在看看效果吧

就是這麼簡單的幾句代碼。。。
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="../css/ui-lightness/jquery-ui-1.8.11.custom.css" rel="stylesheet" type="text/css" />
<script src="jquery-1.4.2.js" type="text/javascript"></script>
<script src="jquery-ui-1.8.11.custom.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#div1").dialog();
});
</script>
</head>
<body>
<div id="div1">
<table>
<tr><td>用戶名</td><td><input type="text" style="width:100px" /></td></tr>
<tr><td>密碼</td><td><input type="text" style="width:100px" /></td></tr>
</table>
</div>
</body>
</html>
大家學習。。。有好的也告訴我哦.....