分享10篇優秀的jQuery幻燈片制作教程及應用案例
編輯:JQuery特效代碼
10篇 jQuery 幻燈片制作教程Create Beautiful jQuery slider tutorial










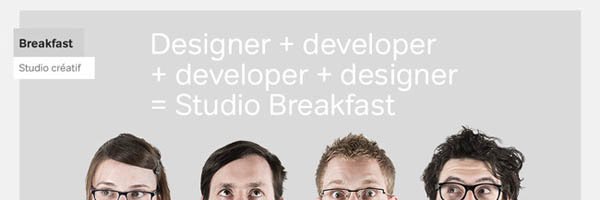
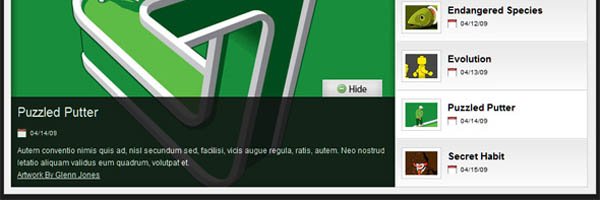
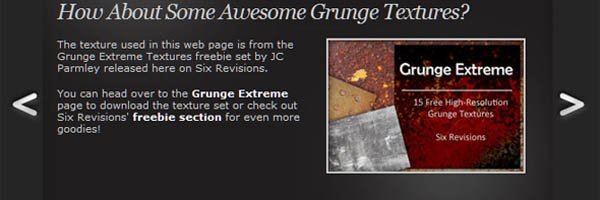
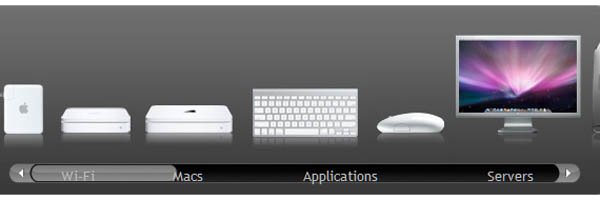
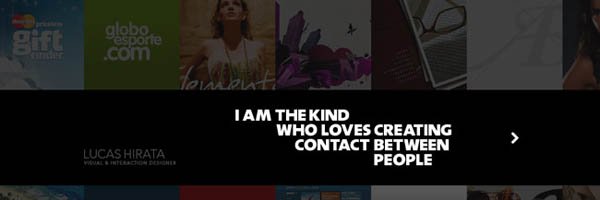
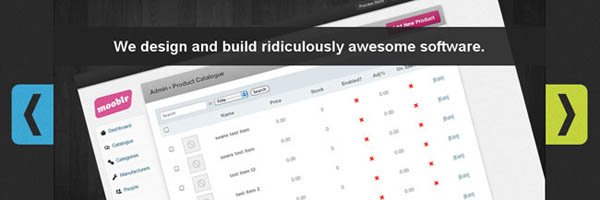
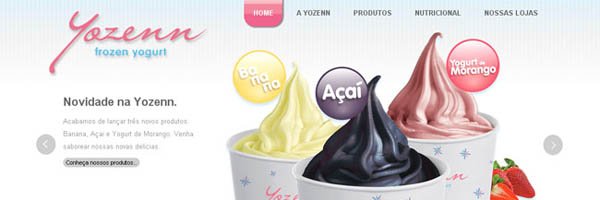
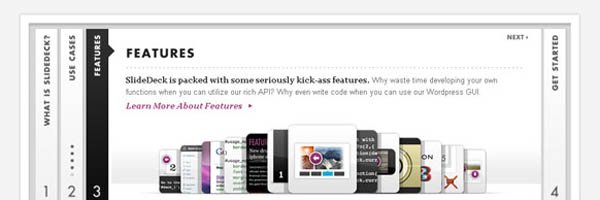
16個 jQuery 幻燈片應用案例
















(編譯來源:夢想天空 原文來自:Examples of jQuery Sliders in Web Design, Plugins and Tutorials)
小編推薦
熱門推薦


























(編譯來源:夢想天空 原文來自:Examples of jQuery Sliders in Web Design, Plugins and Tutorials)