提升你網站水平的jQuery插件集合推薦
編輯:JQuery特效代碼
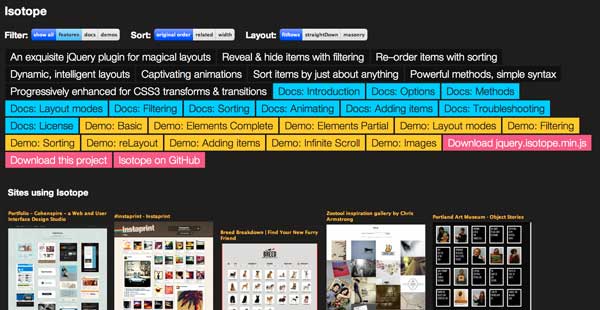
 Isotope 是一款精致的 jQuery插件,用於創建單純用 CSS 無法實現的智能的、動態的布局,非常強大。 lettering
Isotope 是一款精致的 jQuery插件,用於創建單純用 CSS 無法實現的智能的、動態的布局,非常強大。 lettering

Lettering 是一款用於實現激進的網頁排版的 jQuery 插件,可以幫助你在網站中加入豐富多彩的文字效果。
jQuery.spritely
jQuery.spritely 是一款簡單、輕量的 jQuery 插件,用來創建創建動態角色和背景動畫,效果非常酷,趕緊點擊看示例吧。
Waypoints Waypoints 可以幫助你很容易的實現滾動到某個元素的時候執行某項功能,根據用戶拖動滾動條的位置來實現特定的布局模式。HTML5 Grayscale Image Hover
Waypoints 可以幫助你很容易的實現滾動到某個元素的時候執行某項功能,根據用戶拖動滾動條的位置來實現特定的布局模式。HTML5 Grayscale Image Hover
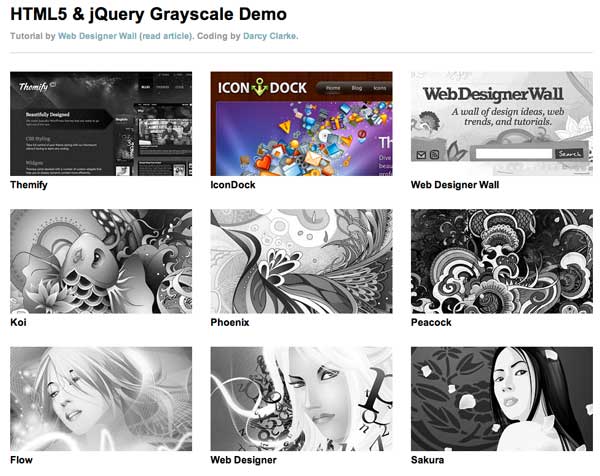
 借助 jQuery 和 HTML5 canvas ,圖像可以很容易動態轉變為灰度模式而不需要使用圖像編輯軟件。 jQuery Masonry
借助 jQuery 和 HTML5 canvas ,圖像可以很容易動態轉變為灰度模式而不需要使用圖像編輯軟件。 jQuery Masonry
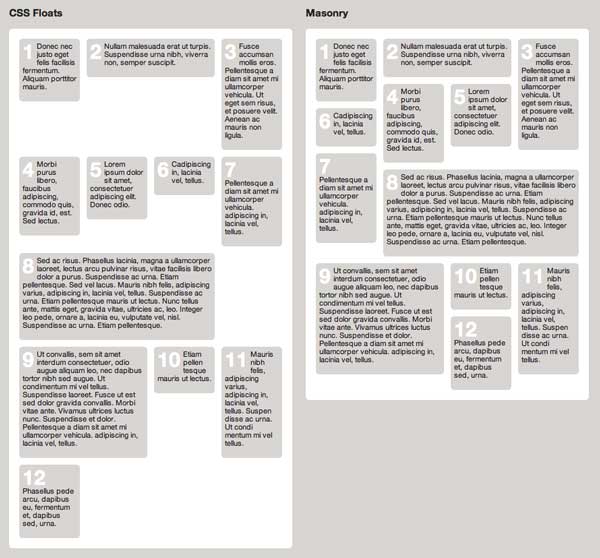
 Masonry 是一款 jQuery 布局插件,可以實現類似在牆上堆砌石頭一樣的布局效果。 Quicksand
Masonry 是一款 jQuery 布局插件,可以實現類似在牆上堆砌石頭一樣的布局效果。 Quicksand
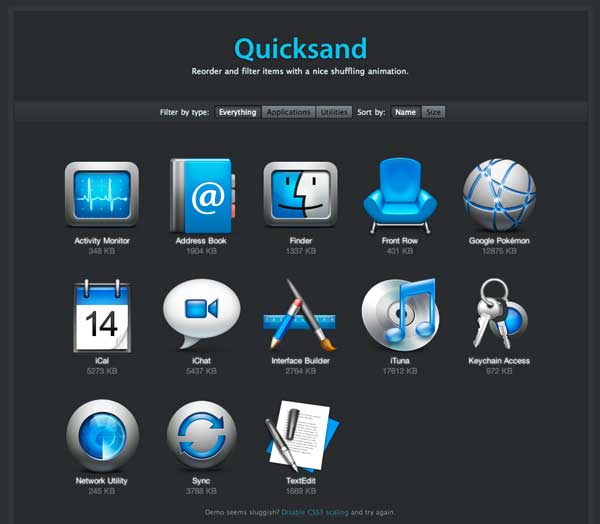
 Quicksand 是一款非常實用的 jQuery 插件,讓你可以以圓滑流暢的方式實現項目的過濾和重新排序。jDigiClock
Quicksand 是一款非常實用的 jQuery 插件,讓你可以以圓滑流暢的方式實現項目的過濾和重新排序。jDigiClock
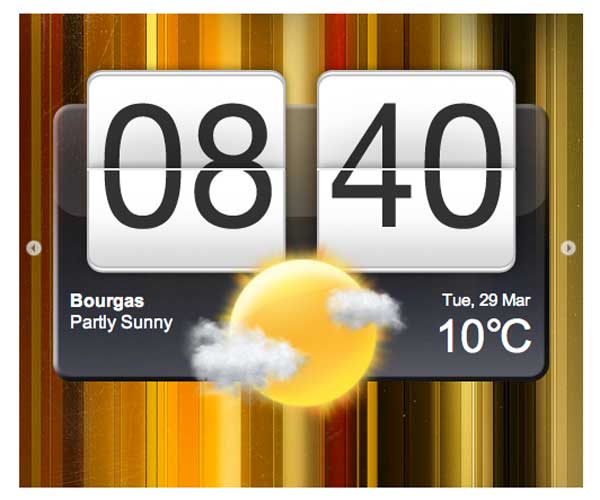
 jDigiClock 是一款實現漂亮的時鐘效果的 jQuery 插件,有很多選項可以用來定制時鐘的行為和外觀。 Aga
jDigiClock 是一款實現漂亮的時鐘效果的 jQuery 插件,有很多選項可以用來定制時鐘的行為和外觀。 Aga
 Aga 是一款簡單、易用、全定制的手風琴效果插件,有水平和垂直兩種方式。Easy Image Zoom
Aga 是一款簡單、易用、全定制的手風琴效果插件,有水平和垂直兩種方式。Easy Image Zoom
 Easy Image Zoom 是一款輕量的圖像縮放插件,定制方便,非常適合用於產品圖片浏覽的場景。Contained Sticky Scroll
Easy Image Zoom 是一款輕量的圖像縮放插件,定制方便,非常適合用於產品圖片浏覽的場景。Contained Sticky Scroll
 這款插件可以幫你實現創建一個“粘”在窗口頂部的元素,但是不會移除它的父元素之外。Supersized! jQuery plugin
這款插件可以幫你實現創建一個“粘”在窗口頂部的元素,但是不會移除它的父元素之外。Supersized! jQuery plugin
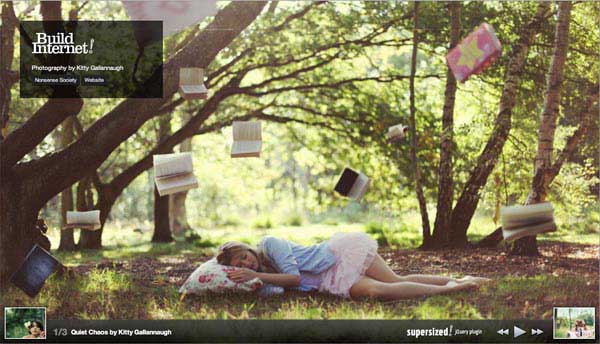
 一款全屏幻燈片插件,支持從 flickr 讀取圖片。 gMap port for V3 Google Maps API
一款全屏幻燈片插件,支持從 flickr 讀取圖片。 gMap port for V3 Google Maps API
 gMap 是一款幫助你在網站中嵌入谷歌地圖,使用非常靈活的輕量 jQuery 插件。Quicktag
gMap 是一款幫助你在網站中嵌入谷歌地圖,使用非常靈活的輕量 jQuery 插件。Quicktag
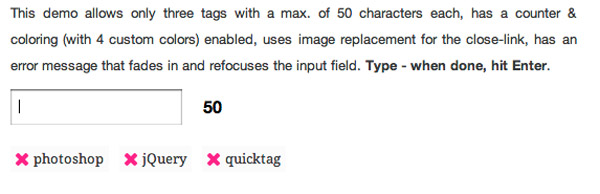
 Quicktag 是一款標簽插件,可以幫助你非常容易的實現插件新增和刪除功能。
Quicktag 是一款標簽插件,可以幫助你非常容易的實現插件新增和刪除功能。 (編譯來源:夢想天空 原文來自:Attractive Design Enhancing jQuery Plugins – Take Your Website to the Next Level)
小編推薦
熱門推薦