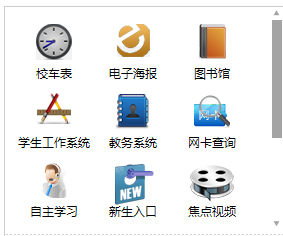
前些天我們學生在線首頁改版,要做一個工具欄,由於版面的限制,原先策劃的很多工具只好安排在一個小區域裡面,具體效果如下:

當然,這樣的效果,用html自帶的控件也可以實現。不過自定義的話就可以自己設置滑動條的樣式啦,比如說設為紅色、藍色等,按鈕形狀也可以自己做啦。
需要實現的效果是,這些工具一次最多在可見區域顯示9個(這裡假設工具項總數多於9個,不滿9個的話,將來也很有可能擴展到9個),點擊上下的按鈕即可將可見區域內的工具區域上下移動。
但是這樣做好後,運營人員給我提意見了:要是移動滑動條就可以實現工具欄上下滑動,那用戶體驗會更好,不過說的簡單,做起來就有點麻煩了。
首先從頭開始講解吧。我的構思如下:
- 整個區域分為兩個,一個是工具區域(class=” toolBox”),一個是滑動條區域(class="slideBar")。
- 工具區域(class=” toolBox”)設為相對定位,內部有一個大長條(class="innerToolBox"),存放所有的工具,一行三個工具,超出部分不可見(這很關鍵哦),並且相對外部工具區域(class=” toolBox”)是絕對定位的,剛開始時,top=0,這樣每次滑動只需改變其top值即可。
- 右邊的滑動條區域(class="slideBar")有三個東西:向上按鈕(class="upBtn")、向下按鈕(class="downBtn")、滑動條框(class="barBox")。滑動條框(class="barBox")僅僅是存放滑動條的“盒子”,裡面有一個滑動條(class=” innerBar”)。和工具欄類似,滑動條(class=” innerBar”)相對滑動條框(class="barBox")是絕對定位的,只需改變滑動條(class=” innerBar”)的top值即可實現滑動。並且是和左邊的工具條是同步滑動的。那麼滑動條的高度是固定的嗎,當然不是,它的高度得由左邊工具的行數決定。這就需要由js來實現了(這個後面會提到)。
html代碼如下:
代碼如下:
<div id="smallTools" class="clearfix">
<div class="toolBox">
<div class="innerToolBox">
<ul>
<li class="tool1">
<a href="#" target="_blank">校車表</a>
</li>
<li class="tool2">
<a href="http://online.cumt.edu.cn/dzhbl/" target="_blank">電子海報</a>
</li>
<li class="tool3">
<a href="http://lib.cumt.edu.cn/" target="_blank">圖書館</a>
</li>
</ul>
<ul>
<li class="tool4">
<a href="http://stu.cumt.edu.cn/xgxt" target="_blank">學生工作系統</a>
</li>
<li class="tool5">
<a href="http://jwchu.cumt.edu.cn/" target="_blank">教務系統</a>
</li>
<li class="tool6">
<a href="http://service.js.vnet.cn/" target="_blank">網卡查詢</a>
</li>
</ul>
<ul>
<li class="tool7">
<a href="http://219.219.35.66/index.php" target="_blank">自主學習</a>
</li>
<li class="tool8">
<a href="#" target="_blank">新生入口</a>
</li>
<li class="tool9">
<a href="#" target="_blank">焦點視頻</a>
</li>
</ul>
<ul>
<li class="tool7">
<a href="http://219.219.35.66/index.php" target="_blank">自主學習</a>
</li>
<li class="tool8">
<a href="#" target="_blank">新生入口</a>
</li>
<li class="tool9">
<a href="#" target="_blank">焦點視頻</a>
</li>
</ul>
<ul>
<li class="tool7">
<a href="http://219.219.35.66/index.php" target="_blank">自主學習</a>
</li>
<li class="tool8">
<a href="#" target="_blank">新生入口</a>
</li>
<li class="tool9">
<a href="#" target="_blank">焦點視頻</a>
</li>
</ul>
</div>
</div>
<div class="slideBar">
<a href="#" class="upBtn"> </a>
<div class="barBox">
<div class="innerBar"></div>
</div>
<a href="#" class="downBtn"> </a>
</div>
<div class="clear"></div>
</div>
css代碼如下:
代碼如下:
/***大框***/
#smallTools
{
background:url(../images10/smallBarBg.gif) repeat-x left bottom;
position:relative;
height:227px;
overflow:hidden;
}
/***左右兩邊的布局***/
#smallTools .toolBox /***左邊的工具框區域***/
{
height:207px;
margin-top:10px;
float:left;
width:237px;
margin-left:10px;
overflow:hidden;
position:relative;
}
#smallTools .slideBar /***右邊的滑動條區域***/
{
height:227px;
float:right;
width:11px;
}
/***左框內元素的具體樣式***/
.innerToolBox
{
position:absolute;
left:0px;
top:0px;
}
#smallTools ul
{
height:69px;
}
#smallTools ul li
{
float:left;
width:79px;
height:69px;
text-align:center;
}
#smallTools ul li a
{
display:block;
width:79px;
height:22px;
padding-top:47px;
color:#000;
}
/***以下是給各工具項設置背景***/
#smallTools ul li.tool1
{
background:url(../images/tool1.gif) no-repeat center 7px
}
#smallTools ul li.tool2
{
background:url(../images/tool2.gif) no-repeat center 7px
}
#smallTools ul li.tool3
{
background:url(../images/tool3.gif) no-repeat center 7px
}
#smallTools ul li.tool4
{
background:url(../images/tool4.gif) no-repeat center 7px
}
#smallTools ul li.tool5
{
background:url(../images/tool5.gif) no-repeat center 7px
}
#smallTools ul li.tool6
{
background:url(../images/tool6.gif) no-repeat center 7px
}
#smallTools ul li.tool7
{
background:url(../images/tool7.gif) no-repeat center 7px
}
#smallTools ul li.tool8
{
background:url(../images/tool8.gif) no-repeat center 7px
}
#smallTools ul li.tool9
{
background:url(../images/tool9.gif) no-repeat center 7px
}
/***右邊滑動條框的具體樣式***/
.slideBar .upBtn /***向上滑動按鈕***/
{
display:block;
line-height:0px;
width:9px;
height:7px;
background:url(../images/up_btn.png) no-repeat left top;
margin-top:2px;
padding:0px;
}
.slideBar .upBtn:hover
{
border:1px solid #000000;
}
.slideBar .downBtn /***向下滑動按鈕***/
{
display:block;
line-height:0px;
width:9px;
height:7px;
background:url(../images/down_btn.png) no-repeat left top;
margin:0px;
padding:0px;
}
.slideBar .downBtn:hover
{
border:1px solid #000000;
}
#smallTools .barBox
{
height:196px;
margin:4px 0px;
width:11px;
position:relative;
}
.innerBar
{
position:absolute;
width:10px;
background:#a4a4a4;
cursor:s-resize;
top:0px;
}
接下來就是給它添加腳本代碼了。為了方便,在這裡用的是jQuery庫。
我決定為它建立一個對象,大致成員變量如下:
代碼如下:
$( function()
{
/***對象方法,進行一些成員變量的賦值
變量:elem:要被上下移動的工具條區域名(元素名、id和class的組合)
perHight:每一格一次被移動的長度
slideN:工具欄中工具的行數
showN:可見的工具的行數(這裡是3)
speed:一次移動所花的毫秒數
index:可見區域的第一行的索引
barElem:滑動條名(元素名、id和class的組合)
***/
function toolBar(elem,perHeight,slideN,showN,speed,index,barElem)
{……}
toolBar.prototype=
{
/***滑動條的高度的設置
高度計算公式:滑動條可設置的最大高度*可見的工具的行數/工具欄中工具的總行數
***/
initBar:function()
{……},
/***工具條滑動的函數,to是要被滑動到的索引,這函數在點上下按鈕或移動滑動條的時候會被觸發***/
slide:function(to)
{……},
/***滑動條滑動的函數,to是要被滑動到的索引,這函數在點上下按鈕的時候會被觸發,和slide函數同步實現***/
barSlide:function(to)
{……},
/***本函數為上下按鈕添加點擊事件
upelem:向上按鈕的名字(元素名、id和class的組合)
downelem:向下按鈕的名字(元素名、id和class的組合)
***/
clickTab:function(upelem,downelem)
{……},
/***拖動滑動條的函數,拖動後,工具框也進行相應移動。
elem:需要被移動的元素名(元素名、id和class的組合)
handle:使相應元素被移動所需要拖動的把柄元素名(元素名、id和class的組合)
uplev:被拖動元素最高點(這裡是0)
downlev:被拖動元素的最低點(這裡是196)
***/
drag:function(elem,handle,uplev,downlev)
{……}
}
/***這裡進行對象的實例化,與相關函數的調用***/
})
完整的js代碼如下:
代碼如下:
$(function()
{
function toolBar(elem,perHeight,slideN,showN,speed,index,barElem)
{
this.elem=$(elem);
this.perHeight=perHeight;
this.slideN=slideN;
this.showN=showN;
this.speed=speed;
this.index=index;
this.barElem=barElem;
}
toolBar.prototype=
{
initBar:function()
{
var tl=$(this.barElem).parent().height();
$(this.barElem).css({'height':tl*this.showN/this.slideN});
},
slide:function(to)
{
this.elem.animate({'top':-(to*this.perHeight)},this.speed)
},
barSlide:function(to)
{
var tl=$(this.barElem).parent().height();
$(this.barElem).animate({'top':tl*to/this.slideN},this.speed)
},
clickTab:function(upelem,downelem)
{
var _this=this;
$(upelem).bind('click',function()
{
if(_this.index>0)
{
_this.index--;
_this.slide(_this.index);
_this.barSlide(_this.index);
}
return false;
});
$(downelem).bind('click',function()
{
if(_this.index<_this.slideN-_this.showN)
{
_this.index++;
_this.slide(_this.index);
_this.barSlide(_this.index);
}
return false;
});
},
drag:function(elem,handle,uplev,downlev)
{
var _this=this;
var tl=$(this.barElem).parent().height();
var C=$(elem);
var dy, moveout;
var T = $(handle);
T.bind("selectstart", function()
{
return false;
});
T.mousedown(function(e)
{
//dx = e.clientX - parseInt(C.css("left"));
e=e?e:window.event;
dy = e.clientY - parseInt(C.css("top"));
C.mousemove(move).mouseout(out).css('opacity', 0.8);
T.mouseup(up);
});
function move(e)
{
e=e?e:window.event;
moveout = false;
if((e.clientY - dy)>=uplev&&(e.clientY - dy)<=(downlev-C.height()))
C.css({"top": e.clientY - dy});
}
function out(e)
{
e=e?e:window.event;
moveout = true;
setTimeout(function(){checkout(e);}, 100);
}
function up(e)
{
e=e?e:window.event;
var adaptTop;
var presTop=parseInt(C.css("top"));
C.unbind("mousemove", move).unbind("mouseout", out).css('opacity', 1);
T.unbind("mouseup", up);
//alert(parseInt(_this.slideN));
if(((presTop/(tl/_this.slideN))-parseInt(presTop/(tl/_this.slideN)))>=0.5)
{
_this.index=parseInt(presTop/(tl/_this.slideN))+1;
}
else
{
_this.index=parseInt(presTop/(tl/_this.slideN));
}
adaptTop=_this.index*(tl/_this.slideN);
_this.slide(_this.index);
C.css({"top":adaptTop});
}
function checkout(e)
{
e=e?e:window.event;
moveout && up(e);
}
}
}
var slength=$("#smallTools .innerToolBox ul").length;
var stBox=new toolBar("#smallTools .innerToolBox",69,slength,3,700,0,"#smallTools .innerBar");
stBox.initBar();
stBox.clickTab("#smallTools .upBtn","#smallTools .downBtn");
stBox.drag("#smallTools .innerBar","#smallTools .innerBar",0,196);
})
水平有限,如有錯誤,敬請批評指正。