jQuery中不僅可以使用選擇器就行絕對定位,而且還可以進行相對定位,只要在$()中指定第二個參數,第二個參數就是相對的元素。第二個參數傳遞一個jQuery對象,則相對於這個對象為基准進行相對的選擇。
代碼如下:
<html>
<head>
<title>jQuery元素的相對定位和選擇器</title>
<script type="text/javascript" src="jQuery-1.4.2.js"></script>
<script>
$(function(){
//將第1~3行的背景色設置為紅色(絕對定位)。
//注意此處的gt(0)是從lt(4)出的新序列中的序號開始的,而不是原來的。(即在原來的基礎上進一步過濾)
$("#t tr:lt(4):gt(0)").css("background","red");
$("#t tr").click(function(){
//Dom中的this-->jQuery 中$(this)
//$("td",$(this))是相對該行tr下的搜有td
$("td",$(this)).css("background","green");
});
$("tr[title=ttt ]").css("background","yellow");
});
</script>
</head>
<body>
<div id="div1">
<table id="t">
<tr><td>111</td><td>A</td></tr>
<tr><td>222</td><td>B</td></tr>
<tr><td>333</td><td>C</td></tr>
<tr><td>444</td><td>D</td></tr>
<tr title="ttt"><td>555</td><td>E</td></tr>
<tr><td>666</td><td>F</td></tr>
<tr><td>777</td><td>G</td></tr>
<tr><td>888</td><td>H</td></tr>
<tr><td>999</td><td>I</td></tr>
</table>
<br/>
</div>
</body>
</html>
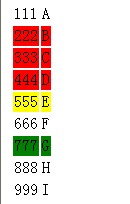
運行效果圖:

②$("div[id]")選取有id屬性的div
③$("div[title=test]")選取title屬性為"test"的div。注意:一個等號。
$("div[title!=test]")選取title屬性不為"test"的div
④$("input:checked")注意:input和:checked之間沒有空格
⑤$("input")和$(":input")的區別
$("input")只能取到<input>標簽,而<textarea>、<select>等就不能取得了。
$(":input")不僅能取到<input>標簽,而<textarea>、<select>等提交服務器的表單都能取到。
類似的$(":text")獲取所有單行文本框,我們也可以通過$("input[type=text]")來實現相同的功能。類似的還有$(":passowrd")、$(":radio")、$(":checkbox")、$(":submit")、$(":image")、$(":reset")、$(":button")、$(":file")、$(":hidden")
⑥使用attr()方法讀取或者設置元素的屬性,對於jQuery沒有的封裝的屬性用attr進行操作。
$("#a:first").attr("href","http://baidu.com");
⑦刪除屬性removeAttr,刪除屬性在源代碼中看不到,這時和清空屬性的區別。
⑧動態創建Dom節點
使用$(html字符串)來動態的創建Dom節點,並返回一個jQuery對象,然後調用append等方法將創建的節點添加到Dom中。
var link=$("<a href='http://www.baidu.com'>百度</a>");
$("div:first").append(link);
append方法用來在元素的末尾追加元素(添加子元素,成為最後一個子元素)
prepend方法在元素的開始添加元素(添加子元素,成為第一個子元素)
after方法在元素之後添加元素(添加兄弟)
before方法在元素之前添加元素(添加兄弟)
⑨刪除節點
remove()刪除選擇的節點,該方法是返回值是被刪除的節點對象,還可以繼續使用被刪除的節點。
var list=$("#ulLeft li.test").remove();
$("#ulRight").append(list);
阻止事件冒泡e.stopPropagation();
阻止默認行為:e.preventDefault()和window.event.returnValue=false效果一樣