jQuery中調用WebService方法小結
編輯:JQuery特效代碼
在使用jQuery調用WebService的方法的時候,只能發送post方式的請求;如果要返回json格式的數據的話,需要將contentType設置為application/json;返回的數據是以字母d為鍵值的json對象。
1.返回字符串類型
代碼如下:
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
$.ajax({
type: "post",
contentType: "application/json",
url: "UserService.asmx/HelloWorld",
data: "{}",
dataType: "json",
success: function (result) {
alert(result.d);
}
});
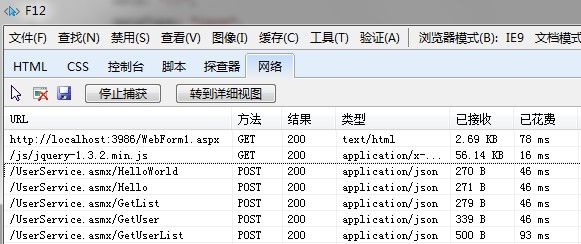
注意上面獲取數據的方式:result.d,這是因為在返回的json數據格式是以d為鍵值的json對象。可以通過IE 9的開發人員工具,按下F12,選擇網絡,點擊開始捕獲按鈕,重新刷新一下頁面可以看到所有的請求列表,如下圖所示:
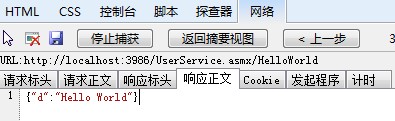
 選擇其中一個,點擊轉到詳細視圖,可以看到發送的請求以及響應的內容,如下圖所示:
選擇其中一個,點擊轉到詳細視圖,可以看到發送的請求以及響應的內容,如下圖所示:
 根據這個相應正文的內容,我們可以看出為什麼要使用result.d來獲取返回的內容了。
2.返回對象類型
根據這個相應正文的內容,我們可以看出為什麼要使用result.d來獲取返回的內容了。
2.返回對象類型代碼如下:
[WebMethod]
public User GetUser()
{
User user = new User() { Id = 1, UserName = "zhang san", Password = "123qwe" };
return user;
}
$.ajax({
type: "post",
contentType: "application/json",
url: "UserService.asmx/GetUser",
data: "{}",
dataType: "json",
success: function (result) {
alert(result.d.Id + " " + result.d.UserName);
}
});
3.返回泛型集合類型
代碼如下:
[WebMethod]
public List<User> GetUserList()
{
List<User> list = new List<User>()
{
new User{Id=1,UserName="zhang san",Password="asfasdf"},
new User{Id=2,UserName="li si",Password="3rwer"},
new User{Id=3,UserName="wang wu",Password="rqwe"}
};
return list;
}
$.ajax({
type: "post",
contentType: "application/json",
url: "UserService.asmx/GetUserList",
data: "{}",
dataType: "json",
success: function (result) {
$.each(result.d, function (index, data) {
alert(data.Id+" "+data.UserName);
});
}
});
對於泛型集合,對應的相應正文為:{"d":[{"__type":"WebServiceDemo.User","Id":1,"UserName":"zhang san","Password":"asfasdf"},{"__type":"WebServiceDemo.User","Id":2,"UserName":"li si","Password":"3rwer"},{"__type":"WebServiceDemo.User","Id":3,"UserName":"wang wu","Password":"rqwe"}]}。這時,result.d得到的是一個數組,通過each方法來遍歷數組的每一項的屬性值。
4.傳遞參數。在傳遞參數的時候,需要注意的是,ajax請求的參數的名稱必須和WebService中的方法的名稱一致,否則調用不能成功。
代碼如下:
[WebMethod]
public string Hello(string name)
{
return "Hello " + name;
}
$.ajax({
type: "post",
contentType: "application/json",
url: "UserService.asmx/Hello",
data: "{name:'admin'}",
dataType: "json",
success: function (result) {
alert(result.d);
}
});
小編推薦
熱門推薦