模擬jQuery ajax服務器端與客戶端通信的代碼
編輯:JQuery特效代碼
功能如下:
如果用戶名為空提示“用戶名不能為空 ”
如果用戶名存在提示“用戶名[xxxxxx]已經存在,請使用其他用戶名, 4 ”
如果用戶名不存在提示“用戶名[xxxxxx]尚未存在,可以使用該用戶名注冊, 5”
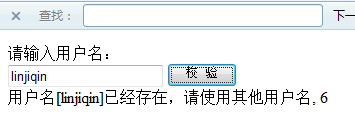
運行效果如下:




 服務器端AjaxServer
服務器端AjaxServer代碼如下:
package com.ljq.test;
import java.io.IOException;
import java.io.PrintWriter;
import java.net.URLDecoder;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@SuppressWarnings("serial")
public class AjaxServer extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
try {
//設置頁面utf-8編碼
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
Integer total = (Integer) request.getSession().getAttribute("total");
int temp = 0;
if (total == null) {
temp = 1;
} else {
temp = total.intValue() + 1;
}
request.getSession().setAttribute("total", temp);
// 1.取參數
String param = request.getParameter("name");
String name = URLDecoder.decode(param, "UTF-8");
// 2、檢查參數是否有效
if (param == null || param.length() == 0) {
out.println("用戶名不能為空");
} else {
// 3、校驗操作
if (name.equals("linjiqin")) {
// 4、返回結果數據
out.println("用戶名[" + name + "]已經存在,請使用其他用戶名, " + temp);
} else {
out.println("用戶名[" + name + "]尚未存在,可以使用該用戶名注冊, " + temp);
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
配置web.xml
代碼如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<servlet>
<servlet-name>AjaxServer</servlet-name>
<servlet-class>com.ljq.test.AjaxServer</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AjaxServer</servlet-name>
<url-pattern>/servlet/ajaxServer</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
index.jsp頁面
代碼如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.3.1.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/validate.js"></script>
</head>
<body>
<!--html5的標准: 首先標簽名要小寫,其次標簽必須關閉,第三屬性名遵循駱駝命名法,第四屬性值必須位於雙引號中-->
請輸入用戶名:<br/>
<input id="userName"/>
<input type="button" value=" 校 驗 " onclick="verify();"/>
<div id="result"></div>
</body>
</html>
validate.js
代碼如下:
function verify() {
// 解決中文亂碼方法一: 頁面端發出的數據作一次encodeURI,服務器段使用new String(name.getBytes("iso8859-1"),"UTF-8");
// 解決中文亂碼方法二: 頁面端發出的數據作兩次encodeURI,服務器段使用URLDecoder.decode(name,"UTF-8")
var url = "servlet/ajaxServer?name=" + encodeURI(encodeURI($("#userName").val()));
//注意url前不要加"/",否則無法訪問url
//var url = "/servlet/ajaxServer?name=" + encodeURI(encodeURI($("#userName").val())); //錯誤
url = convertURL(url);
$.get(url, null, function(data) {
$("#result").html(data);
});
}
// 給url地址增加時間戳,騙過浏覽器,不讀取緩存
function convertURL(url) {
// 獲取時間戳
var timstamp = (new Date()).valueOf();
// 將時間戳信息拼接到url上
if (url.indexOf("?") >= 0) {
url = url + "&t=" + timstamp;
} else {
url = url + "?t=" + timstamp;
}
return url;
}
小編推薦
熱門推薦