一.摘要
本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.
開發人員一直痛疼做動畫. 但是有了jQuery你會瞬間成為別人(那些不知道jQuery的人)眼裡的動畫高手! 本文將介紹jQuery的動畫相關函數.原來做動畫如此簡單!
二.前言
本系列文章的實例都是針對某一個技術細節的, 因為我們要學習的是基礎知識, 雖然總有人希望要復雜一些的應用示例, 但是我想還是讓我們先把基礎打牢, 有了扎實的基礎憑借每個人的智慧一定能創造出更多更好的應用.
就在寫這篇文章的前幾天, 還有不止一個同事在為了"彈出層"效果而犯愁. 但是以後再面對這樣的功能看過本篇文章的每一個人都可以開心的微笑了. jQuery, make work easy !
三.從實例開始
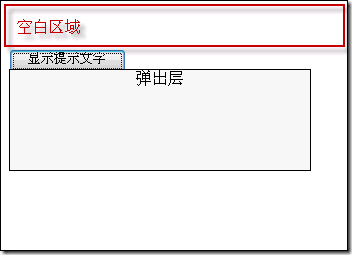
做web程序經常要使用彈出層, 比如單擊文字或按鈕顯示一段提示文字等. 假設有如下需求: 
- 單擊圖中的"顯示提示文字"按鈕, 在按鈕的下方顯示一個彈出層.
- 單擊任何空白區域或者彈出層,彈出層消失.
用原始javascript我們也完全可以完成這個工作. 有以下幾點注意事項:
1. 彈出層的位置需要動態計算. 因為觸發彈出事件的對象可能出現在頁面的任何位置, 比如截圖中的位置.
2. 為document綁定單擊是關閉彈出層的函數, 要使用多播委托, 否則可能沖掉其他人在document綁定的函數.
3. 為document綁定了關閉函數後, 需要在顯示函數中取消事件冒泡, 否則彈出層將顯示後立刻關閉.
用jQuery, 我們可以輕松地實現此實例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery - Start Animation</title>
<script type="text/javascript" src="../scripts/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
//動畫速度
var speed = 500;
//綁定事件處理
$("#btnShow").click(function(event)
{
//取消事件冒泡
event.stopPropagation();
//設置彈出層位置
var offset = $(event.target).offset();
$("#divPop").css({ top: offset.top + $(event.target).height() + "px", left: offset.left });
//動畫顯示
$("#divPop").show(speed);
});
//單擊空白區域隱藏彈出層
$(document).click(function(event) { $("#divPop").hide(speed) });
//單擊彈出層則自身隱藏
$("#divPop").click(function(event) { $("#divPop").hide(speed) });
});
</script>
</head>
<body>
<div>
<br /><br /><br />
<button id="btnShow">顯示提示文字</button>
</div>
<!-- 彈出層 -->
<div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; position: absolute; display:none;
width: 300px; height: 100px;">
<div style="text-align: center;">彈出層</div>
</div>
</body>
</html>
除了實現了基本的顯示和隱藏功能, 現在顯示和隱藏彈出層是漸變動畫效果! jQuery的動畫函數如此簡單, 第一次我在項目中使用時帶給了我意外的驚喜. 曾經我一直為跨浏覽器計算位置頭痛, 但是通過jQuery的offset()函數和height()函數, 可以精確的計算彈出層的位置. 這些函數是封裝好且跨浏覽器的. 需要注意要在設置彈出層位置屬性的時候,加上"px", 否則在FireFox下容易出現問題.
jQuery的動畫函數主要分為三類:
- 基本動畫函數: 既有透明度漸變, 又有滑動效果. 是最常用的動畫效果函數.
- 滑動動畫函數: 僅使用滑動漸變效果.
- 淡入淡出動畫函數: 僅使用透明度漸變效果.
這三類動畫函數效果各不相同, 用法基本一致. 大家可以自己嘗試.
另外也許上面的三類函數效果都不是我們想要的, 那麼jQuery也提供了自定義動畫函數, 將控制權放在我們手裡讓我們自己定義動畫效果.
下面對三類內置動畫函數和自定義動畫函數分別講解.
四. 基本動畫函數
上例中使用的show()和hide()是我們使用最多的基本動畫函數.
下面是jQuery的基本動畫函數:
基本動畫函數 Basics
名稱 說明 舉例 show( )顯示隱藏的匹配元素。
這個就是 'show( speed, [callback] )' 無動畫的版本。如果選擇的元素是可見的,這個方法將不會改變任何東西。無論這個元素是通過hide()方法隱藏的還是在CSS裡設置了display:none;,這個方法都將有效。
顯示所有段落:$("p").show()以優雅的動畫顯示所有匹配的元素,並在顯示完成後可選地觸發一個回調函數。
可以根據指定的速度動態地改變每個匹配元素的高度、寬度和不透明度。在jQuery 1.3中,padding和margin也會有動畫,效果更流暢。
用緩慢的動畫將隱藏的段落顯示出來,歷時600毫秒:$("p").show(600);
hide( )
隱藏顯示的元素
這個就是 'hide( speed, [callback] )' 的無動畫版。如果選擇的元素是隱藏的,這個方法將不會改變任何東西。
隱藏所有段落:$("p").hide()以優雅的動畫隱藏所有匹配的元素,並在顯示完成後可選地觸發一個回調函數。
可以根據指定的速度動態地改變每個匹配元素的高度、寬度和不透明度。在jQuery 1.3中,padding和margin也會有動畫,效果更流暢。
用600毫秒的時間將段落緩慢的隱藏:$("p").hide("slow");
toggle( )
切換元素的可見狀態。
如果元素是可見的,切換為隱藏的;如果元素是隱藏的,切換為可見的。
切換所有段落的可見狀態:$("p").toggle()
toggle( switch )
根據switch參數切換元素的可見狀態(ture為可見,false為隱藏)。
如果switch設為true,則調用show()方法來顯示匹配的元素,如果switch設為false則調用hide()來隱藏元素。
切換所有段落的可見狀態:var flip = 0;
$("button").click(function () {
$("p").toggle( flip++ % 2 == 0 );
});
toggle( speed, [callback] )
以優雅的動畫切換所有匹配的元素,並在顯示完成後可選地觸發一個回調函數。
可以根據指定的速度動態地改變每個匹配元素的高度、寬度和不透明度。在jQuery 1.3中,padding和margin也會有動畫,效果更流暢。
用200毫秒將段落迅速切換顯示狀態,之後彈出一個對話框:$("p").toggle("fast",function(){
alert("Animation Done.");
});1. 使用基本動畫函數
基本的動畫函數主要分為show, hide和toggle三個. 都提供了無參數的版本, 表示不適用動畫切換元素的顯示狀態:
$("#divPop").show();
$("#divPop").hide();
$("#divPop").toggle();
都提供了兩個參數的重載, 因為回調函數可以省略, 所以可以像開篇實例中使用的, 傳入一個數值作為唯一參數, 則會在參數規定的時間內用動畫效果顯示/隱藏元素:
$("#divPop").show(200);
$("#divPop").hide("fast");
$("#divPop").toggle("slow");
如果傳遞了200, 表示圖層會在200毫秒內通過漸變的形式顯示出來. speed參數可以使用三種預定速度之一的字符串("slow", "normal", or "fast")或表示動畫時長的毫秒數值(如:1000).
三個函數都可以傳入回調函數callback,簽名如下:
function callback() {
this; // dom element
}
在回調函數中的this是執行此函數的DOM對象. 會在動畫結束時執行.
2. 使用toggle函數
toggle函數是功能更強大的函數, 可以切換元素的可見狀態. 我們經常遇到需要使用toggle的情況. 比如希望一段文字第一次單擊顯示彈出層, 第二次單擊隱藏彈出層.
我們將開篇實例稍作修改即可實現這個效果:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Animation - Toggle </title>
<script type="text/javascript" src="../scripts/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
//動畫速度
var speed = 500;
//綁定事件處理
$("#btnShow").click(function(event)
{
//取消事件冒泡
event.stopPropagation();
//設置彈出層位置
var offset = $(event.target).offset();
$("#divPop").css({ top: offset.top + $(event.target).height() + "px", left: offset.left });
//切換彈出層的顯示狀態
$("#divPop").toggle(speed);
});
});
</script>
</head>
<body>
<div>
<br /><br /><br />
<button id="btnShow">提示文字</button>
</div>
<!-- 彈出層 -->
<div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; position: absolute; display:none;
width: 300px; height: 100px;">
<div style="text-align: center;">彈出層</div>
</div>
</body>
</html>
toggle()函數可以傳遞一個boolean值的參數, 比如: toogle(true)等同於show(), toogle(fasle)等同於hide().
五. 滑動動畫函數
基本動畫函數的效果是一個綜合了滑動和透明度漸變的函數, jQuery還單獨提供了只有滑動效果的相關函數.
滑動動畫函數 Sliding
名稱 說明 舉例 slideDown(speed, [callback])通過高度變化(向下增大)來動態地顯示所有匹配的元素,在顯示完成後可選地觸發一個回調函數。
這個動畫效果只調整元素的高度,可以使匹配的元素以“滑動”的方式顯示出來。在jQuery 1.3中,上下的padding和margin也會有動畫,效果更流暢。
用600毫秒緩慢的將段落滑下:$("p").slideDown("slow");
slideUp(speed, [callback])
通過高度變化(向上減小)來動態地隱藏所有匹配的元素,在隱藏完成後可選地觸發一個回調函數。
用600毫秒緩慢的將段落滑上: $("p").slideUp("slow");
slideToggle(speed, [callback])
通過高度變化來切換所有匹配元素的可見性,並在切換完成後可選地觸發一個回調函數。
用600毫秒緩慢的將段落滑上或滑下: $("p").slideToggle("slow");
講解
slideDown就是show的滑動效果版本, slideUp就是hide的滑動效果版本, slideToggle就是toggle的滑動效果版本.
參數完全相同:
$("#divPop").slideDown(200);
$("#divPop").slideUp("fast");
$("#divPop").slideToggle("slow");
六.淡入淡出動畫函數
淡出淡出函數只提供透明度漸變的效果.
淡入淡出函數 Fading
名稱 說明 舉例 fadeIn( speed, [callback] )通過不透明度的變化來實現所有匹配元素的淡入效果,並在動畫完成後可選地觸發一個回調函數。
這個動畫只調整元素的不透明度,也就是說所有匹配的元素的高度和寬度不會發生變化。
用600毫秒緩慢的將段落淡入:$("p").fadeIn("slow");
fadeOut( speed, [callback] )
通過不透明度的變化來實現所有匹配元素的淡出效果,並在動畫完成後可選地觸發一個回調函數。
用600毫秒緩慢的將段落淡出: $("p").fadeOut("slow");
fadeTo(speed, opacity, [callback])
把所有匹配元素的不透明度以漸進方式調整到指定的不透明度,並在動畫完成後可選地觸發一個回調函數。
用600毫秒緩慢的將段落的透明度調整到0.66,大約2/3的可見度: $("p").fadeTo("slow", 0.66);$("p").fadeTo("slow", 0.66);
講解
fadeIn和fadeOut兩個函數對應show和hide, 用於將對象以透明度漸變的效果顯示和隱藏:
$("#divPop").fadeIn(200);
$("#divPop").fadeOut("fast");
透明度漸變沒有切換函數.
需要特別講解的是fadeTo函數. 這個函數能讓對象漸變到指定的透明度上. opacity參數取值從0-1, 比如0.6表示透明度為60%.
和fadeIn與fadeOut不同的是, fadeTo函數只改變對象的透明度, 即使透明度為0對象仍然占位. 而fadeIn和fadeOut最後一定會改變對象的display屬性, fadeOut後對象將從頁面上消失(不占位), 但是fadeTo僅僅是讓其透明(占位).
fadeTo函數可以配合fadeIn使用. 比如默認的情況下, fadeIn最後讓對象完全顯示:

但是如果之前使用過fadeTo設置彈出層的透明度, 則可以讓其以半透明:

核心代碼如下:
//設置彈出層的透明度
$("#divPop").fadeTo(0, 0.66);
//讓彈出層透明顯示
if ($("#divPop").css("display") == "none")
{
$("#divPop").fadeIn(speed);
}
else
{
$("#divPop").fadeOut(speed);
}
用fadeTo設置了彈出層透明度後, 在使用fadeIn會讓對象顯示並且漸變到fadeTo設置的透明度.
這裡介紹的僅僅是兩個函數的特性, 實際應用中並不一定要兩者配合使用.
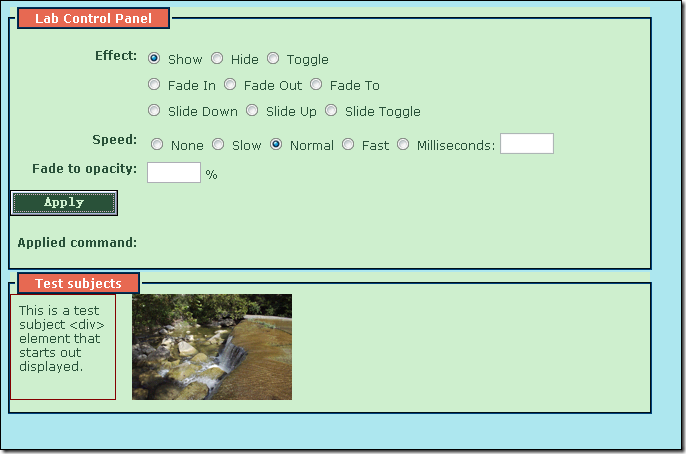
六. 動畫實驗室
動畫實驗室是"jQuery實戰"一書中的示例, 方便我們查看上面三種動畫的效果. 對應源代碼的 chapter7\lab.effects.html 文件.源代碼在本文最後提供下載.實驗室截圖如下:

七.自定義動畫函數
上面三個漸變動畫函數已經基本滿足了我們日常需求. 但是如果我們一定要創建自己的特殊的效果, jQuery也為我們提供了相關函數.
自定義動畫函數 Custom
名稱 說明 舉例 animate( params, [duration], [easing], [callback] )用於創建自定義動畫的函數。
這個函數的關鍵在於指定動畫形式及結果樣式屬性對象。這個對象中每個屬性都表示一個可以變化的樣式屬性(如“height”、“top”或“opacity”)。注意:所有指定的屬性必須用駱駝形式,比如用marginLeft代替margin-left.
而每個屬性的值表示這個樣式屬性到多少時動畫結束。如果是一個數值,樣式屬性就會從當前的值漸變到指定的值。如果使用的是“hide”、“show”或“toggle”這樣的字符串值,則會為該屬性調用默認的動畫形式。
在 jQuery 1.2 中,你可以使用 em 和 % 單位。另外,在 jQuery 1.2 中,你可以通過在屬性值前面指定 "+=" 或 "-=" 來讓元素做相對運動。
jQuery 1.3中,如果duration設為0則直接完成動畫。而在以前版本中則會執行默認動畫。
點擊按鈕後div元素的幾個不同屬性一同變化:// 在一個動畫中同時應用三種類型的效果
$("#go").click(function(){
$("#block").animate({
width: "90%",
height: "100%",
fontSize: "10em",
borderWidth: 10
}, 1000 );
});
animate( params, options )
用於創建自定義動畫的函數。
這個函數的關鍵在於指定動畫形式及結果樣式屬性對象。這個對象中每個屬性都表示一個可以變化的樣式屬性(如“height”、“top”或“opacity”)。注意:所有指定的屬性必須用駱駝形式,比如用marginLeft代替margin-left.
而每個屬性的值表示這個樣式屬性到多少時動畫結束。如果是一個數值,樣式屬性就會從當前的值漸變到指定的值。如果使用的是“hide”、“show”或“toggle”這樣的字符串值,則會為該屬性調用默認的動畫形式。
在 jQuery 1.2 中,你可以使用 em 和 % 單位。另外,在 jQuery 1.2 中,你可以通過在屬性值前面指定 "+=" 或 "-=" 來讓元素做相對運動。
第一個按鈕按了之後展示了不在隊列中的動畫。在div擴展到90%的同時也在增加字體,一旦字體改變完畢後,邊框的動畫才開始:$("#go1").click(function(){ $("#block1").animate( { width: "90%"}, { queue: false, duration: 5000 } ) .animate( { fontSize: '10em' } , 1000 ) .animate( { borderWidth: 5 }, 1000); }); $("#go2").click(function(){ $("#block2").animate( { width: "90%"}, 1000 ) .animate( { fontSize: '10em' } , 1000 ) .animate( { borderWidth: 5 }, 1000); });
stop( [clearQueue], [gotoEnd] )
停止所有在指定元素上正在運行的動畫。
如果隊列中有等待執行的動畫(並且clearQueue沒有設為true),他們將被馬上執行
clearQueue(Boolean):如果設置成true,則清空隊列。可以立即結束動畫。
gotoEnd (Boolean):讓當前正在執行的動畫立即完成,並且重設show和hide的原始樣式,調用回調函數等。
點擊Go之後開始動畫,點Stop之後會在當前位置停下來:// 開始動畫
$("#go").click(function(){
$(".block").animate({left: '+200px'}, 5000);
});
// 當點擊按鈕後停止動畫
$("#stop").click(function(){
$(".block").stop();
});
參數說明
1.params(可選)
類型:Options
說明:一組包含作為動畫屬性和終值的樣式屬性和及其值的集合.
講解:通過把元素的樣式屬性值, 從當前值逐漸調整到params設置的值而產生動畫效果.
2.duration(可選)
類型:String,Number
說明:三種預定速度之一的字符串("slow", "normal", or "fast")或表示動畫時長的毫秒數值(如:1000)
講解:動畫效果持續的時間, 時間越長則變得越慢. 如果省略則不會產生動畫.
3.easing(可選)
類型:String
說明:要使用的擦除效果的名稱(需要插件支持).默認jQuery提供"linear" 和 "swing".
講解:為了讓元素逐漸達到params設置的最終效果, 我們需要有一個函數來實現漸變, 這類函數就叫做easing函數. 但是需要這裡傳遞的只是easing函數名稱, 使用前需要先將easing函數注冊到jQuery上.
4.options參數
類型:Options
說明:一組包含動畫選項的值的集合。
講解:所支持的屬性如下:
- duration: 與上面的duration參數相同
- easing: 與上面的easing參數相同
- complete :類型為Function, 在動畫完成時執行的函數
- step: Callback
- queue (Boolean): (默認值: true) 設定為false將使此動畫不進入動畫隊列 (jQuery 1.2中新增)
講解
自定義動畫屬於高級應用, 在這裡我暫時無法做詳細的講解.下面通過兩個示例讓大家簡單了解如何使用自定義動畫.
Bug提示: 下面兩個示例使用vsdoc2智能提示版本的jQuery類庫在FireFox下存在透明度無法漸變的問題. 請使用其他版本.
自定義墜落動畫:
這個示例讓一個圖層從屏幕最上方掉落到最下方, 並且消失.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Animation - fadeTo </title>
<script type="text/javascript" src="../scripts/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
$("#divPop")
.animate(
{
"opacity": "hide",
"top": $(window).height() - $("#divPop").height() - $("#divPop").position().top
},
600,
function() { $("#divPop").hide(); }
);
});
</script>
</head>
<body>
<div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000;
width: 300px; height: 100px; position:absolute;">
<div style="text-align: center;">彈出層</div>
</div>
</body>
</html>
自定義消散動畫:
這個示例讓一個div越來越大最後消失:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Animation - fadeTo </title>
<script type="text/javascript" src="../scripts/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
$("#divPop")
.animate(
{
"opacity": "hide",
"width": $(window).width()-100 ,
"height": $(window).height()-100
},
500
);
});
</script>
</head>
<body>
<div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000;
width: 300px; height: 100px; position:absolute;">
<div style="text-align: center;">彈出層</div>
</div>
</body>
</html>
八.全局控制屬性
最後講一下和動畫相關的屬性:
名稱: jQuery.fx.off
返回值: Boolean
說明:
關閉頁面上所有的動畫。
講解:
把這個屬性設置為true可以立即關閉所有動畫(所有效果會立即執行完畢)。有些情況下可能需要這樣,比如:
* 你在配置比較低的電腦上使用jQuery。
* 你的一些用戶由於動畫效果而遇到了 可訪問性問題
當把這個屬性設成false之後,可以重新開啟所有動畫。
比如下面的代碼會執行一個禁用的動畫:
jQuery.fx.off = true;
$("#divPop").show(1000);
雖然使用了動畫效果的show函數, 但是因為關閉了所有動畫, 所以div會立刻顯示出來而沒有漸變效果.
九.總結
本文講解了jQuery提供的三種動畫函數:基本動畫, 滑動動畫和淡入淡出動畫. 使用這三種動畫已經基本可以滿足我們的日常開發需求, 讓我們的頁面動起來. 簡單舉例講解了自定義動畫. 對於想深入研究的人本文只能起到拋磚引玉的效果.
代碼下載:http://xiazai.jb51.net/201101/yuanma/Code-jQueryStudy.rar