一.摘要
本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.
本文是實戰篇. 使用jQueryUI完成制作網站的大部分常用功能.
二.前言
經過公司內部收集, 整理了一些經常使用javascript實現的功能. 實現這些功能的主角不是讓人眼花缭亂的jQuery插件, 而是jQuery UI.
如果你還在為了一個小小的特效而去下載並安裝插件, 發現Bug還沒有人替你解決. 記住插件是我們沒有辦法的最後選擇.
使用插件有太多的壞處:
1.不利於維護
2.增加頁面大小
3.不利於成員間交流共享,具有學習成本.
4.不夠健壯, 不能保證插件版本一直更新並修復所有問題.
下面就引入今天的主角:jQuery UI
三.jQuery UI
jQuery UI 是 jQuery 的一部分, 是在jQuery之上的一套專門用於UI交互的類庫. 使用jQuery UI可以實現底層交互, 各種高級特效, 動畫, 並且可定制主題.
我們可以用它輕松的構建高度交互的Web應用程序.
官方首頁:
http://jqueryui.org/
下載:
http://jqueryui.com/download
示例和文檔:
http://jqueryui.com/demos/
皮膚:
http://jqueryui.com/themeroller/
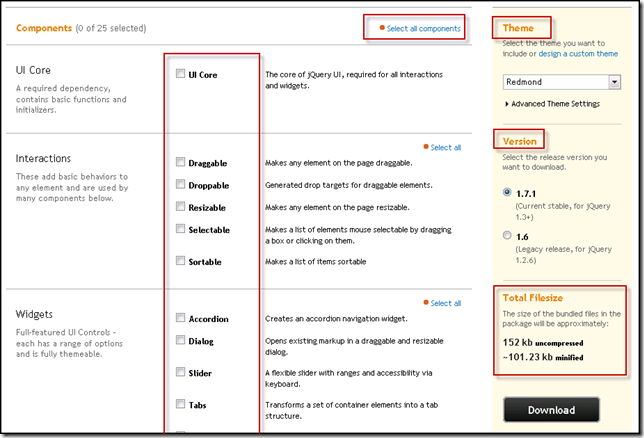
jQuery UI 的在線網站十分強大. 首先就是在下載時可以組裝自己想要的功能定制下載:

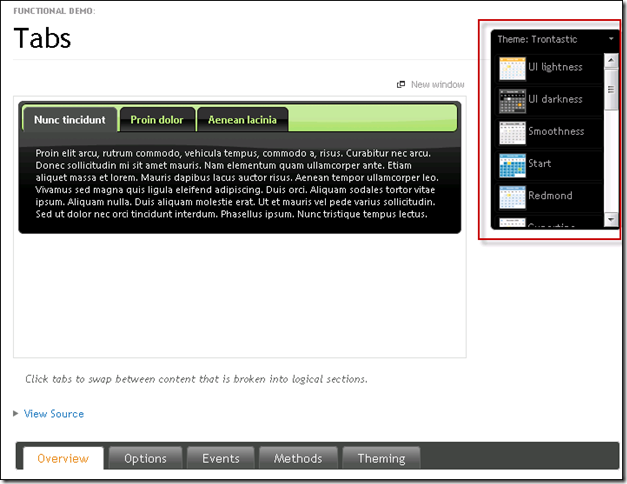
並且針對各種控件不僅提供了詳細的參數說明和實例, 還可以隨時更換實例的皮膚:

本文主要講解實例, 大家可以通過實例代碼快速上手jQuery UI. 使用jQuery UI我們可以再不借助其他插件的情況下完成大部分頁面應用, 說其是一個官方的超級UI插件也不為過. 包含所有功能的jQuery UI類庫文件為188K, 啟用Gzip壓縮後是45K. 雖然較大但是一次加載全網站獲益.而且45K大小在當今的互諒網時代還算可以接受.
目前還沒有jQuery UI的中文教程. 因為本文是實戰篇, 所以不會仔細講解基礎內容. 在後面的章節中我會加入jQuery UI的基礎教程.爭取成為中文jQuery UI第一教程.
四. 准備工作
我將所有相關的文件, 包括各種類庫文件, Theme模板放置在如下路徑:
http://www.dotnetapi.com/JSLib/
此路徑開通了目錄浏覽, 可以直接查找需要的文件. 目錄組織結構按照本系列: (八) 插播:jQuery實施方案 中介紹的方案組織.
另外也可以從Google上引用文件, Google的CDN速度更快也更有保證, 參見: Google's CDN
本文的實例的所有引用都使用 WebConfig.ResourceServer 這個屬性:
public class WebConfig
{
public static string ResourceServer = @"http://www.dotnetapi.com/";}
五.彈出層對話框
彈出框是最常用最實用的功能. 先來看一下藝龍網上的一些應用場景.
1. 藝龍網應用場景舉例
(1) 靜態提示類彈出層. 彈出層的內容是固定的.

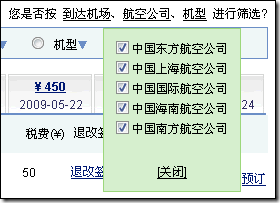
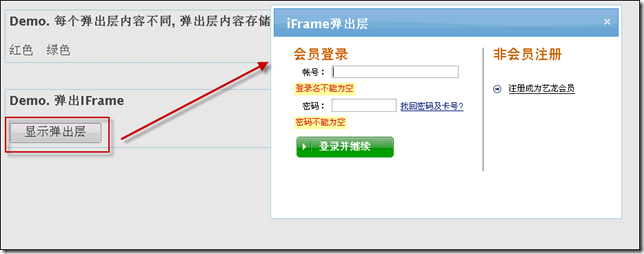
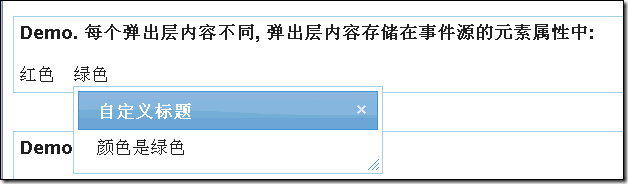
(2) 動態提示類彈出層. 彈出層內容是根據事件源變化的.

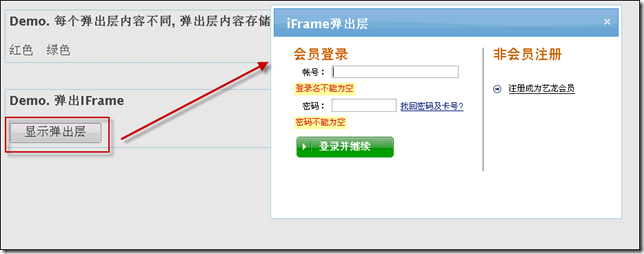
(3)遮罩類彈出層. 彈出時背景變灰並不可點擊.

2. 應用實例
使用 jQuery UI 的 Dialog 組件. 我以輕松實現上面三種效果.
Dialog組件的主要特點是可以拖動(Draggable), 可以改變大小(Resizable) .
示例完整代碼如下:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>jQuery UI - 彈出層應用實例 Dialog</title>
<!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street,start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader-->
<link rel="stylesheet" type="text/css" href="<%=WebConfig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css"%>" />
<script type="text/javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/jquery-min-lastest.js"></script>
<script src="<% =WebConfig.ResourceServer %>/JsLib/jquery/ui/jquery-ui-all-min-lastest.js"
type="text/javascript"></script>
<% if (false)
{%><script src="~/js/jquery-vsdoc-lastest.js" type="text/javascript"></script>
<% }%>
<script type="text/javascript">
/*========== 必須放在頭部加載的語句塊. 盡量避免使用 ==========*/
</script>
<style type="text/css">
</style>
</head>
<body>
<!-- Demo 靜態提示類彈出層 -->
<div class="ui-widget ui-widget-content ui-corner-all" style="width: 700px; padding: 5px;">
<h3>Demo. 共享同一個靜態彈出層, 彈出層內容固定: </h3>
<div>
<span id="spanShowTip1">顯示提示</span> <span id="spanShowTip2">顯示提示</span>
<span id="spanShowTip3">顯示提示</span> <span id="spanShowTip4">顯示提示</span>
</div>
</div>
<br />
<br />
<!-- Demo 動態提示類彈出層 -->
<div class="ui-widget ui-widget-content ui-corner-all" style="width: 700px; padding: 5px;">
<h3>Demo. 每個彈出層內容不同, 彈出層內容存儲在事件源的元素屬性中: </h3>
<div>
<span id="spanShowDataTip1" data="顏色是紅色">紅色</span>
<span id="spanShowDataTip2" data="顏色是綠色">綠色</span>
</div>
</div>
<br />
<br />
<!-- Demo 遮罩類彈出層 -->
<div class="ui-widget ui-widget-content ui-corner-all" style="width: 700px; padding: 5px;">
<h3>Demo. 彈出IFrame </h3>
<div>
<input type="button" id="btnShowIframe" name="btnShowIframe" value="顯示彈出層"/>
</div>
</div>
<!-- 提示類彈出層 -->
<div id="divTip" title="自定義標題">
<p>彈出層</p>
</div>
<!-- 遮罩類彈出層 -->
<div id="divIframe" title="iFrame彈出層" style="text-align:center;">
<iframe src="http://www.elong.com" width="450px" height="230px"></iframe>
</div>
<script type="text/javascript">
/*==========用戶自定義方法==========*/
/*==========事件綁定==========*/
$(function()
{
//靜態提示類彈出層
$("span[id^=spanShowTip]").css("cursor", "pointer").click(function(event)
{
$("*").stop();
event.stopPropagation();
var top = $(event.target).offset().top + 20;
var left = $(event.target).offset().left;
$("#divTip").dialog("option", "position", [left, top]);
$("#divTip").dialog("open");
});
//動態提出類彈出層
$("span[id^=spanShowDataTip]").css("cursor", "pointer").click(function(event)
{
$("*").stop();
$("#divTip").dialog("close");
event.stopPropagation();
var top = $(event.target).offset().top + 20;
var left = $(event.target).offset().left;
$("#divTip").html($(event.target).attr("data"));
$("#divTip").dialog("option", "position", [left, top]);
$("#divTip").dialog("open");
});
//遮罩類彈出層
$("#btnShowIframe").click(function(event)
{
event.preventDefault();
event.stopPropagation();
$("#divIframe").dialog("open");
});
//單擊自身取消冒泡
$("#divTip, #divIframe").bind("click", function(event)
{
event.stopPropagation();
});
//document對象單擊隱藏所有彈出層
$(document).bind("click", function(event)
{
$("#divTip").dialog("close");
$("#divIframe").dialog("close");
});
});
/*==========加載時執行的語句==========*/
$(function()
{
//初始化提示類彈出層
$("#divTip").dialog({
show: null,
bgiframe: false,
autoOpen: false
});
//初始化遮罩類彈出層
$("#divIframe").dialog({
show: null,
bgiframe: false,
autoOpen: false,
width: 500,
height: 300,
draggable: true,
resizable: false,
modal: true
});
});
</script>
</body>
</html>
效果如圖:
靜態提示類彈出層

動態提示類彈出層:

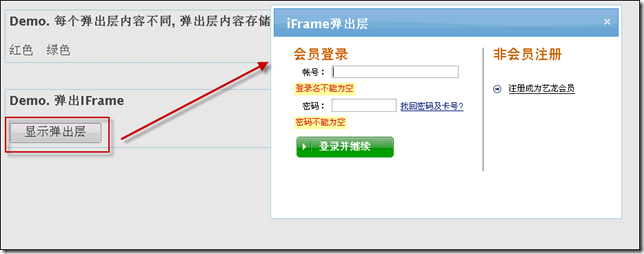
遮罩類彈出層:

3.關鍵點講解
(1)計算彈出層位置
提示類彈出框最重要的是計算彈出框的位置. 通過事件對象獲取到事件源, 使用offset()函數計算事件源相對於document的位置:
var top = $(event.target).offset().top;
var left = $(event.target).offset().left;
因為是相對於document, 即頁面左上角的位置, 所以需要將彈出層放在Body元素中的第一層. 即父類就是body. 如果包含在其他元素中, 需要確定任何一個父類的position樣式設置為了relative.
計算出來的top和left是事件源的位置, 在此位置顯示會將事件源對象遮蓋住. 所以通常需要手工做一些偏移, 比如top+20.
(2) 取消冒泡和浏覽器默認行為
如果我們為document對象綁定了單擊後關閉彈出層的事件, 那麼就一定要取消事件的冒泡. 使用event對象的stopPropagation()方法可以取消冒泡.
event.stopPropagation();
對於具有默認行為的元素,比如提交按鈕的提交表單行為, <a>元素的超鏈接行為等, 我們如果在這些元素上應用事件, 還需要取消它們的默認行為:
event.preventDefault();
(3) 設置動畫效果與取消動畫
通過設置dialog的配置項的show屬性, 可以設置顯示dialog時候的動畫效果:
$('.selector').dialog({ show: 'slide' });
show默認為null即無動畫, 可以是使用下列值:
'blind', 'clip', 'drop', 'explode', 'fold', 'puff', 'slide', 'scale', 'size', 'pulsate'.
對於這些動畫的效果, 可以在此頁觀看:
http://jqueryui.com/demos/show/
當一個動畫效果執行時, 如果用戶在此對這個元素進行操作, 就會出現各種問題, 比如定位不准確等. 所以如果應用了動畫, 我們在對其操作時需要使用stop()函數來停止動畫, 通常是停止雖有元素的動畫:
$("*").stop();
但是即使停止了動畫再進行操作, 如果操作的太快也容易產生問題. 所以至於是否使用動畫需要經過權衡決定.
(4) 動態提示類彈出層的數據傳遞
動態提示類彈出層的數據是不同的, 本文實例使用的是將數據存儲在元素屬性data上:
<span id="spanShowDataTip1" data="顏色是紅色">紅色</span>
這是一種簡單直觀的方式. 比較容易編程實現(尤其是在使用MVC編程模型的時候.)
還有一種常用方式是使用javascript變量存儲數據.這兩種方式在第5章時有過講解:
http://www.cnblogs.com/zhangziqiu/archive/2009/05/06/jQuery-Learn-5.html
(5)更換主題
大家注意實例中的彈出層沒有為其編輯任何樣式, 但是顯示出來後已經被美化過了. 這是因為我引用了jQuery UI的主題:
<!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street,start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader--> <link rel="stylesheet" type="text/css" href="<%=WebConfig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css"%>" />
注釋中有很多的主題, 只需要將引用路徑中的"redmond"改為其中任何一個, 彈出層的樣式會立刻發生變化.
VS中有一個Bug, 就是針對link標簽, href中的語句塊編譯有問題, 某些情況下<%%>不被編輯解析. 所以我使用上面代碼中的方式構造href屬性值.
可以在下面的地址查看各個主題的效果:
http://jqueryui.com/themeroller/#themeGallery
六.Tab標簽
不刷新頁面, 在頁面中的不同標簽間切換:
![]()
本實例通過jQuery UI的Tabs組件實現. Tabs組件的使用與dialog一樣十分簡單, 默認的配置即可實現最簡單的tab, 通過設置更多的options可以實現更復雜的應用.
1.應用實例
源代碼:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>jQuery UI - 彈出層應用實例 Dialog</title>
<!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street,start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader-->
<link rel="stylesheet" type="text/css" href="<%=WebConfig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css"%>" />
<script type="text/javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/jquery-min-lastest.js"></script>
<script src="<% =WebConfig.ResourceServer %>/JsLib/jquery/ui/jquery-ui-all-min-lastest.js"
type="text/javascript"></script>
<% if (false)
{%><script src="~/js/jquery-vsdoc-lastest.js" type="text/javascript"></script>
<% }%>
<script type="text/javascript">
/*========== 必須放在頭部加載的語句塊. 盡量避免使用 ==========*/
</script>
<style type="text/css">
</style>
</head>
<body>
<!--Demo.默認Tab與Ajax Tab -->
<div id="tabs1" style="width:300px;">
<ul>
<li><a href="#tabs1-1">One</a></li>
<!-- Ajax Tab -->
<li><a href="TabData.htm">Two</a></li>
<li><a href="#tabs1-3">Three</a></li>
</ul>
<div id="tabs1-1">
<p>Tab1內容</p>
</div>
<div id="tabs1-3">
<p>Tab3內容</p>
</div>
</div>
<br />
<br />
<br />
<!--Demo. 可折疊的Tab -->
<div id="tabs2" style="width: 300px;">
<ul>
<li><a href="#tabs2-1">One</a></li>
<li><a href="#tabs2-2">Two</a></li>
<li><a href="#tabs2-3">Three</a></li>
</ul>
<div id="tabs2-1">
<p>Tab1內容</p>
</div>
<div id="tabs2-2">
<p>Tab2內容</p>
</div>
<div id="tabs2-3">
<p>Tab3內容</p>
</div>
</div>
<br />
<br />
<br />
<!--Demo. 鼠標滑動即切換的Tab -->
<div id="tabs3" style="width: 300px;">
<ul>
<li><a href="#tabs3-1">One</a></li>
<li><a href="#tabs3-2">Two</a></li>
<li><a href="#tabs3-3">Three</a></li>
</ul>
<div id="tabs3-1">
<p>Tab1內容</p>
</div>
<div id="tabs3-2">
<p>Tab2內容</p>
</div>
<div id="tabs3-3">
<p>Tab3內容</p>
</div>
</div>
<script type="text/javascript">
/*==========用戶自定義方法==========*/
/*==========事件綁定==========*/
$(function()
{
});
/*==========加載時執行的語句==========*/
$(function()
{
//默認Tabs
$("#tabs1").tabs();
//可折疊的Tabs
$("#tabs2").tabs({
collapsible: true
});
//鼠標滑動即切換的Tabs
$("#tabs3").tabs({
event: "mouseover"
});
});
</script>
</body>
</html>
效果:
1. 默認設置的Tabs, Two標簽內容使用Ajax獲取


2.再折疊tab

3.鼠標滑動即切換的tab 
2.要點講解
(1) 注意Tabs中的HTML結構.
使用ul構建標簽. 內容div一定要和標簽關聯, 沒有關聯的div將不被處理直接顯示.
(2) 使用Ajax可以不指定內容容器, 但是也可以將Ajax內容放入指定容器中.
<li><a href="hello/world.html" title="Todo Overview"> ... </a></li> <div id="Todo_Overview"> ... </div>
(3) 活用事件
tab有很多事件:
select, load, show, add, remove, enable, disable
使用這些事件可以完成很多復雜任務. 需要注意事件的簽名:
$('#example').bind('tabsselect', function(event, ui) {
// Objects available in the function context:
ui.tab // anchor element of the selected (clicked) tab
ui.panel // element, that contains the selected/clicked tab contents
ui.index // zero-based index of the selected (clicked) tab
});
第一個是事件對象, 第二個ui對象是傳遞的額外參數, 我們可以獲取tab對象, tab所在容器和tab的索引值.
比如我們可以在事件中做驗證:
$('#example').tabs({
select: function(event, ui) {
var isValid = ... // form validation returning true or false
return isValid;
}
});
或者當添加一個tab時立刻切換到選中狀態:
var $tabs = $('#example').tabs({
add: function(event, ui) {
$tabs.tabs('select', '#' + ui.panel.id);
}
});
活學活用, 更多應用大家也可以參見tab組件的官方文檔:
http://jqueryui.com/demos/tabs
七. 手風琴菜單
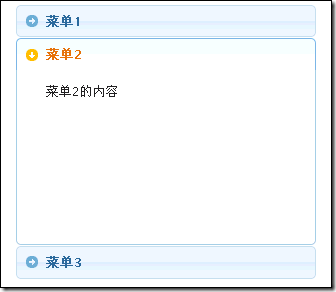
使用jQuery UI的accordion組件可以實現手風琴菜單. 效果見下圖.
accordion文檔地址: http://jqueryui.com/demos/accordion/
1.實例效果

2.實例代碼
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>jQuery UI - 手風琴菜單應用實例 Accordion </title>
<!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street,start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader-->
<link rel="stylesheet" type="text/css" href="<%=WebConfig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css"%>" />
<script type="text/javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/jquery-min-lastest.js"></script>
<script src="<% =WebConfig.ResourceServer %>/JsLib/jquery/ui/jquery-ui-all-min-lastest.js"
type="text/javascript"></script>
<% if (false)
{%><script src="~/js/jquery-vsdoc-lastest.js" type="text/javascript"></script>
<% }%>
<script type="text/javascript">
/*========== 必須放在頭部加載的語句塊. 盡量避免使用 ==========*/
</script>
<style type="text/css">
body
{
font-size: 12px;
}
</style>
</head>
<body>
<!-- Demo. 默認配置的Accordion菜單 -->
<div style="width: 300px; float:left; margin-left:20px;">
<div id="accordion1">
<h3><a href="#">菜單1</a></h3>
<div>
菜單1的內容<br />
菜單1的內容<br />
菜單1的內容<br />
菜單1的內容<br />
菜單1的內容<br />
菜單1的內容<br />
菜單1的內容<br />
</div>
<h3><a href="#">菜單2</a></h3>
<div>
菜單2的內容
</div>
<h3><a href="#">菜單3</a></h3>
<div>
菜單3的內容
</div>
</div>
</div>
<!-- Demo. 取消自動高度, 可折疊 -->
<div style="width: 300px; float: left; margin-left: 20px;">
<div id="accordion2">
<h3><a href="#">菜單1</a></h3>
<div>
菜單1的內容<br />
菜單1的內容<br />
菜單1的內容<br />
菜單1的內容<br />
菜單1的內容<br />
菜單1的內容<br />
菜單1的內容<br />
</div>
<h3><a href="#">菜單2</a></h3>
<div>
菜單2的內容
</div>
<h3><a href="#">菜單3</a></h3>
<div>
菜單3的內容
</div>
</div>
</div>
<!-- Demo. 鼠標滑動觸發, 自定義圖標 -->
<div style="width: 300px; float: left; margin-left: 20px;">
<div id="accordion3">
<h3><a href="#">菜單1</a></h3>
<div>
菜單1的內容<br />
菜單1的內容<br />
菜單1的內容<br />
菜單1的內容<br />
菜單1的內容<br />
菜單1的內容<br />
菜單1的內容<br />
</div>
<h3><a href="#">菜單2</a></h3>
<div>
菜單2的內容
</div>
<h3><a href="#">菜單3</a></h3>
<div>
菜單3的內容
</div>
</div>
</div>
<script type="text/javascript">
/*==========用戶自定義方法==========*/
/*==========事件綁定==========*/
$(function()
{
});
/*==========加載時執行的語句==========*/
$(function()
{
//默認配置的Accordion菜單
$("#accordion1").accordion();
//取消自動高度, 可折疊
$("#accordion2").accordion({
autoHeight:false,
collapsible: true
});
//鼠標滑動觸發, 自定義圖標
$("#accordion3").accordion({
icons: {
header: "ui-icon-circle-arrow-e",
headerSelected: "ui-icon-circle-arrow-s"
},
event: "mouseover"
});
});
</script>
</body>
</html>
3. 關鍵點講解
(1) 注意高度設置過小問題
當包含accordion控件的容器高度設計過小時, 在FireFox3中在此容器後面的內容會被accordion控件部分遮蓋. 在IE中沒有此問題. 經檢查是因為容器高度小於菜單高度導致. 所以我們在應用時應當注意不要將容器高度設置過小.
(2) 部分關鍵屬性
autoHeight: 設置是否自動將內容高度設置為容器高度.
collapsible: 設置是否可折疊
一般上面兩個配合使用, 以為折疊後肯定會改變菜單高度, 會導致autoHeight設置為true無效.
更多屬性和事件使用請參閱官方文檔.
八.總結
本章簡單介紹了jQueryUI, 並且使用jQuery UI完成了彈出層,tabs,手風琴菜單的應用實例. 使用jQuery UI可以不需要額外尋找插件. 並且實現簡單.
但是有些功能是必須使用插件完成的. 下一張講解兩個插件實例: 自動完成插件AutoComplete 和 表單驗證插件jQuery Validate.
本章源代碼下載: http://xiazai.jb51.net/201101/yuanma/Code-jQueryStudy-10.rar