一.摘要
本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.
本文是介紹兩個最常用的jQuery插件. 分別用於表單驗證和自動完成提示(類似google suggest).
二.前言
研究別人的作品真是一件花時間而且痛苦的過程. 當然也和本人英文不好有關. 總覺得控件作者寫了很多文檔但是都不夠系統, 需要深入研究很多的實例後才能了解作者的思路.所以學習和研究一個插件需要很高成本, 如果發現了Bug並修復需要的成本也是未知數(本次我花了較少的時間解決了自動完成提示插件的一個中文bug, 但是如果復雜的bug就不會這麼簡單了.).
對於簡單應用我首先推薦上文中的jQuery UI. 但是jQuery UI解決的問題有限. 使用jQuery插件是我們最後的一個好辦法---還算是好辦法, 起碼比自己開發要好吧?
很多jQuery的插件編碼異常優美, 看一看藝龍首頁現在的城市輸入框控件, 除了需要為輸入框手工添加很多很多屬性(onkeyup, onkeydown等等), 而且還不夠通用, 占用服務器資源和網絡資源.但是當初也是花費了很久的時間完成的作品.
站在巨人的肩膀上, 讓我感覺寫腳本和寫設計C#程序一樣, 都有高度和深度可以挖掘. 除了使用作者開發好的功能, 還可以學習如何開發和封裝javascript控件. 看過優秀的jQuery插件作者的代碼和設計思想後, 常常自歎設計水平差距居然如此之大, 增加自認為腳本高手, 比較過後就是C#程序員和架構師之間的差距.
希望大家通過本章節介紹的兩個插件, 除了學會如何使用, 還能夠略微領悟到如何封裝和設計javascript控件.
三.表單驗證插件 validate
在提交表單前常要對用戶輸入進行校驗.ASP.NET的驗證控件就是用於此目的, 可以同時進行客戶端和服務器端驗證. 但是驗證控件並沒有被所有項目采用. 而且在MVC項目中經常使用自己的客戶端驗證框架.
在比較了若干表單驗證插件後, 決定采用validate插件. 因為其使用簡單並且靈活.
插件首頁:
http://bassistance.de/jquery-plugins/jquery-plugin-validation/
插件文檔:
http://docs.jquery.com/Plugins/Validation
配置說明:
http://docs.jquery.com/Plugins/Validation/validate#options
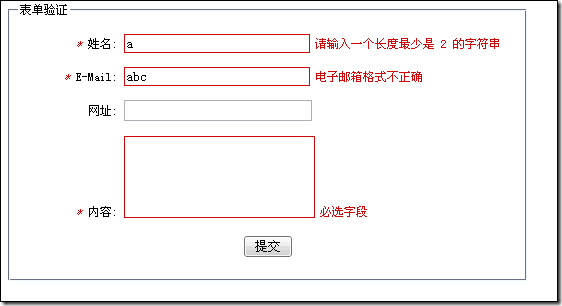
1.應用實例
實例效果:

實例代碼:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>jQuery PlugIn - 表單驗證插件實例 Validate </title>
<!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street,start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader-->
<link rel="stylesheet" type="text/css" href="<%=WebConfig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css"%>" />
<script type="text/javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/jquery-min-lastest.js"></script>
<script type="text/javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/ui/jquery-ui-all-min-lastest.js"></script>
<script type="text/javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/plugin/jquery.validate/jquery.validate.min.js"></script>
<script type="text/javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/plugin/jquery.validate/localization/messages_cn.js"></script>
<% if (false)
{%><script src="~/js/jquery-vsdoc-lastest.js" type="text/javascript"></script>
<% }%>
<script type="text/javascript">
/*========== 必須放在頭部加載的語句塊. 盡量避免使用 ==========*/
</script>
<style type="text/css">
body
{
font-size:12px;
}
/* form中顯示文字的label */
.slabel
{
width:100px;
display: -moz-inline-box;
line-height: 1.8;
display: inline-block;
text-align:right;
}
/* 出錯樣式 */
input.error, textarea.error
{
border: solid 1px #CD0A0A;
}
label.error
{
color:#CD0A0A;
margin-left:5px;
}
/* 深紅色文字 */
.textred
{
color:#CD0A0A;
}
</style>
</head>
<body>
<form id="commentForm" method="get" action="">
<fieldset style="width:500px;"><legend>表單驗證</legend>
<p><label for="cname" class="slabel"><em class="textred">*</em> 姓名:</label>
<input id="cname" name="name" size="25" class="required" minlength="2" />
</p>
<p><label for="cemail" class="slabel"><em class="textred">*</em> E-Mail:</label>
<input id="cemail" name="email" size="25"/>
</p>
<p><label for="curl" class="slabel">網址:</label>
<input id="curl" name="url" size="25" class="url" value="" />
</p>
<p><label for="ccomment" class="slabel"><em class="textred">*</em> 內容:</label>
<textarea rows="2" id="ccomment" name="comment" cols="20" class="required" style="height:80px;"></textarea>
</p>
<p style="text-align:center;">
<input class="submit" type="submit" value="提交" />
</p>
</fieldset>
</form>
<script type="text/javascript">
/*==========用戶自定義方法==========*/
/*==========事件綁定==========*/
$(function()
{
});
/*==========加載時執行的語句==========*/
$(function()
{
$("#commentForm").validate(
{
errorClass: "error",
submitHandler: function(form)
{
//如果想提交表單, 需要使用form.submit()而不要使用$(form).submit()
alert("submitted!");
},
rules: {
//為name為email的控件添加兩個驗證方法:required()和email()
email: { required: true, email: true }
},
messages: {
//為name為email的控件的required()和email()驗證方法設置驗證失敗的消息內容
email: {required:"需要輸入電子郵箱", email:"電子郵箱格式不正確"}
}
});
});
</script>
</body>
</html>
2. 實例講解
(1) 驗證方法
驗證方法是驗證某一個控件是否滿足某些規則的方法, 返回一個boolean值. 比如email( ) 方法驗證內容是否符合email格式, 符合則返回true. 下面是類庫中email方法的源代碼:
// http://docs.jquery.com/Plugins/Validation/Methods/email
email: function(value, element) {
// contributed by Scott Gonzalez: http://projects.scottsplayground.com/email_address_validation/
return this.optional(element) || /^((([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+(\.([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+)*)|((\x22)((((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(([\x01-\x08\x0b\x0c\x0e-\x1f\x7f]|\x21|[\x23-\x5b]|[\x5d-\x7e]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(\\([\x01-\x09\x0b\x0c\x0d-\x7f]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]))))*(((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(\x22)))@((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.?$/i.test(value);
},
我們在:
http://docs.jquery.com/Plugins/Validation
中的 List of built-in Validation methods 一節中列出了所有內置的驗證方法. 同時插件還提供了additional-methods.js 文件, 裡面包含了更多的驗證方法, 引入後既可啟用.
(2) 驗證消息
驗證消息就是驗證方法失敗後顯示的文字內容. 驗證消息一定關聯在某一個驗證方法上, 並且全局的驗證消息保存在jQuery.validator.messages 屬性中.
默認的validate類庫自帶英文驗證消息:
messages: {
required: "This field is required.",
//...
});
上面說明當required驗證方法驗證失敗是, 顯示"This field is required."這條消息.
在下載文件的localization文件夾中, 包含了各國語言的基本驗證消息, 如同本實例一樣引入不同的語言文件即可實現語言切換:
<script type="text/javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/plugin/jquery.validate/localization/messages_cn.js"></script>
語言文件的內容舉例:
jQuery.extend(jQuery.validator.messages, {
required: "必選字段",
//...
});
現在必填項的問題提示就變成了中文.
除了全局默認的驗證消息, 也可以為某一個表單元素設置特有的驗證消息, 比如本文實例中, 為email元素設置了特有的驗證消息:
messages: {
//為name為email的控件的required()和email()驗證方法設置驗證失敗的消息內容
email: {required:"需要輸入電子郵箱", email:"電子郵箱格式不正確"}
options的messages屬性可以針對某一個表單元素設置驗證消息, 第一個email表示email元素, 值是一個集合, required就表示required驗證函數, 第二個email表示是email驗證函數.
(3)驗證規則
驗證規則就是這樣的語意語句: 在元素A上, 使用 驗證方法A 和 驗證方法B 進行驗證.
驗證規則將元素與驗證方法關聯起來, 因為驗證方法同時也關聯了驗證消息, 所以元素與消息也關聯了起來.
為一個元素添加驗證規則有多種方式.
本實例的"姓名"元素使用了CSS樣式規則和元素屬性規則:
<input id="cname" name="name" size="25" class="required" minlength="2" />
class元素屬性設置元素的CSS樣式類, 因為樣式類中添加了required類, 所以會和required()驗證函數關聯. 這種規則叫做CSS樣式規則.
minlength元素屬性也會自動和minlength()驗證函數關聯, 這種規則叫做元素屬性規則.
另外還可以通過編程的方式進行關聯:
rules: {
//為name為email的控件添加兩個驗證方法:required()和email()
email: { required: true, email: true }
},
上面的語句表名為email表單對象添加了required()和email()驗證函數.
(4) 表單提交
默認情況下, 當驗證函數失敗時表單不會提交.
但是可以通過添加class="cancel"的方式讓提交按鈕跳過驗證:
<input type="submit" class="cancel" name="cancel" value="Cancel" />
當表單提交時, 會觸發options中submitHandler屬性設置的函數:
submitHandler: function(form)
{
//如果想提交表單, 需要使用form.submit()而不要使用$(form).submit()
alert("submitted!");
},
此函數的簽名同上. 我們可以在這個函數中, 編寫在表單提交前需要處理的業務邏輯.
需要注意當最後以編程的方式提交表單時, 一定不要使用jQuery對象的submit()方法, 因為此方法會觸發表單驗證,並且再次調用submitHandler設置的函數, 會導致遞歸調用.
此函數的參數form就是表單對象, 用途就是不進行驗證提交表單:form.submit()
(5) DEBUG模式
在開發階段我們通常不希望表單被真正提交, 雖然可以通過本實例中重寫submitHandler函數來實現, 但是還有更好的方式, 我們可以在submitHandler函數完成正式提交的邏輯, 然後通過設置options的debug屬性, 來達到即使驗證通過也不會提交表單的目的:
$(".selector").validate({
debug: true
})
(6) 多表單驗證
有時會在一個頁面上出現多個Form, 因為validate控件是針對form對象進行包裝的, 所以我們可以控制哪些form對象需要驗證.
同時為了方便一次設置頁面上所有的應用了validate控件的form對象, 提供了 jQuery.validator.setDefaults 函數讓我們可以一次設置所有的默認值:
jQuery.validator.setDefaults({
debug: true
});
四.自動完成插件 autocomplete
autocomplete插件能幫助我們實現類似於Google Suggest的效果:

插件首頁:
http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
插件文檔:
http://docs.jquery.com/Plugins/Autocomplete
配置說明:
http://docs.jquery.com/Plugins/Autocomplete/autocomplete#toptions
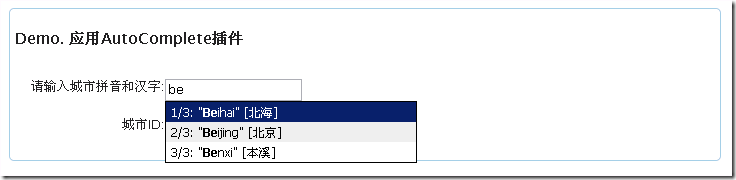
1.應用實例
本實例演示的是使用autocomplete完成對輸入城市的自動提示效果,如圖:

實例代碼:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>jQuery PlugIn - 自動完成插件實例 AutoComplete </title>
<!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street,start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader-->
<link rel="stylesheet" type="text/css" href="<%=WebConfig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css"%>" />
<link rel="stylesheet" type="text/css" href="<%=WebConfig.ResourceServer +"/JsLib/jquery/plugin/jquery.autocomplete/jquery.autocomplete.css"%>" />
<script type="text/javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/jquery-min-lastest.js"></script>
<script type="text/javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/ui/jquery-ui-all-min-lastest.js"></script>
<script type="text/javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/plugin/jquery.autocomplete/jquery.autocomplete.min.js"></script>
<% if (false)
{%><script src="~/js/jquery-vsdoc-lastest.js" type="text/javascript"></script>
<% }%>
<script type="text/javascript">
/*========== 必須放在頭部加載的語句塊. 盡量避免使用 ==========*/
</script>
<style type="text/css">
body
{
font-size: 12px;
}
.formLabel{float: left; width: 150px; text-align:right;}
.formInput{float: left;}
</style>
</head>
<body>
<!-- Demo. 應用AutoComplete插件 -->
<div class="ui-widget ui-widget-content ui-corner-all" style="width: 700px; padding: 5px;">
<h3>
Demo. 應用AutoComplete插件 </h3>
<br style="clear: both" />
<div class="formLabel">
<label for="inputCityName">請輸入城市拼音和漢字:</label>
</div>
<div class="formInput">
<input id="inputCityName" name="inputCityName" type="text" />
</div>
<br style="clear:both" />
<br style="clear: both" />
<div class="formLabel">
<label for="inputCityName">城市ID:</label></div>
<div class="formInput">
<input id="inputCityId" name="inputCityId" type="text" /></div>
<br style="clear: both" />
<br style="clear: both" />
</div>
<script type="text/javascript">
/*==========用戶自定義方法==========*/
//城市數據
var cityList;
//autocomplete選項
var options = {
minChars: 1,
max: 500,
width: 250,
matchContains: true,
formatItem: function(row, i, max)
{
return i + "/" + max + ": \"" + row.CityNameEn + "\" [" + row.CityName + "]";
},
formatMatch: function(row, i, max)
{
return row.CityNameEn + " " + row.CityName;
},
formatResult: function(row)
{
return row.CityName;
}
};
//autocomplete初始化函數
function initAutoComplete(data)
{
cityList = data;
$("#inputCityName").autocomplete(cityList, options);
$("#inputCityName").result(function(event, data, formatted)
{
$("#inputCityId").val(data.ElongCityId);
});
}
/*==========事件綁定==========*/
$(function()
{
});
/*==========加載時執行的語句==========*/
$(function()
{
//加載城市數據, 並在回調函數中用返回的數據初始化autocomplete
$.getJSON("cityinfo.htm", null, initAutoComplete)
});
</script>
</body>
</html>
2. 實例講解
(1)准備數據源
首先要准備實現自動建議的數據源. 本實例是通過發送Ajax請求獲取JSON對象. autocomplete()方法支持兩個參數, 第一個是data, 第二個是options.
其中data參數可以使本實例中的一個數據變量, 也可以是一個url. 如果是url則會每次都調用Ajax請求獲取數據.
為了效率我傾向於在數據量允許的情況下, 在頁面加載後使用Ajax獲取全部的數據, 然後使用傳遞數據變量給autocomplete組件. 如實例中所示. 除非數據特別巨大無法再客戶端加載, 則只能每次都使用發送Ajax請求從服務器端獲取部分數據. 但是這會對服務器造成負擔.
(2) 設置關鍵函數
雖然options是可選項, 但是對於我們的數據源cityList是一個多屬性對象, 所以必須設置下面幾個關鍵的配置項後才能夠使用:
formatItem
對匹配的每一行數據使用此函數格式化, 返回值是顯示給用戶的數據內容.
函數簽名:
function(row, rowNum, rowCount, searchItem)
參數說明:
row: 當前行. the results row,
rowNum: 當前行號,從1開始.(注意不是索引,索引從0開始) the position of the row in the list of results (starting at 1),
rowCount: 總的行號 the number of items in the list of results
searchItem: 查詢使用的數據, 即formatMatch函數返回的數據格式的內容. 我們在formatMatch函數中會設置程序內部搜索時使用的數據格式,這個格式和給用戶展示的數據是不同的.
formatMatch
對每一行數據使用此函數格式化需要查詢的數據格式. 返回值是給內部搜索算法使用的. 實例中用戶看到的匹配結果是formatItem中設置的格式, 但是程序內部其實只搜索城市的英文和中文名稱, 搜索數據在formatMatch中定義:
return row.CityNameEn + " " + row.CityName;
函數簽名:
function(row, rowNum, rowCount,)
參數說明同上
formatResult
此函數是用戶選中後返回的數據格式. 比如實例中只返回城市名給input控件:
return row.CityName;
函數簽名:
function(row, rowNum, rowCount,)
參數說明同上
(3) 為控件添加Result事件函數
上面3個函數無法實現這類要求: 雖然只返回城市名稱, 但是查詢時使用城市ID, 選中一個城市後需要將城市ID存儲在一個隱藏域中.
所以autocomplete控件提供了result事件函數, 此事件會在用戶選中某一項後觸發:
$("#inputCityName").result(function(event, data, formatted)
{
$("#inputCityId").val(data.ElongCityId);
});
函數簽名:
function(event, data, formatted)
參數列表:
Result事件會為綁定的事件處理函數傳遞三個參數:
event: 事件對象. event.type為result.
data: 選中的數據行.
formatted: 雖然官方的解釋應該是formatResult函數返回的值, 但是實驗結果是formatMatch返回的值. 在本實例為: "Beijing 北京".
(4) 匹配中文
當前版本的autocomplete控件對中文搜索存在Bug, 原因是其搜索事件綁定在keydown事件上, 當使用中文輸入法輸入"北"字時沒有任何提示. 我對原庫做了修改, 將keydown事件修改為keyup事件, 即可完成對中文的智能提示搜索. 另外主要需要將"matchContains"配置項設置為"true", 因為我們的搜索格式是"Beijing 北京", 默認只匹配開頭的字符.
(5) 更多配置項
關於更多的配置項, 請參考官方文檔:
http://docs.jquery.com/Plugins/Autocomplete/autocomplete#toptions
(6) 更多事件
除了上面介紹的autocomplete()和result()函數, 還有如下函數:
search( ) : 激活search事件
flushCache( ) : 清空緩存
setOptions( options ) : 設置配置項
五.總結
本文詳細介紹了表單驗證插件和自動完成插件, 目前大家可以搜索到很多的插件應用, 或者上千的插件列表, 但是卻找不到詳細的使用文檔. 插件用起來簡單但是真正的靈活應用卻不容易, 除了要翻越英文文檔學習基本的使用, 還要花很長時間了解各個參數的作用, 如何配合使用等. 並且在上面做二次開發的難度相對較大, 插件的核心代碼多沒有注釋並且復雜, 要在其中尋找邏輯關系要花費很多時間和精力. 本文介紹的兩個插件更多的細節請參考官方文檔, 地址都在一開始為大家提供了.
後續文章我決定先進行jQuery技巧和javascript必備知識的講解, 我們很少開發自定義插件所以將開發插件篇放在最後.
本章節代碼下載:http://xiazai.jb51.net/201101/yuanma/Code-jQueryStudy-11.rar