textarea中的手動換行處理的jquery代碼
編輯:JQuery特效代碼
代碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>YES!B/S!文章示例頁面</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
function testabc()
{
var content=$("#test").val().replace(/\n/g,"<br/>");
alert(content);
}
</script>
</head>
<body>
<textarea id="test" rows="4" style="width: 406px; overflow-y: auto;"></textarea><br>
<input type="button" onclick="testabc()" value="測試"/>
</body>
</html>
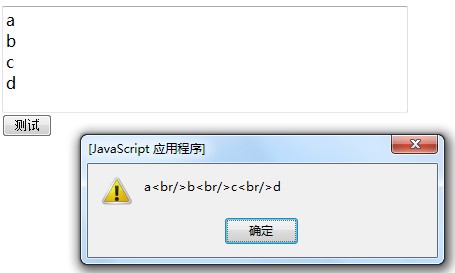
結果:

下面的處理就不說了哈
小編推薦
熱門推薦