基於jQuery的簡單的列表導航菜單
編輯:JQuery特效代碼
好了 開始進入正題吧:
1.首先定義CSS樣式表:
代碼如下:
<style type="text/css">
body{font-size:13px}
ul,li{list-style-type:none;padding:0px;margin:0px}
.menu{width:190px;border:solid 1px #E5D1A1;background-color:#FFFDD2}
.optn{width:190px;line-height:28px;border-top:dashed 1px #ccc}
.content{padding-top:10px;clear:left}
a{text-decoration:none;color:#666;padding:10px}
.optnFocus{background-color:#fff;font-weight:bold}
div{padding:10px}
div img{float:left;padding-right:6px}
span{padding-top:3px;font-size:14px;font-weight:bold;float:left}
.tip{width:190px;border:solid 2px #ffa200;position:absolute;padding:10px;
background-color:#fff;display:none}
.tip li{line-height:23px;}
#sort{position:absolute;display:none}
</style>
2.引用JQUERY的框架,大家可以去官網上下載最新的JQUERY,好像JQUERY1.5的版本都發布了,鏈接地址:http://jquery.com/
3.定義HTML標簽:
代碼如下:
<ul>
<li class="menu">
<div>
<img alt="" src="Images/icon.gif" />
<span>電腦數碼類產品</span>
</div>
<ul class="content">
<li class="optn"><a href="#">筆記本</a></li>
<ul class="tip">
<li><a href="#">筆記本1</a></li>
<li><a href="#">筆記本2</a></li>
<li><a href="#">筆記本3</a></li>
<li><a href="#">筆記本4</a></li>
<li><a href="#">筆記本5</a></li>
</ul>
<li class="optn"><a href="#">移動硬盤</a></li>
<ul class="tip">
<li><a href="#">移動硬盤1</a></li>
<li><a href="#">移動硬盤2</a></li>
<li><a href="#">移動硬盤3</a></li>
<li><a href="#">移動硬盤4</a></li>
<li><a href="#">移動硬盤5</a></li>
</ul>
<li class="optn"><a href="#">電腦軟件</a></li>
<ul class="tip">
<li><a href="#">電腦軟件1</a></li>
<li><a href="#">電腦軟件2</a></li>
<li><a href="#">電腦軟件3</a></li>
<li><a href="#">電腦軟件4</a></li>
<li><a href="#">電腦軟件5</a></li>
</ul>
<li class="optn"><a href="#">數碼產品</a></li>
<ul class="tip">
<li><a href="#">數碼產品1</a></li>
<li><a href="#">數碼產品2</a></li>
<li><a href="#">數碼產品3</a></li>
<li><a href="#">數碼產品4</a></li>
<li><a href="#">數碼產品5</a></li>
</ul>
</ul>
<img id="sort" src="Images/sort.gif" alt=""/>
</li>
</ul>
4.接下來是定義最重要的JQUERY代碼了:
代碼如下:
<script type="text/javascript">
$(function() {
var curY; //獲取所選項的Top值
var curH; //獲取所選項的Height值
var curW; //獲取所選項的Width值
var srtY; //設置提示箭頭的Top值
var srtX; //設置提示箭頭的Left值
var objL; //獲取當前對象
/*
*設置當前位置數值
*參數obj為當前對象名稱
*/
function setInitValue(obj) {
curY = obj.offset().top
curH = obj.height();
curW = obj.width();
srtY = curY + (curH / 2) + "px"; //設置提示箭頭的Top值
srtX = curW - 5 + "px"; //設置提示箭頭的Left值
}
$(".optn").mouseover(function() {//設置當前所選項的鼠標滑過事件
objL = $(this); //獲取當前對象
setInitValue(objL); //設置當前位置
var allY = curY - curH + "px"; //設置提示框的Top值
objL.addClass("optnFocus"); //增加獲取焦點時的樣式
objL.next("ul").show().css({ "top": allY, "left": curW }) //顯示並設置提示框的坐標
$("#sort").show().css({ "top": srtY, "left": srtX }); //顯示並設置提示箭頭的坐標
})
.mouseout(function() {//設置當前所選項的鼠標移出事件
$(this).removeClass("optnFocus"); //刪除獲取焦點時的樣式
$(this).next("ul").hide(); //隱藏提示框
$("#sort").hide(); //隱藏提示箭頭
})
$(".tip").mousemove(function() {
$(this).show(); //顯示提示框
objL = $(this).prev("li"); //獲取當前的上級li對象
setInitValue(objL); //設置當前位置
objL.addClass("optnFocus"); //增加上級li對象獲取焦點時的樣式
$("#sort").show().css({ "top": srtY, "left": srtX }); //顯示並設置提示箭頭的坐標
})
.mouseout(function() {
$(this).hide(); //隱藏提示框
$(this).prev("li").removeClass("optnFocus"); //刪除獲取焦點時的樣式
$("#sort").hide(); //隱藏提示箭頭
})
})
</script>
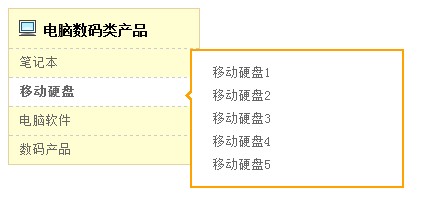
5.好了,大功告成了......
運行的效果如下:

小編推薦
熱門推薦