DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> 如何確保JavaScript的執行順序 之jQuery.html並非萬能鑰匙
如何確保JavaScript的執行順序 之jQuery.html並非萬能鑰匙
編輯:JQuery特效代碼
在上一篇文章《如何確保JavaScript的執行順序 - 之jQuery.html深度分析》中,我們揭示了jQuery.html函數之所以能在各種浏覽器下保持動態JS順序執行,其秘密在於 – 同步AJAX獲取外部JavaScript。
我們先來簡單回顧下HTML源代碼(test2.htm):
代碼如下:
<html>
<head>
<title></title>
<script src="js/jquery-1.4.4.js" type="text/javascript"></script>
<script>
$(function(){
$('#container').html('<script src="./service.ashx?file=js/jquery-ui.js&delay=2000" type="text\/javascript"><\/script>' + '<script>alert(typeof(jQuery.ui));<\/script>');
});
</script>
</head>
<body>
<div id="container">
</div>
</body>
</html>
順便一提的是,通過這種方式加載的外部JavaScript不可以在Firebug中調試,因為AJAX結束後外部JavaScript的解析和內聯JavaScript的解析是一樣的(都是調用jQuery.globalEval):

下面進入本篇文章的主題:如果加載的JS是在其它域下面的,jQuery.html還能在各個浏覽器下都能保證JS的順序執行麼?
2. 建立測試案例
1) 准備兩個域名
為了測試,我在個人主頁(http://sanshi.me/)下面臨時創建了兩個子域名,分別是:
http://test.sanshi.me/
http://test1.sanshi.me/
2) 更新Demo頁面(test2_1.htm)
我會把test2_1.htm放在第一個子域名下,訪問地址為http://test.sanshi.me/jsorder/test2_1.htm,其源代碼如下:
代碼如下:
<html>
<head>
<title></title>
<script src="js/jquery-1.4.4.js" type="text/javascript"></script>
<script>
$(function () {
$('#container').html('<script src="http://test1.sanshi.me/jsorder/service.ashx?file=js/jquery-ui.js&delay=2000" type="text\/javascript"><\/script>' + '<script>alert(typeof(jQuery.ui));<\/script>');
});
</script>
</head>
<body>
<div id="container">
</div>
</body>
</html>
可以看到,其中的jQueryUI腳本指向的是第二個域名下的(test1.sanshi.me)。
3) 在不同浏覽器下測試
test2_1.htm
使用jQuery.html函數動態加載其它域下的JavaScript
Firefox 3.6

IE 8

Chrome 10

Safari 4

Opera 11

3. jQuery.html並非萬能鑰匙,那麼
不知道大家是否還記得我們在第一篇文章中提到的test3.htm不,這個結果和那個示例的結果一模一樣,jQuery.html也並非萬能鑰匙。這不禁讓我們懷疑這兩個示例的內部邏輯是否一樣?
但是第二篇文章不是明明白白告訴我們,jQuery.html使用的是同步AJAX的機制來加載外部JS的麼?等等。。。。。。
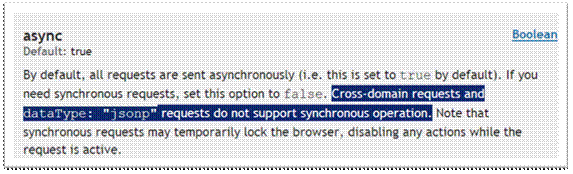
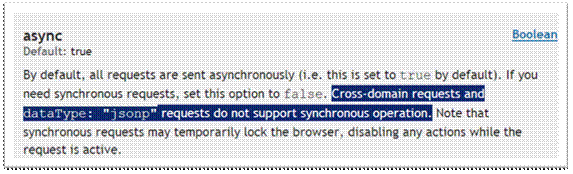
大家有沒有從上面的分析中發現問題,AJAX來加載其他域的資源,這不是明擺著違背了大名鼎鼎的同源策略(Same Origin Policy)了麼?所以jQuery不可能這麼實現,我們來看看jQuery.ajax文檔是怎麼說的:

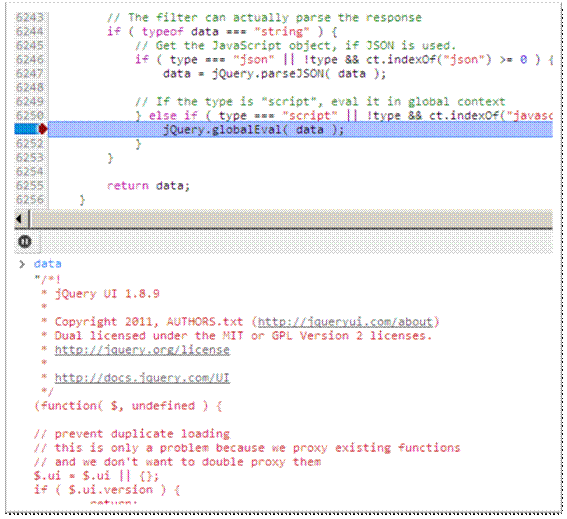
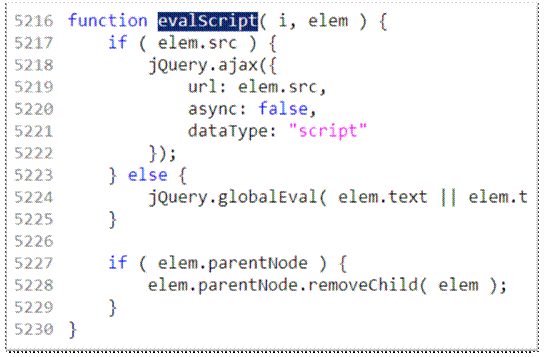
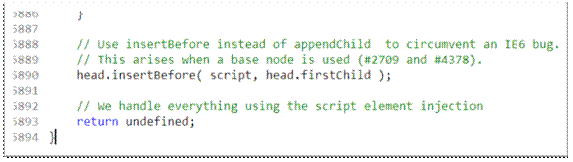
看來我們在第二篇文章中看到的這個函數(evalScript)內部並非真的通過同步AJAX來獲取數據:

4. 深入jQuery.ajax函數,看看怎麼加載不同域下的JS文件

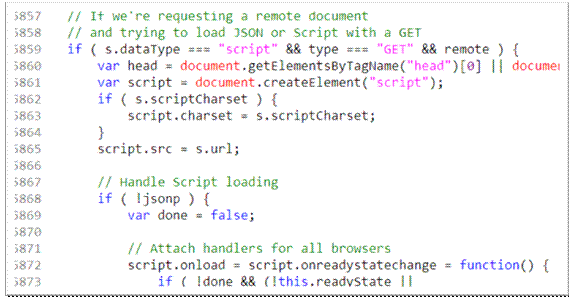
注釋已經寫的很清楚了,如果是通過GET方式請求JavaScript文件,並且這個文件是在其他域下面的(remote),那麼就通過在head中添加script標簽來處理,而不是走AJAX的流程。所以在這個條件分支結束的時候,直接從函數體返回:

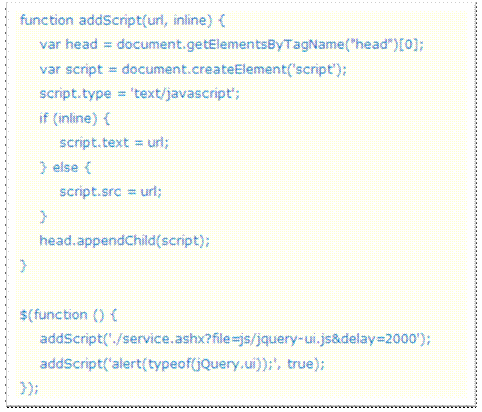
經過分析,我們發現在動態加載不同域的JavaScript時,jQuery.html其實采用了在head中添加script標簽的做法(不管是外部JS或者內聯JS),這和我們在第一篇文章中提到的test3.htm是一模一樣的邏輯,這也驗證了我們的想法:

由此可見,如果想兼容CDN加速靜態資源的情況,還必須使用第一篇文章中提到的“方案一,如何在動態添加script標簽時確保執行順序”。
5. 後記
本來這個系列的文章到這就應該結束了。不過在我測試jQuery1.5.1後,居然發現和我用的jQuery1.4.4是有差異的,早就聽說jQuery1.5.1對AJAX部分進行了重構,沒想到還真的對我們的代碼有點影響。
具體是哪方面的影響,請看下一篇文章:如何確保JavaScript的執行順序 - 之jQuery1.5.1與jQuery1.4.4的細微差異。待續。。。
小編推薦
熱門推薦