
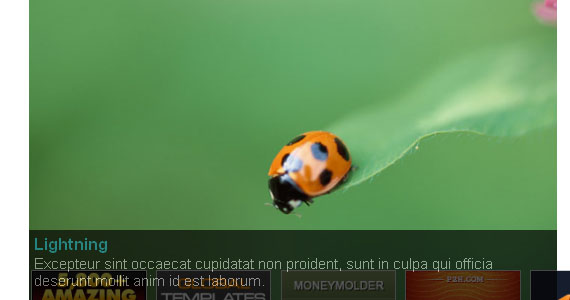
1. Custom Animation Banner with jQuery
在該教程中你將學會如何使用jQuery的Easing插件及2D Transform插件創建自定義的動畫橫幅。教程的想法是將不同的元素以自定義動畫的形式融入到橫幅中去。

查看實例
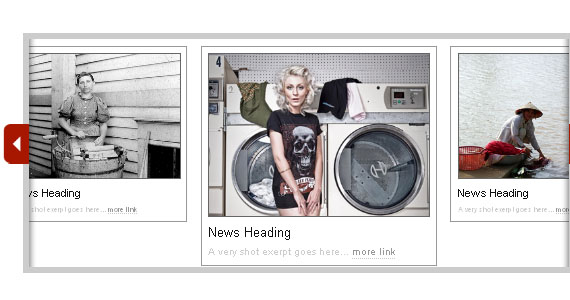
2. Moving Boxes Carousel with jQuery
你將學會如何創建一個擁有改變面板及縮放面板的按鈕的滑塊。

查看實例
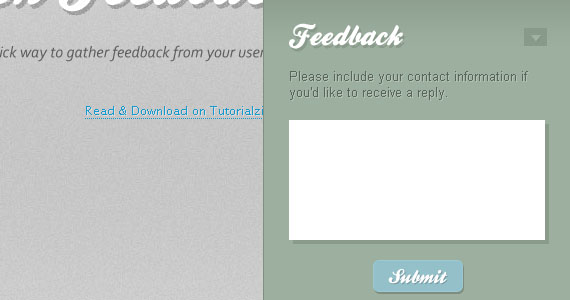
3. Quick Feedback Form – jQuery & PHP
通過jQuery和PHP實現的快速填寫反饋表單的實例。

查看實例
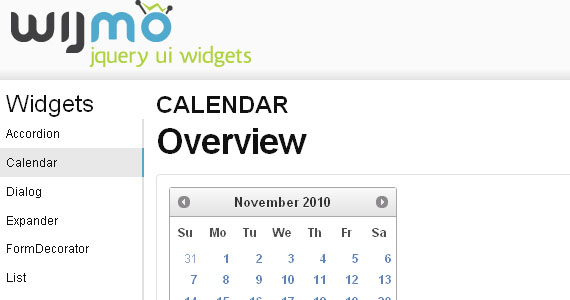
4. Wijmo – jQuery UI Widgets
Wijmo是一個擁有超過30個jQuery UI Widgets的庫。

查看實例
5. One Page Navigation – jQuery Plugin
這是一個在同一個頁面中如何平滑的導航的實例。

查看實例
6. RSS Reader With jQuery Mobile

7. Easy Accordion – jQuery Plugin
The Easy Accordion plugin by Andrea Cima Serniotti will get your definition lists (DTs) and generate a nice and smooth horizontal accordion.

8. Lettering – jQuery Typography Plugin
In this article you will learn how to create, for example typographical CSS3 posters, or for really custom type headings, while keeping the text selectable.

9. Annotation Overlay Effect with jQuery
Create a simple overlay effect to display annotations.

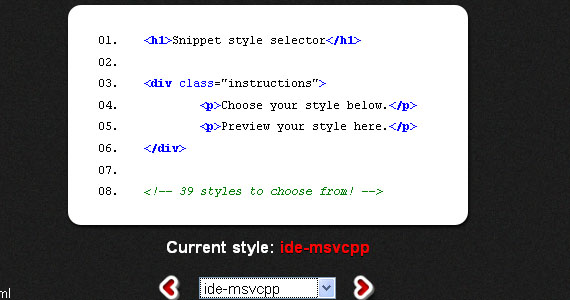
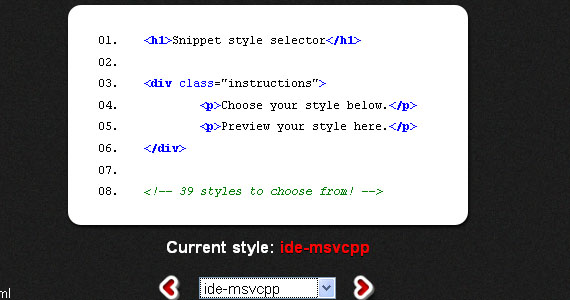
10. Snippet – jQuery Syntax Highlighter
Snippet is a cool jQuery syntax highlighting plugin built on top of the SHJS script found on SourceForge. Snippet jQuery plugin provides a quick and easy way of highlighting source code passages in HTML documents.

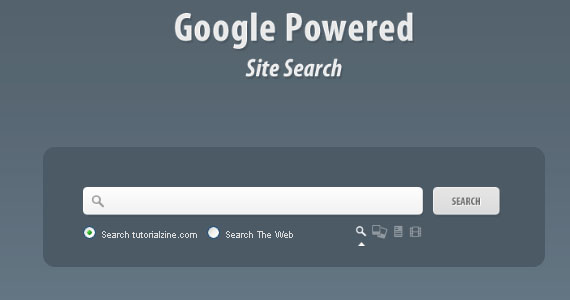
11. Google Powered Site Search With jQuery
In this logical tutorial you will learn how to create a branded custom search engine simply by using Google's AJAX Search API, with which you can search for images and video and news items on your site – and you can also get general web results.

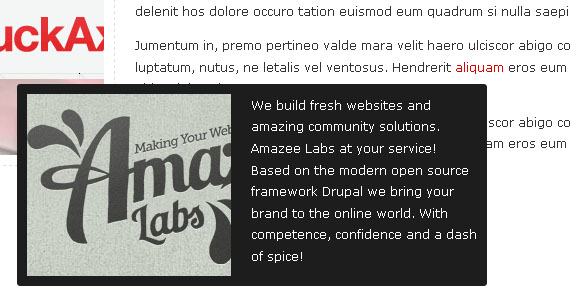
12. Build a Better Tooltip with jQuery Awesomeness
In this tutorial ,It shows how to quickly write a jQuery plugin that will replace the typical browser tooltip with something a little flashier.

13. Simple Tooltip – jQuery & CSS
In this tutorial by Soh Tanaka you will learn how to create simple tooltip with jQuery and an incredibly simple styling with CSS.

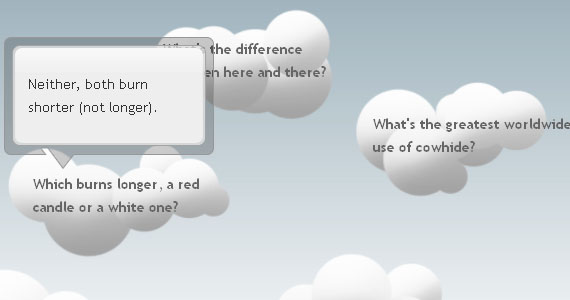
14. Coda Popup Bubbles
jQuery tutorial shows you how to create slick popup bubbles that appear when hovering over the target object.

查看實例
15. Exposure jQuery Plugin
Exposure is an image viewing plugin for the jQuery JavaScript library. It's designed for creating rich, fully customizable viewing experiences, and can handle very large amounts of images without pushing your bandwidth through the roof.

查看實例
16. Giveaway Randomizer App – jQuery
In this tutorial you will learn how to create a dedicated randomizer jQuery application.

查看實例
17. jQuery Smooth Tabs Plugin
jQuery Smooth Tabs is easy to use plugin, which allows you to display your content with some effects, for better user experience. All you need is a single container for your desired tabs and content, some nice CSS and images.

查看實例
18. TN34 Timetabs – jQuery Plugin
This jQuery plugin by Mario Alves creates tab container that switches automatically every cycle to next tab. It is compatible with most modern browsers.

查看實例
19. Full Page Image Gallery with jQuery
In this tutorial you are going to create a stunning full-page gallery with scrollable thumbnails and a scrollable full screen preview.

查看實例
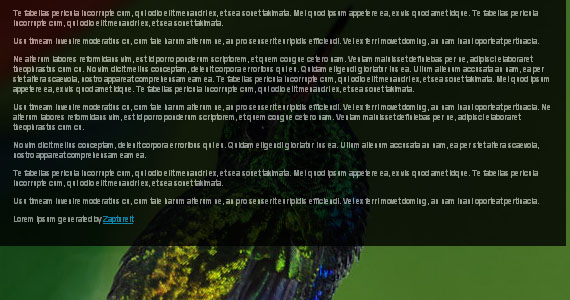
20. bgStretcher – jQuery Plugin
bgStretcher (Background Stretcher) is a jQuery plug-in which allows you to add a large image (or a set of images) to the background of your web page and will proportionally resize the image(s) to fill the entire window area. The plug-in will work as a slideshow if multiple images mode is used (the speed and duration for the slideshow is configurable).

查看實例
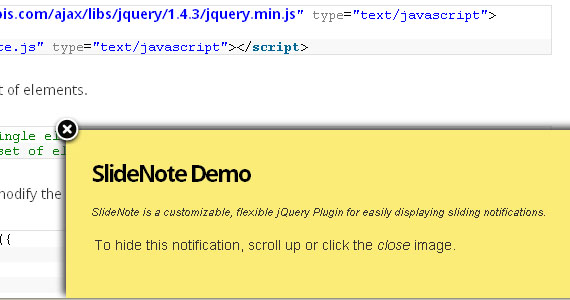
21. SlideNote – jQuery Plugin For Sliding Notifications
SlideNote is a customizable, flexible jQuery plugin that makes it easy to display sliding notifications on your website or in your web application.

查看實例
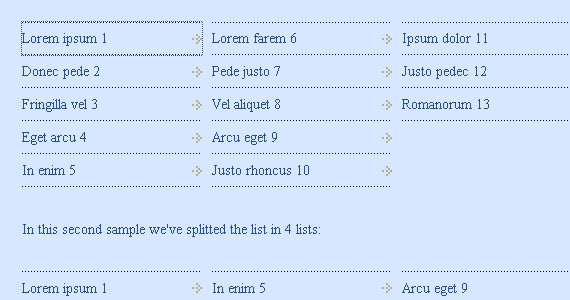
22. Easy List Splitter – jQuery Plugin
Easy List Splitter keeps the HTML to the minimum. No unnecessary elements or inline styles are added to the code. You'll get a clean plain HTML with some classes that you can use as hooks to easily style your lists. Choose whether to order your list items vertically or horizontally. You can then decide whether to modify the default CSS or apply a new one.

查看實例
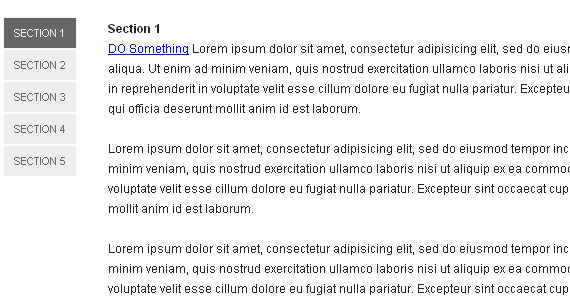
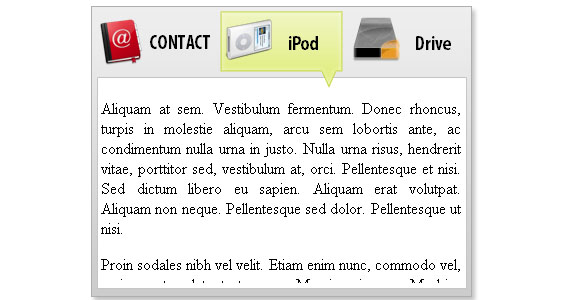
23. Create a Slide Tabbed Box using jQuery
Show you how to create a set a module tab interface that slides content left and right as you click on the tabs.

查看實例
24. Create a Tabbed Interface Using jQuery
This very detailed step-by-step tutorial will show you how to create a tabbed interface using jQuery.

查看實例
25. jQuery Tabbed Interface
Tabbed Interface or Tabbed Structure Menu show you how to build your own tabbed Interface using jQuery with slideDown/slideUp effect.

查看實例
26. Create Sliding Image Caption with jQuery
This image gallery tutorial shows you an interesting interaction technique for having captions that slide up to reveal more information about a particular image when the user hovers over it.

查看實例
27. Image Cross Fade Transition
This tutorial will show you how to fade another image in, superimposing onto the current image when the user hovers it. It can be a great way to display more information about a particular image.

查看實例
28. Image Reveal using jQuery
This quick and easy tutorial shows you the concept of hiding and showing elements by watching out for window events .

29. Slider Gallery
在這篇教程中,你將學會如何創建基於jQuery UI的sliding gallery。

查看實例
30. Simple jQuery Image Slide Show with Semi-Transparent Caption
It shows how to create a simple image slide show with a semi-transparent caption with jQuery. It is suitable to display news headlines, or an image slide show in your website front page.

查看實例
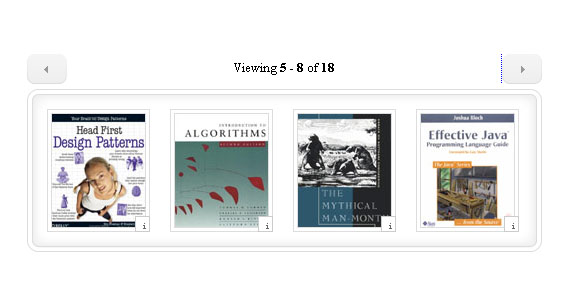
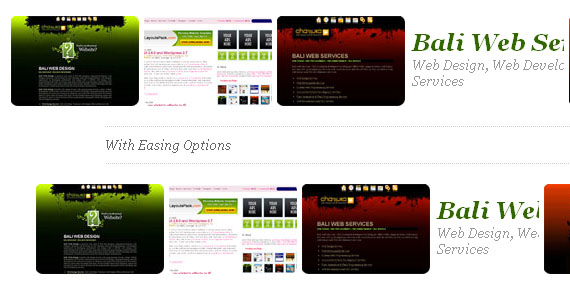
31. Create an Amazon Books Widget with jQuery and XML
Create how to leverage jQuery and the Amazon API to display products inside a content area that's horizontally-scrollable in this highly involved step-by-step tutorial.

查看實例
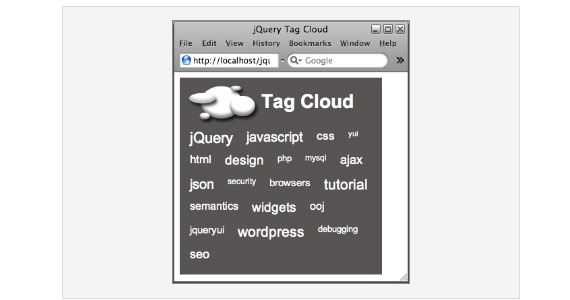
32. Building a jQuery-Powered Tag-Cloud
A tag-cloud is a great way of showing visitors to your blog the main topics of interest that are available. There is also additional information contained in a tag-cloud.

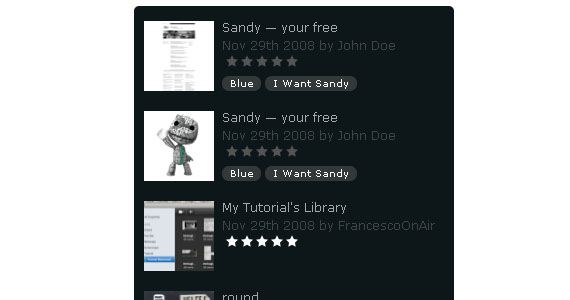
33. Simple jQuery Spy Effect
In this tutorial, you'll discover an innovative technique for mimicking Digg's now defunct Digg Spy application.

查看實例
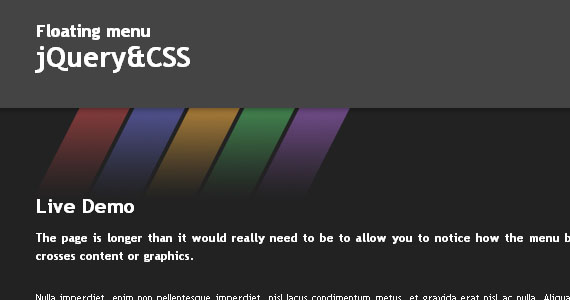
34. Creating a Floating HTML Menu Using jQuery and CSS
This jQuery-based navigation menu tutorial will show you how to create a menu that follows you up and down the page as you scroll.

查看實例
35. Horizontal Slide Nav Using jQuery & CSS
Learn to create a spectacular sliding navigation whose animation is triggered when the user hovers over a navigation item.

查看實例
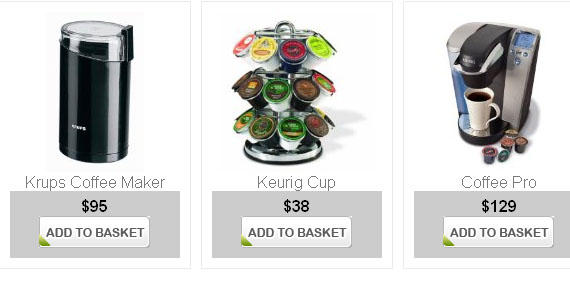
36. Creating A Slick Ajaxed Add-To-Basket With jQuery And PHP
This is a detailed tutorial which shows creating an unobtrusive Ajaxed shopping cart using jQuery & PHP and can guide you to Ajaxify any e-commerce software you may already be using or coding.The main functions of the cart will be adding/removing items to the basket without the need of refreshing the page & displaying the actions with effects.

查看實例
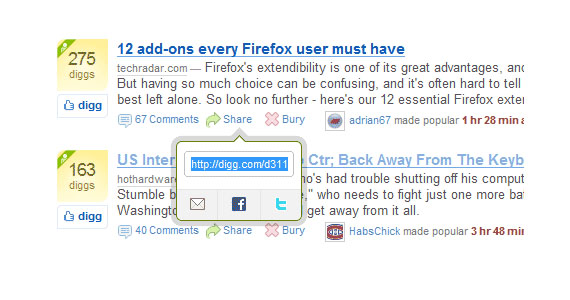
37. Create a Digg-style post sharing tool with jQuery
Create a social bookmarking tool that look similar to Digg's. It looks cool, practical and useful! I also include the komodomedia's social bookmarking icons and a long list of submission URL for one click bookmark.

查看實例
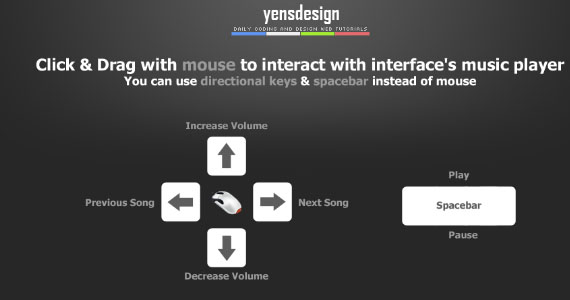
38. Create an amazing music player using mouse gestures & hotkeys in jQuery
我們將使用鼠標手勢和快捷鍵結合XHTML、jQuery 技術創建音樂播放器。你可以使用鼠標點擊、拖拽操作音樂播放器。

查看實例
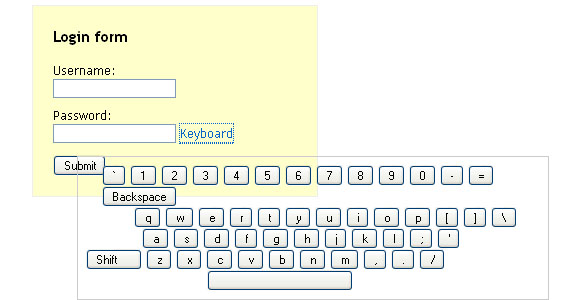
39. Creating a Virtual jQuery Keyboard
這個教程會解釋我們怎麼實現一個簡單的虛擬鍵盤。

查看實例
40. Quick Tip: Resizing Images Based On Browser Window Size
In fluid layouts it is easy to format the text to adjust nicely when the window is resized, but the images are not as fluid-friendly. This Quick Tip shows you how to swap between two image sizes based on the current size of the browser, div, or whatever you decide to make the deciding factor.

查看實例
原文鏈接:http://www.1stwebdesigner.com/css/useful-jquery-techniques-tutorials/