DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jQuery初學:find()方法及children方法的區別分析
jQuery初學:find()方法及children方法的區別分析
編輯:JQuery特效代碼
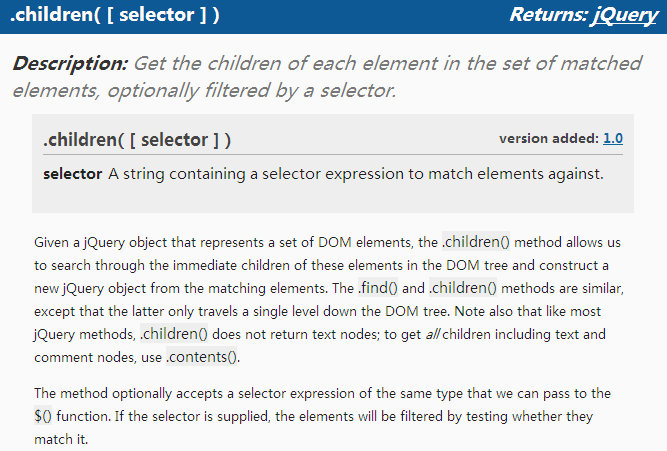
children方法:

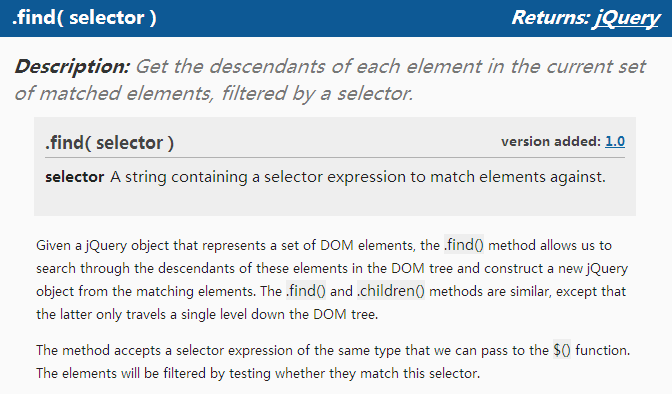
find方法:

通過以上的解釋,可以總結如下:
1:children及find方法都用是用來獲得element的子elements的,兩者都不會返回 text node,就像大多數的jQuery方法一樣。
2:children方法獲得的僅僅是元素一下級的子元素,即:immediate children。
3:find方法獲得所有下級元素,即:descendants of these elements in the DOM tree
4:children方法的參數selector 是可選的(optionally),用來過濾子元素,但find方法的參數selector方法是必選的。
5:find方法事實上可以通過使用 jQuery( selector, context )來實現:英語如是說:Selector context is implemented with the .find() method; therefore, $('li.item-ii').find('li') is equivalent to $('li', 'li.item-ii').
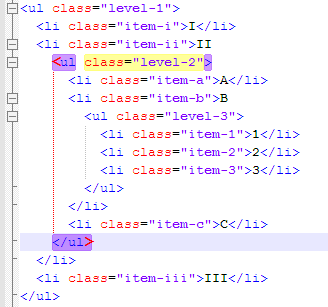
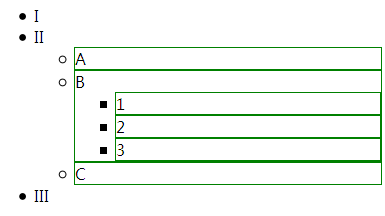
例如,有以下html元素:

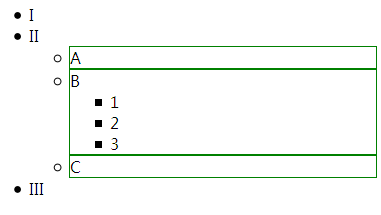
使用:$('ul.level-2').children().css('border', '1px solid green'); 的效果是:

使用 $('ul.level-2').find('li').css('border', '1px solid green'); 的效果是:

小編推薦
熱門推薦