jquery關於圖形報表的運用實現代碼
編輯:JQuery特效代碼

在線演示http://demo.jb51.net/js/jquery_baobiao/index.html
打包下載 http://xiazai.jb51.net/201101/yuanma/jquery_baobiao.rar
代碼如下:
<script type="text/javascript">
$(function() {
$("#tabs").tabs();
});
</script>
<script type="text/javascript">
gvChartInit();
jQuery(document).ready(function() {
jQuery('#myTable1').gvChart({
chartType: 'AreaChart',
gvSettings: {
vAxis: { title: '金額' },
hAxis: { title: '月份' },
width: 720,
height: 300
}
});
jQuery('#myTable2').gvChart({
chartType: 'LineChart',
gvSettings: {
vAxis: { title: '金額' },
hAxis: { title: '月份' },
width: 720,
height: 300
}
});
jQuery('#myTable3').gvChart({
chartType: 'BarChart',
gvSettings: {
vAxis: { title: '金額' },
hAxis: { title: '月份' },
width: 720,
height: 300
}
});
jQuery('#myTable4').gvChart({
chartType: 'ColumnChart',
gvSettings: {
vAxis: { title: '金額' },
hAxis: { title: '月份' },
width: 720,
height: 300
}
});
jQuery('#myTable5').gvChart({
chartType: 'PieChart',
gvSettings: {
vAxis: { title: '金額' },
hAxis: { title: '月份' },
width: 720,
height: 300
}
});
});
</script>
CSS樣式
代碼如下:
<style type ="text/css" >
body
{
text-align: center;
font-family: Arial, sans-serif;
font-size: 12px;
}
a
{
text-decoration: none;
font-weight: bold;
color: #555;
}
a:hover
{
color: #000;
}
div.easyui-tabs
{
margin: auto;
text-align: left;
width: 720px;
}
div.clean
{
border: 1px solid #850000;
}
.clean td, .clean th
{
border: 2px solid #bbb;
background: #ddd;
padding: 5px 10px;
text-align: center;
border-radius: 2px;
}
.clean table
{
margin: auto;
margin-top: 15px;
margin-bottom: 15px;
}
.clean caption
{
font-weight: bold;
}
.gvChart, .clean
{
border: 2px solid #850000;
border-radius: 5px;
-moz-border-radius: 10px;
width: 720px;
margin: auto;
margin-top: 20px;
}
pre
{
background: #eee;
padding: 10px;
border-radius: 10px;
-moz-border-radius: 10px;
}
</style>
Html
代碼如下:
<div class="easyui-tabs" fit="true" plain="true" style="height:500px;width:800px;">
<div title="Title1" style="padding:10px;">
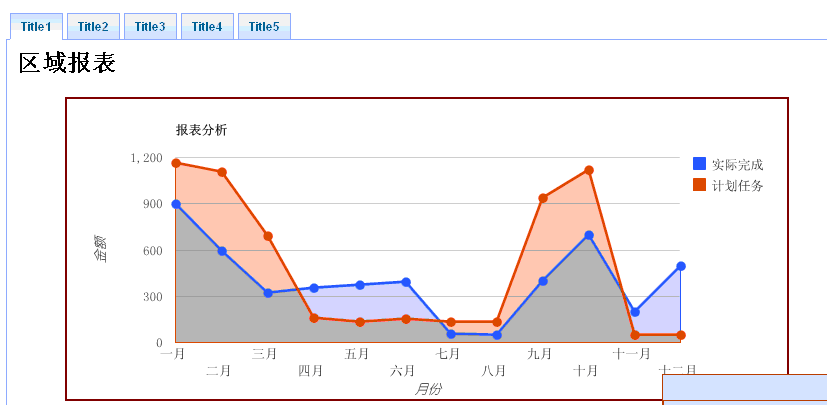
<h2 id="area">
區域報表</h2>
<table id='myTable1'>
<caption>
報表分析</caption>
<thead>
<tr>
<th>
</th>
<th>
一月
</th>
<th>
二月
</th>
<th>
三月
</th>
<th>
四月
</th>
<th>
五月
</th>
<th>
六月
</th>
<th>
七月
</th>
<th>
八月
</th>
<th>
九月
</th>
<th>
十月
</th>
<th>
十一月
</th>
<th>
十二月
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
實際完成
</th>
<td>
900
</td>
<td>
600
</td>
<td>
327
</td>
<td>
359
</td>
<td>
376
</td>
<td>
398
</td>
<td>
60</td>
<td>
50</td>
<td>
404</td>
<td>
700</td>
<td>
200</td>
<td>
500</td>
</tr>
<tr>
<th>
計劃任務
</th>
<td>
1167
</td>
<td>
1110
</td>
<td>
691
</td>
<td>
165
</td>
<td>
135
</td>
<td>
157
</td>
<td>
139
</td>
<td>
136
</td>
<td>
938
</td>
<td>
1120
</td>
<td>
55
</td>
<td>
55
</td>
</tr>
</tbody>
</table>
</div>
<div title="Title2" style="padding:10px;">
<h2 id="line">
LineChart</h2>
<table id='myTable2'>
<caption>
報表分析</caption>
<thead>
<tr>
<th>
</th>
<th>
一月
</th>
<th>
二月
</th>
<th>
三月
</th>
<th>
四月
</th>
<th>
五月
</th>
<th>
六月
</th>
<th>
七月
</th>
<th>
八月
</th>
<th>
九月
</th>
<th>
十月
</th>
<th>
十一月
</th>
<th>
十二月
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
實際完成
</th>
<td>
900
</td>
<td>
600
</td>
<td>
327
</td>
<td>
359
</td>
<td>
376
</td>
<td>
398
</td>
<td>
60</td>
<td>
50</td>
<td>
404</td>
<td>
700</td>
<td>
200</td>
<td>
500</td>
</tr>
<tr>
<th>
計劃任務
</th>
<td>
1167
</td>
<td>
1110
</td>
<td>
691
</td>
<td>
165
</td>
<td>
135
</td>
<td>
157
</td>
<td>
139
</td>
<td>
136
</td>
<td>
938
</td>
<td>
1120
</td>
<td>
55
</td>
<td>
55
</td>
</tr>
</tbody>
</table>
</div>
<div title="Title3" style="padding:10px;">
<h2 id="bar">
BarChart</h2>
<table id='myTable3'>
<caption>
報表分析</caption>
<thead>
<tr>
<th>
</th>
<th>
一月
</th>
<th>
二月
</th>
<th>
三月
</th>
<th>
四月
</th>
<th>
五月
</th>
<th>
六月
</th>
<th>
七月
</th>
<th>
八月
</th>
<th>
九月
</th>
<th>
十月
</th>
<th>
十一月
</th>
<th>
十二月
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
實際完成
</th>
<td>
900
</td>
<td>
600
</td>
<td>
327
</td>
<td>
359
</td>
<td>
376
</td>
<td>
398
</td>
<td>
60</td>
<td>
50</td>
<td>
404</td>
<td>
700</td>
<td>
200</td>
<td>
500</td>
</tr>
<tr>
<th>
計劃任務
</th>
<td>
1167
</td>
<td>
1110
</td>
<td>
691
</td>
<td>
165
</td>
<td>
135
</td>
<td>
157
</td>
<td>
139
</td>
<td>
136
</td>
<td>
938
</td>
<td>
1120
</td>
<td>
55
</td>
<td>
55
</td>
</tr>
</tbody>
</table>
</div>
<div title="Title4" style="padding:10px;">
<h2 id="column">
ColumnChart</h2>
<table id='myTable4'>
<caption>
報表分析</caption>
<thead>
<tr>
<th>
</th>
<th>
一月
</th>
<th>
二月
</th>
<th>
三月
</th>
<th>
四月
</th>
<th>
五月
</th>
<th>
六月
</th>
<th>
七月
</th>
<th>
八月
</th>
<th>
九月
</th>
<th>
十月
</th>
<th>
十一月
</th>
<th>
十二月
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
實際完成
</th>
<td>
900
</td>
<td>
600
</td>
<td>
327
</td>
<td>
359
</td>
<td>
376
</td>
<td>
398
</td>
<td>
60</td>
<td>
50</td>
<td>
404</td>
<td>
700</td>
<td>
200</td>
<td>
500</td>
</tr>
<tr>
<th>
計劃任務
</th>
<td>
1167
</td>
<td>
1110
</td>
<td>
691
</td>
<td>
165
</td>
<td>
135
</td>
<td>
157
</td>
<td>
139
</td>
<td>
136
</td>
<td>
938
</td>
<td>
1120
</td>
<td>
55
</td>
<td>
55
</td>
</tr>
</tbody>
</table>
</div>
<div title="Title5" style="padding:10px;">
<h2 id="pie">
PieChart</h2>
<table id='myTable5'>
<caption>
報表分析</caption>
<thead>
<tr>
<th>
</th>
<th>
一月
</th>
<th>
二月
</th>
<th>
三月
</th>
<th>
四月
</th>
<th>
五月
</th>
<th>
六月
</th>
<th>
七月
</th>
<th>
八月
</th>
<th>
九月
</th>
<th>
十月
</th>
<th>
十一月
</th>
<th>
十二月
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
2010
</th>
<td>
125
</td>
<td>
185
</td>
<td>
327
</td>
<td>
359
</td>
<td>
376
</td>
<td>
398
</td>
<td>
0
</td>
<td>
0
</td>
<td>
0
</td>
<td>
0
</td>
<td>
0
</td>
<td>
0
</td>
</tr>
</tbody>
</table>
</div>
</div>
加入樣式和框架庫
代碼如下:
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script src="jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="jquery.gvChart-1.0.1.min.js" type="text/javascript"></script>
<link href="../Demo/js/themes/default/tabs.css" rel="stylesheet" type="text/css" />
<link href="../Demo/js/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="../Demo/js/jquery.easyui.min.js" type="text/javascript"></script>
以後我會和大家分享更多的好的東西,謝謝大家的支持。
文中代碼打包下載
小編推薦
熱門推薦