基於JQuery實現相同內容合並單元格的代碼
編輯:JQuery特效代碼
頭部JQuery代碼
代碼如下:
<script type="text/javascript">
jQuery.fn.rowspan = function(colIdx) { //封裝的一個JQuery小插件
return this.each(function(){
var that;
$('tr', this).each(function(row) {
$('td:eq('+colIdx+')', this).filter(':visible').each(function(col) {
if (that!=null && $(this).html() == $(that).html()) {
rowspan = $(that).attr("rowSpan");
if (rowspan == undefined) {
$(that).attr("rowSpan",1);
rowspan = $(that).attr("rowSpan"); }
rowspan = Number(rowspan)+1;
$(that).attr("rowSpan",rowspan);
$(this).hide();
} else {
that = this;
}
});
});
});
}
$(function() {
$(“#table1″).rowspan(0);//傳入的參數是對應的列數從0開始,哪一列有相同的內容就輸入對應的列數值
$(“#table1″).rowspan(2);
});
</script>
在body裡面加入一個表格
代碼如下:
<body>
<table id="table1" border="1" cellpadding="5" cellspacing="0" width="300px">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>f</td>
<td>3</td>
<td>s</td>
</tr>
</table>
</body>
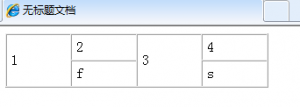
IE效果 
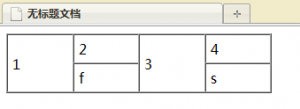
火狐效果 
更多的前端開發可以關注 UI前端
小編推薦
熱門推薦