為什麼想寫此插件,想來想去,歸結為一個字:“懶”。不想為明明兩個類似的功能分別寫代碼,本應喝茶看美女的休閒時光晃蕩在本可避免的代碼上,對於我來講,就是白白耗費自己的青春。於是,干脆,一鼓作氣,把這些類似的功能集合到一起,一個插件搞定,一了百了了。這種感覺就好比《大話西游》裡悟空一巴掌拍死唐僧這只蒼蠅一樣。那,這裡提及的類似的功能是指?當當當當,就是與某元素有位置關系的浮動層(例如tip類效果,鼠標經過顯示大圖,下拉列表等)。

插件名為jquery-powerFloat.js。//zxx:之前我喜歡用”.”連接,後發現在使用combo合並腳本的時候會出問題,於是,現在使用”-”連接名稱了。
powerFloat顧名思意就是“強大的浮動”。使用庫jQuery,大小20K多點,使用YUICompressor壓縮後大小折半,是有史以來代碼量寫的最多的一個插件了。支持hover, click, focus以及無事件觸發;支持多達12種位置的定位,出界自動調整;支持頁面元素加載,Ajax加載,下拉列表,提示層效果,tip類效果等;可自定義裝載容器;內置UI不錯的裝載容器;支持鼠標跟隨等。
三、demo及下載demo
您可以狠狠地點擊這裡:萬能浮動插件powerFloat測試頁面
下為demo頁面中鼠標經過顯示大圖效果截圖:
下載
JS文件下載:jquery-powerFloat.js(未壓縮) 或 jquery-powerFloat-min.js(壓縮)
zip打包下載:jquery-powerFloat.zip
//zxx:下載均右鍵 – [目標|鏈接]另存為
四、如何使用使用很簡單,統一的模式,就是$(選擇器).powerFloat({..});具體使用如下:
<link rel="stylesheet" href="http://www.zhangxinxu.com/study/css/powerFloat.css" type="text/css" />然後,在頁面上加載jQuery庫以及本文的jquery-powerFloat.js文件,如下:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script><script type="text/javascript" src="http://www.zhangxinxu.com/study/js/jquery-powerFloat.js"></script>
假設此時頁面上有個鏈接,其HTML如下:
<a id="trigger" href="javascript:;" rel="targetBox">經過我</a>
則:
$("#trigger").powerFloat();
就可以了。此段代碼實現的效果是,鼠標經過“經過我”這個文字鏈接,會在其下方顯示頁面上id為”targetBox”的元素(可參見demo頁面中第一個例子)。
如果要用幾個關鍵詞來概括此插件,無非就是觸發元素(trigger,也就是選擇器綁定對象),觸發事件(API中的eventType),浮動元素(target,各種方式獲取的元素),定位(target的定位)。下文中,trigger一詞就是指觸發元素,target指浮動元素。
由於插件集合的功能較多,所以使用規則稍微多了點,具體可參見下面的API表格展示,之後的詳細解釋。這裡就不多說了。
五、API參數(create by zhangxinxu 2010-12-15)
六、API參數詳解插件可以實現的功能多了,支持的事件多了,又要有精煉的API,API的使用規則自然而然也就多了,復雜了。但是,一旦了解這些規則後,工作就將變得異常輕松,你會發現生活原來如此美好。
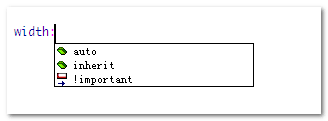
1. width
寬度值,與CSS中的width屬性的些值是一樣的。
這裡的width也是可以是”auto”(默認),”inherit”,以及具體的寬度值。但是,有所不同的是這裡的”inherit”,繼承的不是父標簽的寬度,而是繼承的觸發元素的寬度。舉個例子,我鼠標移動一個a標簽的文字鏈接上,結果顯示了浮動層,如果此時width參數設置的值是”inherit”,則浮動層的寬度就是這個a標簽的寬度。此屬性在等寬下拉列表下非常有用。
2. offsets
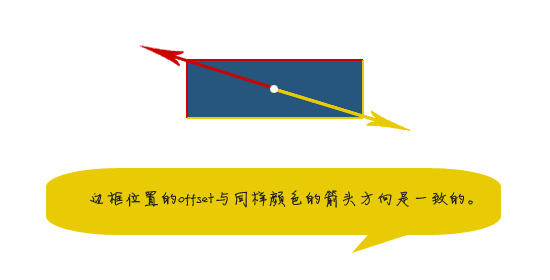
相對於目標位置的偏移值。默認是{x:0, y:0},其中x表示水平方向偏移,y表示垂直方向偏移。根據浮動層(target)與觸發元素(trigger)的位置不同,offsets的偏向也是不同的,左側位置和上部位置offsets是向左上方偏移,而要是浮動層和觸發元素在右側和下方位置接觸,則offsets值表示右下方的偏移,大致意思如下圖所示:
其實只要意識到這裡的offsets偏移是以觸發元素(trigger)為參考點進行偏移就可以了。trigger位置固定,target相對偏移,以trigger為中心,輻射狀偏移。舉個例子吧,如果offsets.x = 10,那麼要是浮動層在右側,則右偏移10像素,要是浮動層在左側則左偏移10像素。
3. zIndex
浮動層的層級,浮動層都是采用的絕對定位,所以有層級,默認大小為999。插件自帶的UI中的小三角也是絕對定位,其層級比浮動層高一級,所以,小三角默認層級是1000.
4. eventType
事件類型,一般而言,此參數無非這幾個:”hover”(默認), “click”, “focus”以及null,其中”hover”表示鼠標懸停和移出事件,”click”表示點擊事件,”focus”表示獲得焦點事件,適用於表單元素,null表示無事件,也就是trigger綁定了powerFloat方法即觸發,此參數在點擊A元素,但是讓B元素上顯示提示上很有用。
5. showDelay
顯示延遲。只有當eventType為”hover”時此參數才有用,”click”, “focus”都是無延遲執行的。單位毫秒,當為大於0的整數時生效(使用可參見demo中自定義Tip效果)。
6. hideDelay
鼠標移出延遲。只有當eventType為”hover”時此參數才有用。其中有兩種情況下默認是有hideDelay的,一是當hoverHold參數為true的時候,會有200毫秒的隱藏延遲;另外一種情況就是eventType為”focus”時,失去焦點隱藏,也是有200毫秒的延遲關閉(保護點擊事件)。
7. hoverHold
當鼠標經過浮動層時浮動層是否依然顯示。只有當eventType為”hover”時此參數才有用。如果為false,則表示鼠標一旦離開trigger(觸發元素),則target(浮動元素)隱藏(使用可參見demo中自定義Tip效果)。
8. hoverFollow
是否鼠標跟隨。參數可以是false,true以及關鍵字”x”, “y”,其中false為默認值,表示不鼠標跟隨,”x”表示僅水平方向鼠標跟隨,”y”表示僅垂直方向,無論是”x”還是”y”,浮動層都不會與觸發元素發生重疊的,只是單向的位置移動。但是,如果hoverFollow為true,則是真正意義上的鼠標跟隨,target的左上角會緊隨鼠標,也會與trigger發生重疊,注意,此時應該設置一定的offsets值,否則會因為與鼠標位置過近的原因,反復觸發鼠標移入移出事件,要是浏覽器性能不夠好,小心頁面被晃蕩掉。
9. targetMode
浮動層類型。字符串參數。內置關鍵字參數有:”common”, “ajax”, “list”, “remind”。其中”common”為默認,表示加載頁面上的元素,元素就是浮動層本身;”ajax”就是加載外部元素,例如圖片,HTML片段等,默認使用內置的容器,含loading效果;”list”專門用作下拉列表;”remind”是提示,內容只能是文字或是含有HTML代碼的字符串。此插件強大之處就是您可以自定義浮動層類型。例如,在demo中,我自己自定義的tip類型,如何定義,如何寫樣式完全取決於您的設計與頁面需求。然後,定位,裝載等全部交給插件,這個後面還會單獨講述。
10. target
非常重要與最常用的一個參數,是浮動層的內容來源,甚至就是浮動層本身(targetMode為common的部分情況)。默認是null,由於target參數是插件兩個浮動層內容獲取來源之一,且是優先獲取來源,所以,當target為null時,插件會從下一個參數targetAttr獲取內容。根據targetMode參數不同,target的類型也是跟著變化的。
11. targetAttr
另外一個獲取浮動層內容的途徑,如果說是target參數是顯式獲取,那麼targetAttr就是隱式獲取。此參數獲取順序在target之後,是通過觸發元素自身一些標簽屬性自帶的參數或是值什麼的作為浮動層的內容。默認是rel,rel屬性是a標簽的合法屬性,因而很常用。雖然,targetAttr的類型只能是字符串,但是標簽上屬性對應的值與targetMode也是有關聯的。例如,”common”模式下,值只能是元素id,”ajax”模式下只能是地址等。於是,結合上面的”target”參數,我羅列了一個表格,顯式了不同targetMode模式下target/targetAttr參數可賦值類型。
(create by zhangxinxu 2010-12-15)
12. container
jQuery對象(需當前頁面上存在),轉載浮動層的容器,如果targetMode自定義,可以使用"plugin"關鍵字,表示使用插件自帶容器(會顯示三角)。
13. reverseSharp
一種聰明的顯示與不顯示三角的方法。此參數含義指對當前三角使用規則進行反轉。現在默認三角顯示規則是:只有當targetMode為”ajax”和”remind”時會顯示三角,任何情況都不顯示插件內的三角指向效果。但是,如果您覺得這個三角很卡哇伊,想在自己自定義的浮動層上使用,就可以使用reverseSharp參數,讓其顯示,三角的居中定位插件都已經幫你完成了。或是是你Ajax時想使用自己新寫的box裝載浮動內容,而不需要這個三角,就可以使用reverseSharp參數,讓其不顯示。這裡說了很多次的三角指的是(見下圖):
14. position
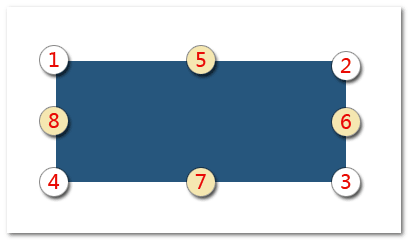
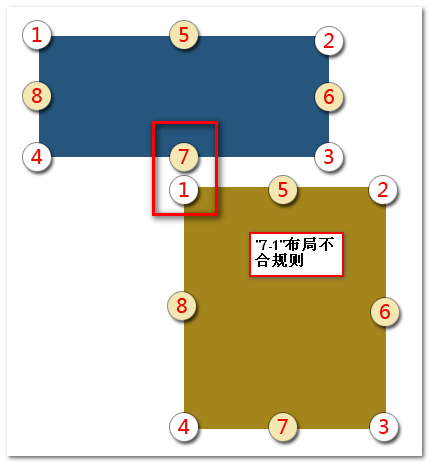
看上去簡單,實際上最為擾人的一個參數。是自己為了更適應各種情況的定位而自己制定的一套規則。一開始自己嘗試使用slide-left這類字符串關鍵字表示各個位置,但是,實際發現,trigger與target相互組合的各個位置實在是太多了,幾個英文字符串根本表示不來,同時在實現上也不太容器,於是自己制定了一套比較易懂的定位規則,使用數字表示位置。其參數值格式一定是”數字-數字”這種格式的字符串,中間的分隔線”-”的作用就是分隔,其中第一個數字表示觸發元素trigger的位置,後一個數字表示浮動元素target的位置,也就是”trigger-target”。那麼,現在重要的就是知道元素的各個位置對應的數字是多少就可以了。元素各個位置對應數值如下圖:

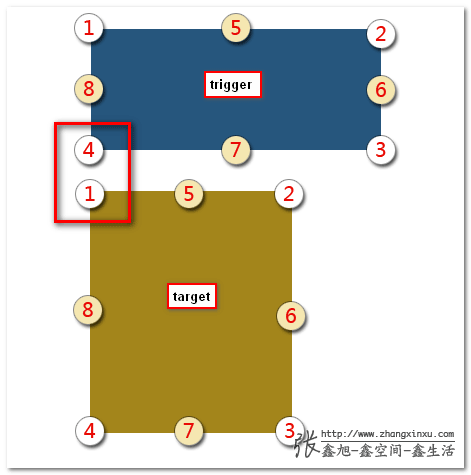
四個邊角,按照CSS margin/padding屬性的順序,依次是1, 2, 3, 4,而四邊的中心按照順時針方向依次是5, 6, 7, 8。無論是trigger元素還是target元素都遵循這個位置規則。於是,插件默認的position參數”4-1″之的就是下圖所示的位置:

trigger的4位置與target的1位置重合。哇哦,聰明的你可能意識到,每個元素8個位置,合起來豈不是有64種(數學退化了,不正確歡迎指正)不同的布局方式。確實,64種情況,是要搞死人的,因此,考慮到實際使用情況以及簡化布局的類型,自己又制定了一個布局規則以減少可能的布局情況,就是:區域無重疊,邊框重疊,居中對居中規則。
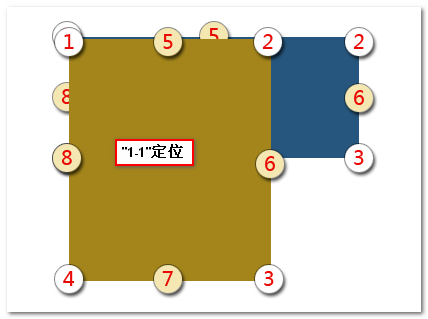
區域無重疊指布局元素主體垂直方向上無重疊(無考慮offsets偏移),例如下圖這種(“1-1″)情況就是不在規則內的:

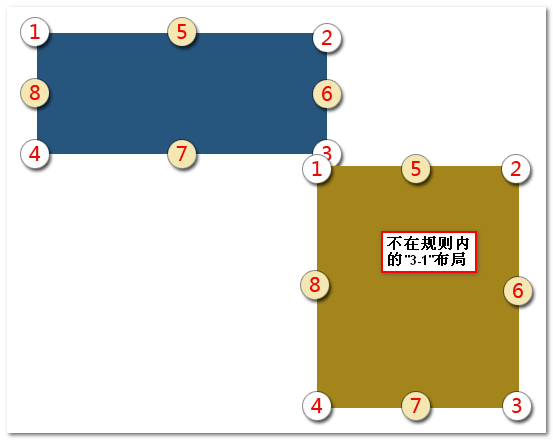
所謂“邊框重疊”,就是要有邊框線重疊,於是下面這種情況(“3-1″)就不在規則內:

居中對居中就是指邊框中心點只能對於邊框的中心點,所以下面這種情況就不在規則內:

因此,實際上合法的布局為下面的這12種,”4-1″, “1-4″, “5-7″, “2-3″, “2-1″, “6-8″, “3-4″, “4-3″, “8-6″, “1-2″, “7-5″, “3-2″,其他所有的布局類型都會被重置為默認的”4-1″
15. edgeAdjust
布爾值,按照設定的position參數,如果浮動層的位置出了屏幕,是否重新定位。默認為true,表示進行重定位。這裡的重定位規則也比較復雜,但是,對於使用者而言,了解這裡的規則沒有任何意義,所以這裡不展開敘述。此參數當hoverFollow為true時,或是位置關鍵字時,重定位功能被大大削弱了。
16. showCall
浮動層顯示的回調函數。回調函數內部$(this)表示當前的trigger,還支持一個參數,表示當前的target。
17. hideCall
浮動層隱藏時執行的回調函數。回調函數內部$(this)表示當前的trigger。
1. 三角的顏色
插件為了與容器的邊框色和背景色一致,三角的顏色是自動在容器上尋找相一致的顏色的。並且,三角顏色的選擇也是有方向性的,例如上面顯示的三角,只會檢測是否有下邊框顏色,而不會錯誤的選取上邊框的顏色值。所以,您在使用自定義容器的時候不用擔心容器的顏色會與插件的三角的顏色不一致,即使設置上下左右四個邊框顏色不一樣都沒有關系。如找不到邊框色或是背景色,相對應三角是不顯示的。
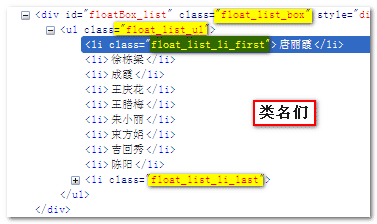
① class的命名規則
此插件有點不好的,就是class類名都嵌入在了js代碼中,但是,自己覺得還好,想全部提出來很難的。所有插件功能相關的class命名都是以下劃線(“_”)連接,所有命名都是以”float”為前綴。例如:”float_ajax_image”, “float_remind_box”等。
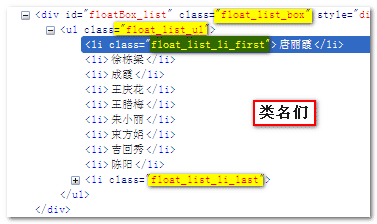
如果不是”common”類型,且下面的container參數為null的時候,插件會自動創建一個容器外框,這個容器外框會自動帶有一個id,命名格式是”floatBox_” + targetMode,以及一個class,命名格式是:”float_' + targetMode + ‘_box”,例如如果是list類型,容器div就會是:
<div id="floatBox_list" class="float_list_box"></div>
您可以在插件附帶的powerFloat.css中找到諸如,”float_ajax_box”, “float_remind_box”等樣式,就是針對targetMode為”ajax”和”remind”類型的浮動層。當然,容器的class是支持自定義的。例如,您設置targetMode的值為”tip”,那麼您就可以為類名float_tip_box書寫您自定義的容器樣式了。例如下面:
.float_tip_box { line-height: 18px; padding: 0 3px; background-color: #ffffe0; -moz-box-shadow: 1px 1px 2px rgba(0, 0, 0, .4); -webkit-box-shadow: 1px 1px 2px rgba(0, 0, 0, .4); box-shadow: 1px 1px 2px rgba(0, 0, 0, .4); border: 1px solid #333; position:absolute;}
這就是demo頁面中自定義的tip效果,外部框框的樣式。這個效果僅僅是示例,發動你無限的創意,在powerFloat插件的幫助下,要想有什麼樣的浮動UI效果基本上都可以實現。
③ 插件隱藏的class
此插件還隱藏了很多可供使用的類名,具體可參見下表:

3. “list”模式下target參數的數據
當targetMode為”list”的時候,數據來源僅來自target,此target參數必須是數組,否則沒有任何浮動層出現。數組內容可以是字符串或是對象字面量。如果是字符串,內容會被直接依次裝到li標簽內,例如:
target: ["唐麗霞", "徐棟梁", "成霞", "王慶花", "王臘梅", "朱小麗", "束方娟", "吉回秀", "陳陽", "更多 >>"]
可以看到,最後的“更多”鏈接也被直接裝到列表中了。如果是使用對象字面量,則字面量的屬性名是定死的。固定格式如下:
{ href: "http://www.zhangxinxu.com/", text: ""}
插件會自動尋找文字內容和鏈接,而拼成一段a標簽HTML片段放置到li標簽中,上面這個對象字面量顯示的HTML就會是:
<li><a href="http://www.zhangxinxu.com/" class="float_list_a"></a></li>
於是,一個對象數組就組成了鏈接列表,於是就形成了下拉菜單了。
4. 開放的API方法
與之前的zxxbox彈框插件不同,此處的插件基本上所有的方法都被我私有了,外部是訪問不了的。除了:包裝器.poaerFloat();外,只預留了唯一的一個開發的API方法,就是$.powerFloat.hide();,就是隱藏目前顯示的浮動層。這個方法的使用在demo頁面中是有所體現的。
demo中雖然展現了一些實例,但是畢竟是為了測試插件功能而作的測試,是否在實際應用中可以大放異彩還讓人懷疑的,因此,我在國內一些大的知名的網站上隨便找了幾個有關浮動層的交互,看看此powerFloat插件如何很方便的實現的。
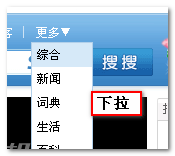
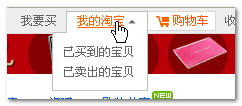
1. 淘寶的頂部下拉
下圖為淘寶網站的下拉效果截圖:

而我使用自己寫的powerFloat插件可以更方便的實現上面的效果,效果如下截圖:

您可以狠狠地點擊這裡:powerFloat實現淘寶的列表下拉demo
這裡就是使用默認的”hover”事件,使用的插件自帶的list下拉列表功能。淘寶網的實現借助了標簽的嵌套(下拉內容div寫好藏在了relative屬性的標簽下),以及手動的位置計算(基本上每個下拉都有一定position定位),增加了HTML的代碼量,CSS代碼量,以及工作量等。如果所有的浮動效果同一,自然輕松不少。
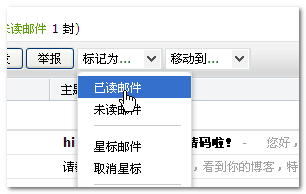
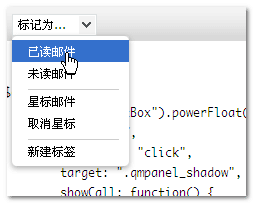
2. QQ郵箱的自定義下拉
下圖為我QQ郵箱中的自定義下拉截圖:

而我使用自己寫的powerFloat插件可以很方便的實現上面的效果,效果如下截圖:

您可以狠狠地點擊這裡:powerFloat實現QQ郵箱自定義下拉demo
這裡使用的是”click”事件,使用common模式裝載元素內容(也可以改用list模式實現)。與效果相比沒有下拉動畫與收起動畫,主要是自己對下拉動畫收起動畫沒有什麼好感,有些啰嗦;而且位置是會上下計算重定位的,要是列表在頁面的上面顯示,出現下拉就會奇怪,所有沒有添加下拉動畫。
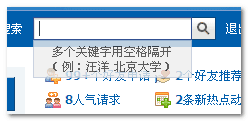
3. 人人網好友搜索框的半透明提示
下圖為人人網原來的好友搜索半透明框截圖:

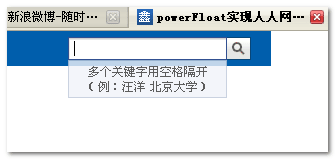
而我使用自己寫的powerFloat插件可以非常非常方便地實現與之一樣的效果。
調用代碼如下:
$("#navSearchInput").powerFloat({ eventType: "focus", targetMode: "search", target: "多個關鍵字用空格隔開<br />(例:汪洋 北京大學)"});
最後的效果如下截圖:

您可以狠狠地點擊這裡:powerFloat實現人人網搜索半透明提示demo
這裡使用的是”focus”事件,使用的是自定義浮動模式(“search”)。
九、結語前段時間,還在暖陽下悠閒地釣魚,今天就大雪紛飛,時間久這樣子,一晃蕩就不見了。此插件從開始著手寫到現在即將發布差不多耗了10天的時間,平時手頭上還有不少工作,所以最近一段時間是比較忙的。CSS 相對/絕對(relative/absolute)定位系列還有至少三篇文章積壓著沒有寫,個人網站還要做WAP版。所以,年前是非常忙碌的了。
不好意思,每次文章要結束的時候都忍不住發些小牢騷,舒緩舒緩自己小小的情緒。我對自己的寫的這個powerFloat插件做個簡單的評價吧:當初設想的時候會興奮,覺得很牛叉,什麼浮動層都可以一個插件實現;但是,現在實現了,卻沒有了當初的興奮,因為雖然看上去插件功能強大了,但是,同時規則也變得復雜了,學習成本變高了,同時插件本身被限制的地方也多了,例如由於考慮到各種布局情況,不能隨便添加下拉動畫效果等。事物均有兩面性,有利也有弊。有時候自我感覺良好的東西別人不一定良好,好比看日式愛情動作片的人爽,做的人卻不一定爽。
代碼質量方面,還是有不少地方值得改進的,例如對this保護上的處理。就學習而言,收獲還是不小的,首先對對象字面量中this的使用有了進一步的認識,對jQuery的data屬性(結合HTML5中的data-)有了更感性的認識等。
雖然這兩天的不斷的測試發現了不少bug且已經修復,但是畢竟是一個人,時間精力有限,且不是專業的測試工程師,關鍵是自己js的功力仍然很稚嫩,所以插件肯定還會有不少的bug的。要是您不嫌棄試用了該插件並發現一些bug或是有什麼改進的意見,非常歡迎提出來。您可以通過評論的形式,或是到這裡進行交流,不甚感謝。
打包下載地址 基於jQuery的萬能浮動框插件測試
- 上一頁:JQuery live函數
- 下一頁:基於Jquery的標簽智能驗證實現代碼