
js方面的代碼肯定是沒問題的,問題出CSS上,Colortip用的是position進行定位,在IE6下面可能存在著一點問題。而且由於IE6不支持border-color:transparent的屬性,所以tip下面的三角形也有問題。下面修正它吧。
打開插件的colortip-1.0-jquery.css這個文件,在裡面找到如下代碼:
代碼如下:
.pointyTip,.pointyTipShadow{
/* Setting a thick transparent border on a 0x0 div to create a triangle */
border:6px solid transparent;
_border:6px solid #123456; /*指定一個特別的顏色值,為使用chroma濾鏡作准備*/
bottom:-12px;
height:0;
left:50%;
margin-left:-6px;
position:absolute;
width:0;
font-size:0; /*IE下空標簽會有一個高度,把font-size設為0可以清除這個高度*/
_filter:chroma(color=#123456); /*為IE6使用chroma濾鏡將顏色#123456過濾成透明的*/
}
如果大家自行看一下代碼的話,可能會發現我貼出來的代碼和原來相比有點不同,但是我已經把注釋寫在裡面了,應該可以理解吧。 下面繼續:
代碼如下:
.pointyTipShadow{
/* The shadow tip is 1px larger, so it acts as a border to the tip */
border-width:7px;
bottom:-14px;
_bottom:-15px; /*將小三角形的位置微調一下更准確*/
margin-left:-7px;
}
.colorTipContainer{
position:relative;
text-decoration:none !important;
_zoom:1; /*不知道為什麼,這裡加上zoom:1後IE6下使用left:50%才能得到正確的位置,難道內聯的元素沒有layout?無法准確表達……*/
}
好了,到這裡就修正完畢了,在我的機器上,用IEtester和VMware虛擬機的XP+IE6都測試通過,你也可以試試效果。有任何問題可以向我反饋,我能改則改。代碼好理解,不能理解的直接用插件就行了。
插件網站 | 原版DEMO | 改後DEMO | 修正後的插件下載
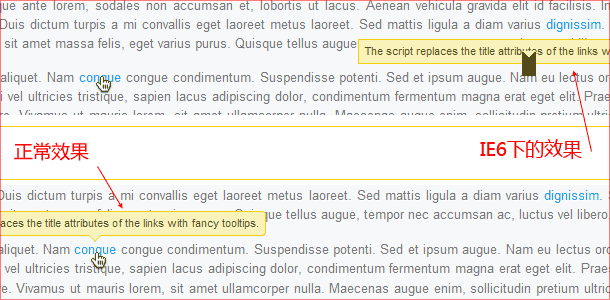
再補充一句,原版和改後的DEMO在高級浏覽器裡面的效果是一樣的,沒區別,但是用IE6試試就知道了。希望我做的這一點點微不足道的工作,為喜歡這款插件的朋友們帶來方便,^_^
關於純CSS的方法實現三角形的效果,可以參看Mr.Think的這篇文章,很詳細很不錯的技巧CSS技巧之圓角背景與三角形。