
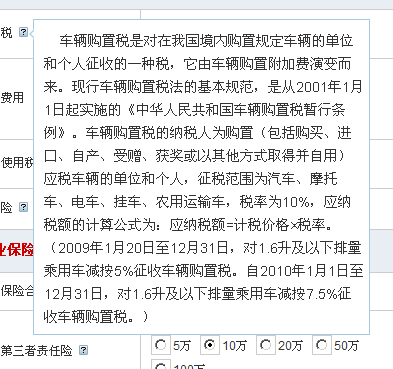
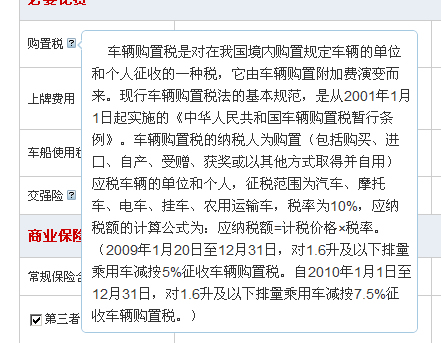
Firefox或其它浏覽器效果

代碼
代碼如下:
//版權 酷車中國 www.kuchechina.com
//作者 逐月 zhuyue.cnblogs.com
//演示 http://www.kuchechina.com/carstools/Default.aspx
jQuery.fn.toolTip = function() {
this.unbind().hover(
function(e) {
this.t = this.title;
this.title = '';
$('body').append( '<p id="p_toolTip" style="display:none; max-width:320px;text-align:left;"><img id="img_toolTip_Arrow" src="images/arrow.gif" />' + this.t + '</p>' );
var tip = $('p#p_toolTip').css({ "position": "absolute", "padding": "10px 5px 5px 10px", "left": "5px", "font-size": "14px", "background-color": "white", "border": "1px solid #a6c9e2","line-height":"160%", "-moz-border-radius": "5px", "-webkit-border-radius": "5px", "z-index": "9999"});
var target = $(this);
var position = target.position();
this.top = (position.top - 8); this.left = (position.left + target.width() + 5);
$('p#p_toolTip #img_toolTip_Arrow').css({"position": "absolute", "top": "8px", "left": "-6px" });
tip.css({"top": this.top+"px","left":this.left+"px"});
tip.fadeIn("slow");
},
function() {
this.title = this.t;
$("p#p_toolTip").fadeOut("slow").remove();
}
);
};
使用方法:
代碼如下:
<script type="text/javascript">
$(document).ready(function(){
$("#tootlsMain img[title]").toolTip();
});
</script>
可以利用jquery 選擇器,選擇帶title屬性的標簽,當然可以適當的修改代碼使適用帶alt屬性標簽。
title屬性支持簡單html標簽。如<br/>等。注意引號的使用
實現原理:
利用標簽title屬性,使hover事件取代默認鼠標事件,顯示浮動層。this.unbind().hover 就是這句代碼。jquery幫我們做好很多事情。堆積我們的現實代碼就行。
程序員,文筆一般希望您能看懂。
代碼下載