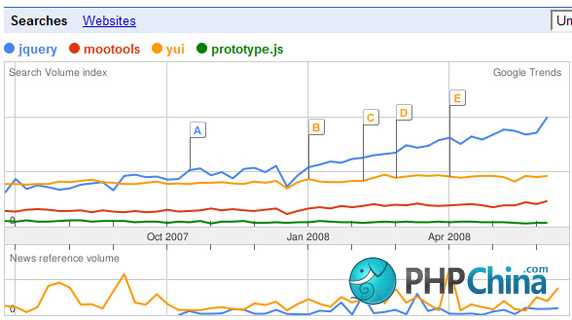
因此,隨著未來 Web 應用程序不斷朝富沉浸式界面(rich and immersive interface)的方向發展,Web 開發人員不斷地尋找可以簡化這些工作的工具。現在已經有幾個 JavaScript 庫,每個庫都有各自的優點和缺點,同時也有各自的支持者和反對者。在這裡,我不討論哪個庫的特性更好,因為這對最終結果沒有多大影響。最重要的是哪個庫使用得更多 — 數量才是最重要的。看看下面 4 個最流行的 JavaScript 庫的 Google 趨勢圖。很明顯,在過去 6 到 8 個月裡,jQuery 成為主導的 JavaScript 庫,並且這一趨勢仍在上升。
圖 1. 常見的 JavaScript 庫的 Google 趨勢圖

就業市場方面也顯示出 jQuery 漸漸上升為最多人選擇的 JavaScript 庫。Monster.com 的一個非科研性結果表明,與 jQuery 相關的職位有 113 個,而 YUI、ExtJS 和 mootools 分別是 67、19 和 13。
這個 jQuery 系列文章的第一篇以探索 jQuery 語法開始,同時了解它的函數是如何調用的。本文後面的小節探索這個庫的核心函數,以及這個庫如何使用它的強大的選擇器和過濾器使 DOM 遍歷更加簡單明了。接下來的文章將闡述 CSS 操作、表單控制、文本更改、Ajax 簡單性 和動畫(所有人的愛好)。jQuery 的最有趣的特性之一是它的插件架構,它允許很多開發人員添加新的 jQuery 功能。本文的最後一篇文章將介紹許多強大的插件,它們可用於完成 RIA 開發過程。
本系列文章針對具備 JavaScript 語法、CSS 語法和 DOM 語法知識的讀者。如果您需要在閱讀本系列文章之前復習一下這些語法,我強烈推薦本文參考資料小節中的 W3Schools 鏈接。
基礎知識
在深入研究有趣的 jQuery 內容之前,我們先了解一些基礎知識 — 如何安裝 jQuery,以及如何使其正常運行等。首先從下載小節下載 jQuery 庫,然後像鏈接其他外部 JavaScript 文件一樣鏈接到該庫:
清單 1. 如何在代碼中安裝 jQuery
<script type="text/javascript" src="jquery.js"></script>
由於 jQuery 調用或操作 DOM 對象,因此如果在文檔裝載完所有頁面元素之前,使用 JavaScript 代碼直接操作這些對象將會遇到問題。相反,您也不希望等待頁面上的所有元素都裝載完 — 所有圖像、標題廣告、解析代碼和 YouTube 視頻預覽 — 才開始調用 jQuery 代碼。您可以適當折中,在文檔完全裝載完頁面上的所有元素,但所有的圖像、鏈接和呈現尚未完成之前,以一種安全的、無錯誤的方式調用 jQuery 代碼。再強調一遍,您的所有 jQuery 代碼必須在頁面上的這個函數中,或在它自己的函數中。如果 jQuery 代碼不在一個函數中,則不可將其代碼放置在 JavaScript 代碼中。
清單 2. 如何正確調用 jQuery 函數
// Incorrect
<script language=JavaScript>
$("div").addClass("a");
</script>
// Correct
$(document).ready(function(){
$("div").addClass("a");
});
// - or -
$(document).ready(function(){
myAddClass();
});
function myAddClass()
{
$("div").addClass("a");
}此外,還有一個值得注意的地方:一個頁面上可以有任意個 document.ready() 函數,它們將被依次調用。如果您正在使用模塊動態地構建頁面,並且每個模塊有它自己的 jQuery 支持代碼(例如,一個由許多很小的 PHP 頁面片段構成的 PHP 頁面),這是一個不錯的方法。
jQuery 最有趣的特性之一是 “鏈接性”,它能夠將一系列函數集中起來,改善可讀性和簡化代碼的編寫。幾乎每個 jQuery 函數都返回一個 jQuery 對象,這意味著您僅需在其上反復調用其他函數,就可以將一個完整的 jQuery 命令鏈接在一起。我將這比作 Java 的 String 類,在其中有幾個函數返回一個 String 對象,使您可以將在同一行上的多個函數鏈接在一起:
清單 3. jQuery 的鏈接性
String man = new String("manipulated").toUpperCase().substring(0,5).toLowerCase();
$("div").addClass("a").show().text("manipulated");最後需要記住的是,當使用 jQuery 或任何 JavaScript 庫時,它們之間有可能發生沖突。換句話說,在同時使用兩個以上的庫時,會有一個以上的庫同時使用變量 “$”,這意味著在進行 “$” 調用時,引擎將不知道引用哪個庫。這種情況的一個很好的例子就是 CakePHP 庫,它包含內置的 prototype.js。在這些頁面上使用 jQuery 將導致錯誤。為了解決這個問題,jQuery 提供了一種方法將 “$” 變量映射到另一個變量,例如:
清單 4. jQuery 解決沖突的辦法
j$ = jQuery.noConflict();
j$("div").addClass("a");選擇
jQuery 的根本在於它在頁面上選擇和操作某些元素的能力。從某種意義上說,需要圍繞這些對象才能構建出有效的 jQuery 庫。因此,面對一個普通 HTML 頁面上提供的大量選項,您需要一種方法來快速高效地選擇您需要在頁面上使用的元素,只選擇需要的元素(不多也不少)。jQuery 如我們所願地提供了一些強大的選擇方法,幫助我們在頁面上尋找和選擇對象。jQuery 創建了它自己的選擇語法,並且這種語法很容易掌握。
(以下大部分示例所使用的函數將留在下一篇中討論,不過它們的功能應該是很直觀明了的)。
根本上來講,jQuery 中的選擇過程就是一個巨大的過濾過程,頁面上的每個元素都經過這個過濾器,它將返回一個匹配的對象,或一個可以遍歷的匹配對象的數組。
排在前面的 3 個示例是最常用的。它們通過 HTML 標記、ID 或 CLASS 查找對象。
HTML
要獲取一個頁面中所有匹配的 HTML 元素的數組,您僅需將 HTML 標記(不帶括號)傳遞到 jQuery 搜索字段。這是查找對象的 “快速但是粗糙” 的方法。如果要將屬性附加到通用的 HTML 元素,這種方法是很有用的。
清單 5. HTML 選擇// This will show every <div> tag in the page. Note that it will show // every <div>, not the first matching, or the last matching. // Traversing Arrays is discussed later in the article. $("div").show(); // This will give a red background to every <p> tag in the page. $("p").css("background", "#ff0000");ID
正確的頁面設置要求頁面上的每個 ID 都是惟一的,雖然有時並不是這樣(有意或無意)。使用 ID 選擇時,jQuery 僅返回第一個匹配的元素,因為它要求您遵循正確的頁面設計。如果您需要將一個標記附加到同一頁面上的幾個元素,應當選擇使用 CLASS 標記。
清單 6. ID 選擇// This will set the innerHTML of a span element with the id of "sampleText" to "Hi". // Note the initial "#" in the command. This is the syntax used by jQuery to search // for IDs, and must be included. If it is excluded, jQuery will search for the HTML // tag instead, and with no <sampleText> tags on a page, will ultimately do // nothing, leading to frustrating and hard-to-find bugs (not that that has ever // happened to me of course). $("#sampleText").html("Hi");CLASS
CLASS 與 ID 非常相似,不同之處是它可以用於一個頁面上的一個或多個元素。因此,盡管受到同一頁面的每個元素只有一個 ID 的限制,同一頁面上的多個元素仍然可以擁有相同的 CLASS。這使您可以在一個頁面上跨多個元素執行函數,並且只需傳入一個 CLASS 名稱。
清單 7. CLASS 選擇// This will create a red background on every element on the page with a CLASS of // "redBack". Notice that it doesn't matter which HTML element this "redBack" // CLASS tag is attached to. Also notice the period in the front of the query // term -- this is the jQuery syntax for finding the CLASS names. $(".redBack").css("background", "#ff0000"); <p class="redBack">This is a paragraph</p> <div class="redBack">This is a big div</div> <table class="redBack"><tr><td>Sample table</td></tr></table>合並搜索條件
可以在一個搜索中,將以上的 3 個搜索條件和下面的所有過濾器合並起來。通過使用 “,” 分隔每個搜索條件,搜索將返回與搜索詞匹配的一組結果。
清單 8. 合並搜索// This will hide every <p>, <span>, or <div>. $("p, span, div").hide();更多的過濾器
雖然在 jQuery 中,這 3 個搜索參數無疑是最常用的,但還有許多其他搜索參數,可以幫助您在一個頁面上快速查找所需的元素。這些過濾器以 “:” 開頭,表明它們是 jQuery 搜索詞中的過濾器。盡管它們也可以作為獨立的搜索條件,但是設計它們的目的是將它們和以上 3 個搜索條件一起使用,從而可以調整搜索條件以找到您需要的特定元素。
清單 9. 更多的過濾器// This will hide every <p> tag on a page $("p").hide(); // This will hide the first element on a page, no matter its HTML tag $(":first").hide(); // Notice how these can be used in combination to provide more fine tuning of // search criteria. This will hide only the first <p> tag on a given page. $("p:first").hide();可以將多個過濾器用作搜索元素。雖然在這裡我沒有列舉所有的過濾器(這是 API 頁面的任務),但其中一些過濾器在處理頁面和搜索元素方面非常方便。
我將 主要關注 Selection 包中一些非常重要的過濾器,它們就是表單 元素過濾器。如今的富 Internet 應用程序比較關注表單及包含在其內的元素(文本字段、按鈕、復選框、單選按鈕等),它們從服務器收集和傳輸信息,或收集信息並傳輸到服務器。由於它們在 RIA 中的重要作用,在當今的 Web 應用程序中,這些過濾器在處理 jQuery 時非常重要。
這些過濾器和前面介紹的過濾器的工作原理是一樣的,並且也是以 “:” 開頭,表明它們是過濾器。同樣,它們也可以和其他搜索過濾器一起使用,以細化搜索條件。因此,一個 “:text” 搜索過濾器將返回頁面上的每個文本字段,而一個 “.largeFont:text” 搜索過濾器僅返回頁面上作為 “largeFont” 類的一部分的文本字段。這允許進一步細化和操作表單元素。
表單過濾器也包括元素的每個屬性,了解這方面的知識對開發人員有好處。因此像 “:checked”、“:disabled” 和 “:selected” 等搜索過濾器將為特定的搜索進一步細化搜索條件。
遍歷
現在,您已經學會如何搜索和過濾頁面上的所有元素,接下來需要一種高效的方法來遍歷結果,進一步處理元素。自然,jQuery 提供了幾種遍歷搜索結果的方法。
第一個也是最常用的遍歷方法是 each() 函數。這和 “for loop” 的功能是一樣的,遍歷每個元素並通過迭代遞增元素。此外,循環中的每個元素的引用可以通過 “this”(用於一般的 JavaScript 語法)或 $(this)(用於 jQuery 命令)來實現。
讓我們看看下面的示例。
清單 10. each 循環// Will loop through each <p> tag on the page. Notice the use of the // inline function here -- this is analogous with the anonymous classes in Java. // You can either call a separate function, or write an inline function like this. var increment = 1; $("p").each(function(){ // now add a paragraph count in front of each of them. Notice how we use the // $(this) variable to reference each of the paragraph elements individually. $(this).text(increment + ". " + $(this).text()); increment++; });因為搜索結果存儲在一個數組中,您肯定希望函數遍歷該數組,就像處理其他編程語言的數據對象一樣。因此,要查找一個給定搜索結果的長度,則可以在該數組上調用 $().length。清單 11 展示了更多的數組遍歷函數,可適用於其他編程語言的數組遍歷。
清單 11. 其他數組函數// the eq() function lets you reference an element in the array directly. // In this case, it will get the 3rd paragraph (0 referenced of course) and hide it $("p").eq(2).hide(); // The slice() function lets you input a start and an end index in the array, to // create a subset of the array. This will hide the 3rd through 5th paragraphs on the // page $("p").slice(2,5).hide();除了這些數組遍歷函數之外,jQuery 還提供了一些函數,使您可以查找嵌套在搜索詞周圍的元素。為什麼這很有用呢?例如,我們常常需要在圖片的旁邊嵌入一個文本標簽,或在表單元素旁邊嵌入一個錯誤消息。使用這些命令可以查找特定的表單元素,然後通過將表單元素放置在下一個元素(span 標記)中,把該錯誤消息直接放置在表單元素旁邊。清單 12 顯示了這種設計的一個示例:
清單 12. 示例 next() 函數<input type=text class=validate><span></span> function validateForm() { $(".validate:text").each(function(){ if ($(this).val()=="") // We'll loop through each textfield on the page with a class of "validate" // and if they are blank, we will put text in the <span> immediately afterwards // with the error message. $(this).next().html("This field cannot be blank"); }); }綜合學到的知識
要了解如何結合使用以上知識,可以查看本文包含的示例應用程序(參見 參考資料 小節)。
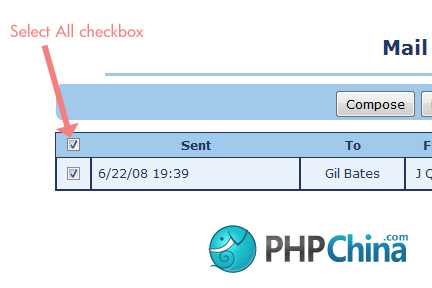
現在簡單介紹一下示例應用程序。我將在本系列所有文章中使用這個示例應用程序,因為它使用了大量不同的 jQuery 示例,並且幾乎所有人都熟悉這個應用程序 — 一個處理 Web 郵件的富 Internet 應用程序。這個示例應用程序是一個簡單的郵件客戶機,它利用 jQuery 給用戶這樣的感覺:該電子郵件客戶機非常類似於桌面應用程序。在最後一篇文章結束時,您將明白這個簡單的應用程序是如何為用戶制造這種感覺的,並且明白使用 jQuery 實現這個功能是多麼簡單。
本文的重點是 “Select All”/“Deselect All” 復選框,它們出現在 Web 郵件表(下面突出顯示)的左側列的頂部。當選中該復選框時,它將選擇該列的每個復選框;取消選擇該復選框時,它將取消選擇該列的所有復選框。
圖 2. “Select All” 復選框
清單 13. 綜合學到的知識<!-- The first step is creating the Select All checkbox itself. we give it a unique ID on the page --> <input type=checkbox id=selectall> <!-- The next step is giving each of the rows their own checkbox. we put each row's checkbox into the 'selectable' class, since there can be many rows, and we want each of the rows' checkboxes to have the same behavior. --> <input type=checkbox class=selectable> <!-- The final step is bringing it all together with some jQuery code. --> // remember that all jQuery setup code must be in this document.ready() function, // or contained within its own function in order to function correctly. $(document).ready(function(){ // We use the jQuery selection syntax to find the selectall checkbox on the page // (note the '#' which signifies ID), and we tell jQuery to call the selectAll() // function every time someone clicks on the checkbox (we'll get to Events in a // future article). $("#selectall").click(selectAll); }); // This function will get called every time someone clicks on the selectall checkbox function selectAll() { // this line determines if the selectall checkbox is checked or not. The attr() // function, discussed in a future article, simply returns an attribute on the // given object. In this case, it returns a boolean if true, or an undefined if // it's not checked. var checked = $("#selectall").attr("checked"); // Now we use the jQuery selection syntax to find all the checkboxes on the page // with the selectable class added to them (each row's checkbox). We get an array // of results back from this selection, and we can iterate through them using the // each() function, letting us work with each result one at a time. Inside the // each() function, we can use the $(this) variable to reference each individual // result. Thus, inside each loop, it finds the value of each checkbox and matches // it to the selectall checkbox. $(".selectable").each(function(){ var subChecked = $(this).attr("checked"); if (subChecked != checked) $(this).click(); }); }結束語
jQuery 是 Web 應用程序開發社區中非常受歡迎的 JavaScript 庫,並且隨著富 Internet 應用程序越來越普及,它將變得更加重要。由於許多公司都在線遷移內部應用程序,並且在線移動日常的桌面應用程序(包括文字處理器和電子表格),能夠簡化開發並實現跨平台支持的 JavaScript 庫將成為設計應用程序架構的必選技術。
這份關於 jQuery 的系列文章的第一篇介紹了 jQuery 語法,如何在您自己的 JavaScript 代碼中正確使用 jQuery,以及如何在結合使用其他庫時避免沖突。此外,本文還介紹了 jQuery 搜索和選擇語法,它們是其他 jQuery 功能的基礎。它使您可以簡單快捷地找到所需的頁面元素。文章也談到了如何遍歷搜索結果,使您可以逐個地處理元素。jQuery 的這兩個方面是本系列下一篇文章的基礎,同時也是所有 jQuery 代碼的基礎。
最後介紹了一個演示應用程序,它是一個富客戶端 Web 郵件應用程序。在本文,您通過學到的 jQuery 知識創建了 Select All/Deselect All 復選框,並且僅需幾行代碼就可以創建一個在許多 Web 站點上都非常常見的小部件。
下一篇文章將把一些交互添加到這個示例 Web 應用程序。您將學習如何處理頁面事件(單擊元素、按鈕點擊、組合框選擇等),如何從頁面上的元素獲取值,以及如何修改頁面上的標准 CSS 來更改顏色,布局等,而不需重新加載頁面。