DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> boxy基於jquery的彈出層對話框插件擴展應用 彈出層選擇器
boxy基於jquery的彈出層對話框插件擴展應用 彈出層選擇器
編輯:JQuery特效代碼
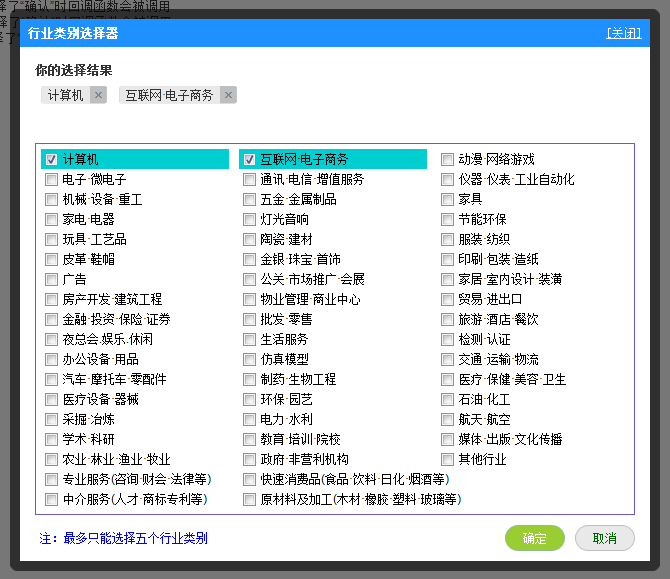
對於選擇器,相信用過招聘網站的人都不會陌生(就是那個點擊就彈出的,選擇行業、職位和地區的東西),選擇器難點就在於樣式調試,主要針對的是IE6。這裡介紹行業、職位和地區選擇器,下載的Demo包含這三個選擇器。
行業選擇器:無關聯,調用語句為Boxy.industry(value, callback, options),參數value為已選定值編號集合(字符串類型,編號間以逗號分割),callback為可定義回調函數,傳入callback的值為行業選擇器選中項的編號集合(字符串類型,編號間以逗號分割),options為boxy插件可選參數。
調用例子:選擇編號為1和2的行業,並且定義選擇器標題為"行業類別選擇器"
代碼如下:
$("#industry").click(function() {
Boxy.industry("1,2", function(val) {
alert("你選擇的是: " + val);
}, { title: "行業類別選擇器" });
return false;
});

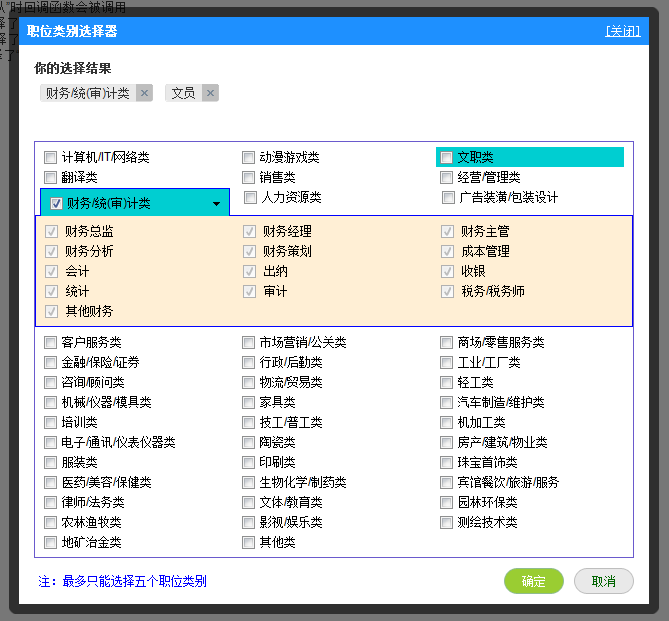
職位選擇器:二級聯,調用語句為Boxy.job(value, shown, callback, options),參數value為已選定值編號集合(字符串類型,編號間以逗號分割,以b開頭表示選擇職位大類,以s開頭表示選擇職位小類),參數shown表示展示的職位大類的編號,參數callback為可定義回調函數,傳入callback的值為職位選擇器選中項的編號集合(字符串類型,編號間以逗號分割),options為boxy插件可選參數。
調用例子:選擇編號為1的職位小類,編號為2的職位大類,定義選擇器的名稱為職位類別選擇器
代碼如下:
$("#job").click(function() {
Boxy.job("s1,b2", "2", function(val) {
alert("你選擇的是: " + val);
}, { title: "職位類別選擇器" });
return false;
});

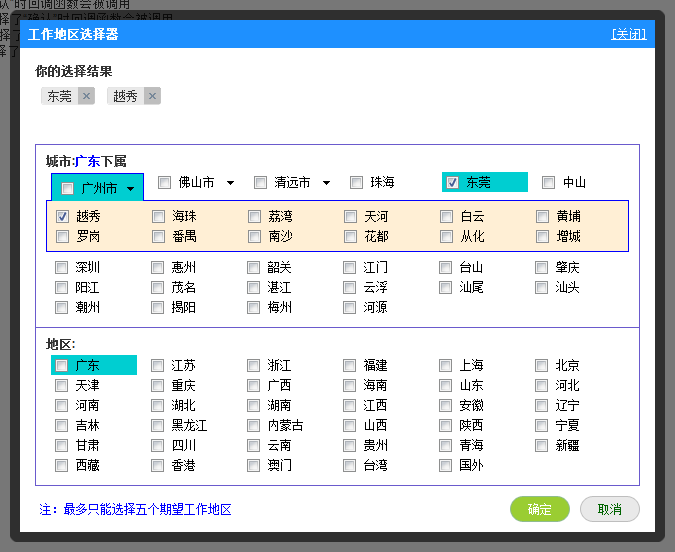
職位選擇器:三級聯,調用語句為Boxy.area(value, shown, callback, options),參數value為已選定值編號集合(字符串類型,編號間以逗號分割,以p開頭表示選擇省份,以c開頭表示選擇城市,以d開頭表示選擇縣區),參數shown表示展示的地區的編號,參數callback為可定義回調函數,傳入callback的值為地區選擇器選中項的編號集合(字符串類型,編號間以逗號分割),options為boxy插件可選參數。
調用例子:選擇編號為1和2的縣或區,定義選擇器的名稱為工作地區選擇器
代碼如下:
$("#city").click(function() {
Boxy.area("d1,c7", "1,724", function(val) {
alert("你選擇的是: " + val);
}, { title: "工作地區選擇器" });
return false;
});

存在Bug:
1.IE6 checkbox的margin設置會走樣,IE6的checkbox邊框清空是無效的,但對其它浏覽器是有效的,而且很多人喜歡全局設定input的margin/padding為零,為了統一樣式,唯有不管IE6了。
2.IE8 環境下,css設置選項<a>的hover效果遲鈍甚至沒反應,其它浏覽器不存在這個問題(包括IE6),js代碼解決也不是可取之道,代碼hover反應還是有點慢。實在搞不懂IE8為什麼會出現這種問題,知道的那位告訴我吧。
3.IE6下超長的選中項,顯示的區域不夠,在父標簽中不會自動換行,而是在顯示的選中項自身內部換行輸出文字,造成樣式走樣。這個問題我也不知道怎麼解決,誰知道告訴我吧。
4.暫時還沒發現(可能大家會說IE6下確定按鈕的hover效果,這個也不是什麼bug,只是無關緊要的我懶得改,把標簽該<a>就行了,不過實在不喜歡<a>,整天為IE6做無用功)。
優點:
1.當然是漂亮呗!
2.三個選擇器分別表示三種級聯關系的選擇器,大家可以直接修改Demo中的數據源,及主體框架中的文字,即可變作其它的選擇器。
3.還有改進的空間,誰去把demo的css樣式整合一下,發上來吧。
悄悄告訴大家,選擇器的外框圓角效果是使用png圖片實現的,如果想更改透明程度,唯有重做圖片了,如果願意撇開IE6的話,可以使用另一種常用的圓角方法(不用圖片只用css樣式),方法已經寫進boxy插件當中了(被我注釋掉,包括樣式文件),還有一種圓角方法在demo的round-corner.html文件中也介紹了,ExtendedBoxy.html為選擇器的demo文件。其它的兩個關於Boxy的html文件可是張鑫旭同學寫的哦,張同學博客http://www.zhangxinxu.com/php/上可是有很多好東西的,大家有空上去看看吧。
Demo下載地址:/201011/yuanma/jquery-plugin-ExtendedBoxy.rar
- 上一頁:基於jquery的滑動樣例代碼
- 下一頁:jquery 學習之一 對象訪問
相關文章
- font-weight:bold 設置字體加粗CSS樣式
- padding-bottom css下內邊距 下內補白
- jquery操作復選框(checkbox)的12個小技巧總結
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
小編推薦
熱門推薦