周末寫的 jQuery 表單驗證擴展(三) 這篇文章點擊率過低,不知道是文章太失水准還是什麼其他原因,這裡寫文章只是為了分享一下自己寫代碼的心得,同時也是鞏固自己所學的東西!如果文章中存在問題,請大家多多斧正!本篇文章介紹jQuery 表單驗證擴展中的控件值的比較
(一). 存在的問題
這篇文章和第一篇中提到的控件值之間的比較沒有多大的區別,唯一更近的就是在樣式的處理。同時就是對代碼進行了簡化。但是這裡還是單獨拿出來講解一下,此文非常簡單,所以不會有大篇幅的講解。
(二). 參數介紹
onFocusText:獲得焦點提示文字
onFocusClass:獲得焦點樣式
onEmptyText:當輸入項為空顯示文字
onEmptyClass:當輸入項為空顯示樣式
onErrorText:驗證錯誤顯示文字
onErrorClass:輸入驗證錯誤顯示樣式
onSuccessText:輸入成功顯示文本
onSuccessClass:輸入成功顯示樣式
comType:比較類型
dataType:輸入比較內容的數據類型
dataType:輸入比較內容的數據類型
comId:相比較的目標控件ID
targetId:用於顯示提示信息的控件id
這裡的比較類型分為如下幾種: “==” “!=” “>” “>=” “<” <=“”
比較的數據類型分為如下幾種: "text" "number" "date"
這裡對date 數據類型還沒有做任何處理,在後期過程中更新
(三). 控件值之間的比較源碼解析
jQuery控件值之間的比較 源碼解析
代碼如下:
/**
* onFocusText:獲得焦點提示文字
* onFocusClass:獲得焦點樣式
* onEmptyText:當輸入項為空顯示文字
* onEmptyClass:當輸入項為空顯示樣式
* onErrorText:驗證錯誤顯示文字
* onErrorClass:輸入驗證錯誤顯示樣式
* onSuccessText:輸入成功顯示文本
* onSuccessClass:輸入成功顯示樣式
* comType:比較類型
* dataType:輸入比較內容的數據類型
* comId:相比較的目標控件ID
* targetId:用於顯示提示信息的控件id
* @param {Object} inputArg
*/
$.fn.extend({
checkCompare:function(inputArg){
//只驗證輸入框信息
if($(this).is("input") || $(this).is("textarea")){
if($(this).attr("type")!="radio" && $(this).attr("type")!="checkbox"){
//綁定獲得焦點事件
$(this).bind("focus",function(){
var value=$(this).val();
if(value!=undefined && value!=""){
}else{
//顯示獲得焦點文本
addText(inputArg.targetId,inputArg.onEmptyText);
//切換樣式
addClass(inputArg.targetId,inputArg.onEmptyClass);
}
});
//綁定失去焦點事件
$(this).bind("blur",function(){
var value=$(this).val();
if(value==undefined || value==""){
//顯示獲得焦點文本
addText(inputArg.targetId,inputArg.onEmptyText);
//切換樣式
addClass(inputArg.targetId,inputArg.onEmptyClass);
}else{
var targetValue=$("#"+inputArg.comId).val();
var flag=false;
switch(inputArg.dataType){
case "text":
if(inputArg.comType == "=="){
flag=value==targetValue?true:false;
}else if(inputArg.comType=="!="){
flag=value!=targetValue?true:false;
}
break;
case "number":
if(inputArg.comType=="=="){
flag=value==targetValue?true:false;
}else if(inputArg.comType=="!="){
flag=value!=targetValue?true:false;
}else if(inputArg.comType==">"){
flag=value>targetValue?true:false;
}else if(inputArg.comType==">="){
flag=value>=targetValue?true:false;
}else if(inputArg.comType=="<"){
flag=value<targetValue?true:false;
}else if(inputArg.comType=="<="){
flag=value<=targetValue?true:false;
}
break;
case "date":
break;
}
if(flag){
//顯示獲得焦點文本
addText(inputArg.targetId, inputArg.onSuccessText);
//切換樣式
addClass(inputArg.targetId, inputArg.onSuccessClass);
}else{
//顯示獲得焦點文本
addText(inputArg.targetId, inputArg.onErrorText);
//切換樣式
addClass(inputArg.targetId, inputArg.onErrorClass);
}
}
});
}
}
}
});
這段代碼其實非常簡單了,因為沒有涉及到復雜的判斷,只是在不同類型值之間的比較關系,同時也限定了比較的控件類型text 和 textarea 兩種元素。這個大大簡化了驗證的復雜度。這段代碼相對之間也有所精簡,這裡的精簡不是對功能的減少,而是對代碼的重構,方法的提取。這裡面用到了上幾篇文章的功用方法,用於添加文本和修改樣式信息。
添加文本和樣式信息 功用代碼解析
代碼如下:
/**
* 根據輸入框的不同類型來判斷
* @param {Object} flag
* @param {Object} inputArg
*/
function addMessage(flag,inputArg){
if(flag){
//顯示正確信息文本
addText(inputArg.targetId,inputArg.onSuccessText);
//切換樣式
addClass(inputArg.targetId,inputArg.onSuccessClass);
}else{
//顯示錯誤信息文本
addText(inputArg.targetId,inputArg.onErrorText);
//切換樣式
addClass(inputArg.targetId,inputArg.onErrorClass);
}
}
/**
* 給目標控件添加顯示的文本信息
* @param {Object} targetId 目標控件id
* @param {Object} text 需要顯示的文本信息
*/
function addText(targetId,text){
if(text==undefined){
text="";
}
$("#"+targetId).html(" "+text);
}
/**
* 切換樣式
* @param {Object} targetId 目標控件id
* @param {Object} className 顯示的樣式名稱
*/
function addClass(targetId,className){
if(className!=undefined && className!=""){
$("#"+targetId).removeClass();
$("#"+targetId).addClass(className);
}
}
內容還是一樣,沒有做任何更改,這裡再次貼出這段代碼,是為了方便查看方法體,沒有其他的作用!
(四). 使用例子
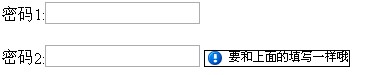
字符串之間的比較效果圖
 獲得焦點時候提示
獲得焦點時候提示
 失去焦點驗證錯誤提示
失去焦點驗證錯誤提示
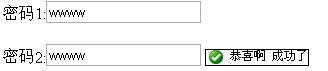
 失去焦點驗證成功
失去焦點驗證成功
以上是對字符的比較驗證,其驗證測試代碼如下
代碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link type="text/css" rel="stylesheet" href="new_file.css"/>
<script language="JavaScript" type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script language="JavaScript" type="text/javascript" src="jquery-extend-1.0.0.js"></script>
<script language="JavaScript" type="text/javascript">
$(document).ready(function(){
$("#txtPass2").checkCompare({
onFocusText:"要和上面的填寫一樣哦",
onFocusClass:"notice",
onEmptyText:"不允許為空,你要聽話點",
onEmptyClass:"error",
onErrorText:"驗證錯誤了,請你認真填寫",
onErrorClass:"error",
onSuccessText:"恭喜啊 成功了",
onSuccessClass:"correct",
comType:"==",
dataType:"text",
comId:"txtPass1",
targetId:"txtPass2Tip"
});
});
</script>
</head>
<body>
<p>
<label>密碼1:</label><input type="text" id="txtPass1" value=""/><span id="txtPass1Tip"></span>
</p>
<p>
<label>密碼2:</label><input type="text" id="txtPass2" value=""/><span id="txtPass2Tip"></span>
</p>
</body>
</html>
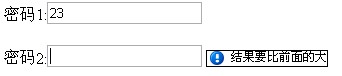
數字之間的驗證
 數字驗證獲得焦點提示作用
數字驗證獲得焦點提示作用
 數字驗證失去焦點驗證失敗
數字驗證失去焦點驗證失敗
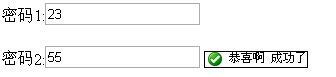
 數字驗證失去焦點驗證成功
數字驗證失去焦點驗證成功
代碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link type="text/css" rel="stylesheet" href="new_file.css"/>
<script language="JavaScript" type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script language="JavaScript" type="text/javascript" src="jquery-extend-1.0.0.js"></script>
<script language="JavaScript" type="text/javascript">
$(document).ready(function(){
$("#txtPass2").checkCompare({
onFocusText:"結果要比前面的大",
onFocusClass:"notice",
onEmptyText:"不允許為空,你要聽話點",
onEmptyClass:"error",
onErrorText:"驗證錯誤了,請你認真填寫",
onErrorClass:"error",
onSuccessText:"恭喜啊 成功了",
onSuccessClass:"correct",
comType:">",
dataType:"number",
comId:"txtPass1",
targetId:"txtPass2Tip"
});
});
</script>
</head>
<body>
<p>
<label>密碼1:</label><input type="text" id="txtPass1" value=""/><span id="txtPass1Tip"></span>
</p>
<p>
<label>密碼2:</label><input type="text" id="txtPass2" value=""/><span id="txtPass2Tip"></span>
</p>
</body>
</html>
文章內容不想做過多的解釋了,此文非常簡單,相對於前面幾篇文章來說。表單驗證擴展不斷更新中,後續期待............