
現在問題來了,這個版塊不大,更新頻率卻很高,每天都有十數條最新的信息上去,浏覽網站的會員對於最新圖書的了解和需求越來越大,因此需要對這個板塊進行改良,以滿足會員的需求,會員的主要要求有以下幾個方面:顯示該最新上架的圖書的封面縮略圖,該圖書的名稱和作者名稱,以及該書部分內容的介紹和作者的簡介...
這下把Ben給愁壞掉了,首頁上根本就沒有多余的空間,怎麼來呈現封面縮略圖甚至是內容簡介,如果去掉別的板塊空間來實現這一板塊的擴張,無異於在一家公司以犧牲一個部門來壯大另外一個部門,這是萬萬不可取的...
於是Ben想到了以彈出層的方式來顯示每條信息的詳細內容...
設計目標:
在不改變頁面結構的情況下,以彈出層(用Dom重構的方式來實現元素的追加append和移除remove)的方式提高頁面信息量...
解決方案:
首先,我們設計一個Div,樣式如下:
代碼如下:
.TipDiv
{
width:500px;
height:120px;
padding:8px;
border-top:solid 5px #a6c9e2;
border-bottom:solid 5px #a6c9e2;
border-left:solid 1px #a6c9e2;
border-right:solid 1px #a6c9e2;
background:#ffffff;
z-index:10;/*z-index很重要,它決定了Div框在頁面上的疊加順序*/
position:absolute;/*絕對定位,它決定了該元素可以根據top 和 left 疊在其他元素上*/
}
.TipDiv img
{
width:110px;
height:110px;
margin-right:36px;
margin-left:10px;
float:left;
}
.TipDiv span
{
/*×*/
width:340px;
height:110px;
float:left;
word-break:break-all;
border-top:dashed 1px #3a7ac8;
margin-top:8px;
}
下面是腳本,當鼠標經過的時候才響應彈出框事件:
代碼如下:
$(document).ready(function(){
//標題鼠標經過
$("ul li a").mousemove(function(e){
$(".TipDiv").remove();//若頁面上有該元素,則移除該元素...0
var x=e.clientX + 10;//獲取鼠標的x軸坐標
var y=e.clientY + 10;//獲取鼠標的y軸坐標
var num=$(this).attr("id");
var imgs;
var word;
var name;
switch(num)
{
case "1":{ imgs="images/mimi.bmp"; name="秘密 朗達·拜恩 (Rhonda Byrne)..." ; word="這是一個神聖的秘密花園,住著愛麗絲..." ; break; }
case "2":{ imgs="images/mama.bmp"; name="一位母親的記憶 愛心團..." ; word="這是一個關於母親的故事,感染了每個中國人,她是一位暴走族母親,也是一位為兒子捐獻肝的母親,她更是一位偉大的,典型的中國母親..." ; break; }
case "3":{ imgs="images/nikesong.bmp"; name="尼克爺爺講故事 (巴特沃斯, 漪然)..." ; word="★當今世界最出色的兒童繪本作家、插畫家!<br>★獲得1992年度英國圖書獎(British Book Awards)<br>★全球每15分鐘就有一本由他創作的繪本被買走<br>★他的繪本讓閱讀變得賞心悅目!" ; break; }
case "4":{ imgs="images/lqz.bmp"; name="李清照:人生不過一場絢爛花(蔚起)..." ; word="《李清照:人生不過一場絢爛花事》精選易安詞作50首,從《武陵春(風住塵香花已盡)》始,至《好事近(風定落花深)》結束。通篇以閒話家常、婉約誠摯的筆法評析、闡釋,娓娓道來,不生澀,沒有說教。" ; break; }
}
popDiv(imgs,name,word,x,y);
})
//標題鼠標離開
$("ul li a").mouseout(function(){
$(".TipDiv").remove();
})
})
//隨鼠標移動的信息框
function popDiv(face,name,info,xx,yy)
{
var str="";
str+="<div class='TipDiv'>";
str+="<img alt='face' src='"+face+"'/>";
str+="<strong><em>"+name+"</em></strong><br />";
str+="<span>"+info+"</span>";
str+="<div>";
$('body').append(str);//在頁面上追加該元素,樣式如上已經寫好
$(".TipDiv").css({"top":yy+"px","left":xx+"px"});//設置該元素出現的位置(這裡是出現在鼠標的右邊和下邊的偏離10px位置)
}
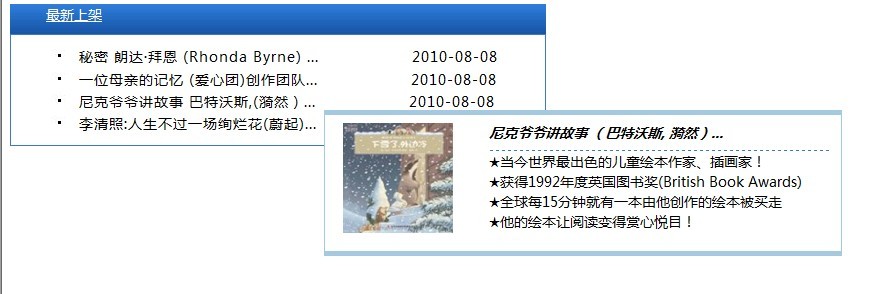
結果如下(當鼠標指向第三條數據時,彈出該框, 並隨鼠標移動):

做到這邊,會員有了一個新的要求,就是不要彈出框隨著鼠標的移動而移動,那樣鼠標一旦離開焦點,就會移除該彈出框,操作起來不是很方便。他們要求彈出框固定,假設就在相應的數據行的右側吧,而且打開和關閉由會員自己控制,於是Ben就進行改良了...
同樣的,先設計一個id為tips的Div元素,樣式如下:
代碼如下:
#tips
{
background-color: white;
border-left: 1px solid #a6c9e2;
border-right: 1px solid #a6c9e2;
border-top:5px solid #a6c9e2;
border-bottom:5px solid #a6c9e2;
width:268px; height:60px;
z-index:9;
position:absolute;
-moz-border-radius: 5px; -webkit-border-radius: 5px;
padding:8px 18px;
}
/* 彈出層的指向圖標,left:-10 使它出現在整個Div的左側 */
#tips #tipsArrow { position:absolute; top:26px; left: -10px }
#tips #light
{
width:36px;
height:36px;
margin:6px 16px 16px 16px;
float:left;
}
#tips span
{
margin-top:18px;
}
#tips #close
{
width:20px;
height:16px;
border:none;
z-index:1;
left:280px;
top:6px;
position:absolute;
cursor:pointer;
}
腳本如下:
代碼如下:
$(document).ready(function(){
//時間鼠標經過
$("ul li span").mouseover(function(){
$("#tips").remove();
var elem= $(this).parent();
var mTop=elem.offset().top;//獲取該元素的top坐標
var mLeft=elem.offset().left;//獲取該元素的left坐標
var addLeft=elem.width();//獲取該元素的寬度
var finalTop=mTop-30;//獲取最終元素出現的Top位置,此時-30個元素是提高這個Div的高度,讓箭頭指向對應行
var finalleft=mLeft+addLeft+20; // 獲取最終元素出現Left的,對應行的左邊加上行寬加上20個空元素
var num=$("li").index(elem)+1;
popDiv1(finalTop,finalleft,"提示框提醒你,這是第"+num+"行數據!");
})
})
//固定的信息框
function popDiv1(tops,lefts,messages)
{
var str="";
str="<div id='tips'><img id='tipsArrow' src='images/arrow.png' alt=''/><img id='close' src='images/close.jpg' alt='' onclick='closeUp()'/><img src='images/light.gif' alt='' id='light'/><p>"+messages+"</p></div>";
$('body').append(str);
$("#tips").css({"top":tops+"px","left":lefts+"px"});
}
function closeUp()
{
$("#tips").remove();
}
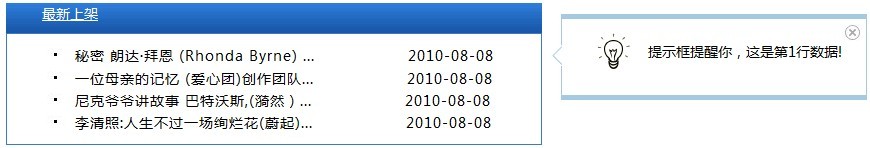
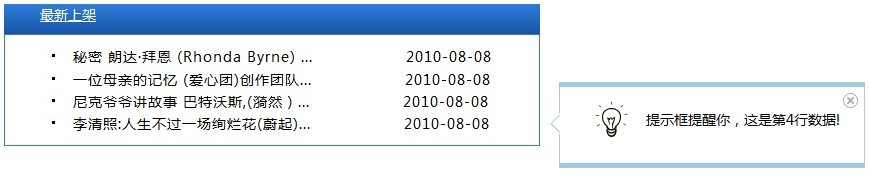
最終顯示效果如下: 

鼠標移動到相應的數據行上面,顯示相應的提示框,右邊的打叉小圖標用以關閉整個彈出層...
設計小結:
這個設計過程的關鍵是position:absolute(絕對定位,作用是讓層在頁面上疊加),z-index(用以顯示層的疊加次序),top、left(顯示彈出頁面坐標),(offset().left,offset().top)在頁面上找到某個元素的坐標,位置找到了,就可以隨意在它的周邊定位彈出層了,其他的樣式可以根據自己的美工需求隨意調節...
源碼下載 http://xiazai.jb51.net/201010/yuanma/popDiv.rar