在討論jQuery TDD之前,我們先來了解下什麼才是一個標准的TDD框架。作為標准的TDD框架,必須滿足這麼幾個要求:
1. 即使測試腳本出錯了也要能繼續運行接下來的腳本
2. 能夠不依賴被測試代碼寫測試用例,即使代碼沒有實現也可以先寫測試用例
3. 能夠顯示詳細的錯誤信息和位置
4. 能夠統計通過和未通過的用例的數量
5. 有專門的可視化界面用於統計和跟蹤測試用例
6. 易於上手,通過一些簡單的指導就可以馬上開始寫測試代碼。
以上這些要求QUnit都做到了, 這也是我推薦QUnit的原因。
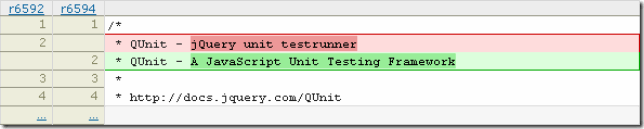
QUnit目前已經可以脫離jQuery獨立運行,這也是它成功的另外一個原因,即兼容性好,其實嚴格意義上它已經不是一個jQuery的測試框架了,而是JavaScript測試框架。有意思的是你會發現QUnit的注釋曾經發生過微小的變化,如下

這也說明QUnit的代碼是做過專門的調整,使之能脫離JQuery運行。
下載Qunit
下載qunit的代碼可以去http://github.com/jquery/qunit,那裡的代碼是最新的。
如何使用QUnit
使用QUnit很簡單,只需要下面這些html代碼,初始的設置就完成了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>My Foo Tests</title> <link href="qunit.css" type="text/css" rel="stylesheet"/> <script language="javascript" src="jquery-1.4.2.js" type="text/javascript" /> <script language="javascript" src="qunit.js" type="text/javascript"/> </head> <body> <h1 id="qunit-header">QUnit Test Suite</h1> <h2 id="qunit-banner"></h2> <div id="qunit-testrunner-toolbar"></div> <h2 id="qunit-userAgent"></h2> <ol id="qunit-tests"></ol> </body> </html>
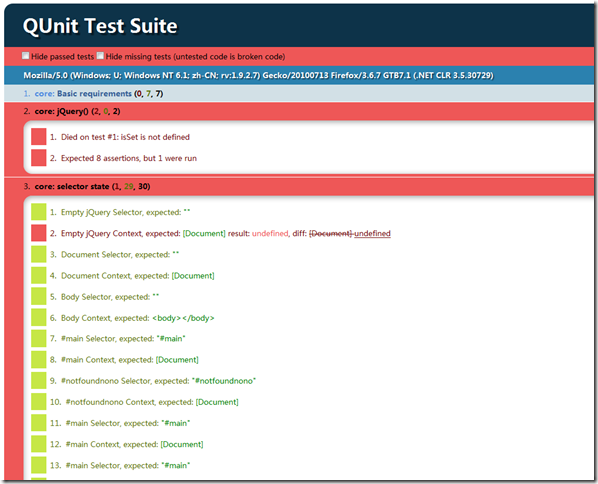
QUnit不僅僅為你提供了測試腳本函數,還為你的單元測試提供了一個標准化的測試界面,如下圖所示,紅色的表示這個測試用例沒有通過,綠色的表示通過。每一個框比表示一個測試函數,裡面可能有多個斷言語句的結果,標題中(x,y,z)表示總共有z個斷言,y個是正確的,x個是錯誤的。

剛才只是初步看了下界面,現在我們來學習如何使用,我從http://github.com/jquery/jquery/raw/master/test/unit/core.js下載了一個core.js的范例測試代碼,這個是jQuery用來測試它的核心模塊的代碼。
在<head></head>中加入<script language="javascript" src="core.js" type="text/javascript"></script>,注意一定要在qunit.js聲明後面,因為core.js中用到了qunit.js定義的函數。
這時你再運行剛才我們創建的html文件,你就會看到類似上圖的結果,這就是core.js的測試結果,是不是一清二楚?如果是測試你自己的函數,你就可以根據紅色的錯誤提示跟蹤問題所在,直到把所有的測試結果都變成綠色。
測試腳本怎麼寫
測試腳本的寫法,我建議你參考http://docs.jquery.com/Qunit#Reference_Test_Suites,這裡面有提到一些測試用例的文件,你可以通過它們來研究怎麼寫測試用例,盡管有些測試用例已經跑不通了。
比較常用的函數有:
expect(amount) - 指定某個函數中會有多少個斷言,通常寫在測試函數開頭。
module(name) - 模塊是測試函數的集合,使用該函數可以在UI中將測試函數按模塊歸類。
ok(state, message) – 布爾型斷言,message是專門顯示在QUnit界面上,用來區分不同的斷言的
equals(actual, expected, message) - 相等斷言,actual和expected的值相等時才能通過。
same(actual, expected, message) - 完全相等斷言,和equals的區別在於它會比較子元素,對於數組和一些自定義對象的比較十分有用。
這些是最常用的,其他的大家可以自己參考Qunit官方文檔。
第一個QUnit測試用例
假設我們寫個這樣的函數,計算a+b的結果,如下
function CalculateAPlusB(a,b)
{
return a+b;
}
在頁面中加入一個單獨的js引用專門用來寫單元測試的function,比如叫test.js
<script language="javascript" src="test.js" type="text/javascript"/>
具體的測試代碼如下
test("basic calculation", function() {
equals(CalculateAPlusB(1,5),6,"1+5=6");
equals(CalculateAPlusB(1.2,5.5),6.7,"1.2+5.5=6.7");
equals(CalculateAPlusB(-1,10),9,"-1+10=9");
});
test("pass null test", function() {
ok(isNaN(CalculateAPlusB(null,5)),"pass null as the first argument");
ok(isNaN(CalculateAPlusB(5,null)),"pass null as the second argument");
ok(isNaN(CalculateAPlusB(null,null)),"no argument pass in");
});
其中test方法是qunit用來定義測試方法的語句,其第一個參數表示這個測試用例的名稱,第二個參數就是具體的實現。equals是用來比較期望值和實際值是否一致,ok是用來判斷結果是否為真。
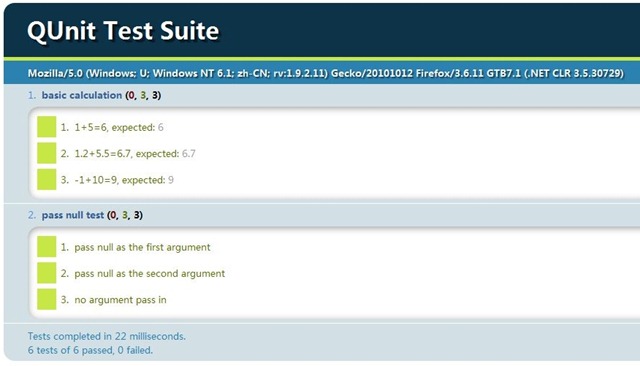
如果一切順利,你將看到類似下面的結果。

這時應該恭喜自己,因為所有的測試結果都是綠顏色的,這表示這些測試都通過了。 當然這裡只是舉2個例子,你可以寫更多的測試用例來測試這個方法,比如測測值溢出的情況。
參考資料
http://www.lostechies.com/blogs/chad_myers/archive/2008/08/28/getting-started-with-jquery-qunit-for-client-side-javascript-testing.aspx
http://docs.jquery.com/Qunit
http://www.swift-lizard.com/2009/11/24/test-driven-development-with-jquery-qunit/
http://www.agiledata.org/essays/tdd.html
http://www.oncoding.cn/2010/javascript-unit-testing-qunit/