Jquery數獨游戲解析(一)-頁面布局
編輯:JQuery特效代碼
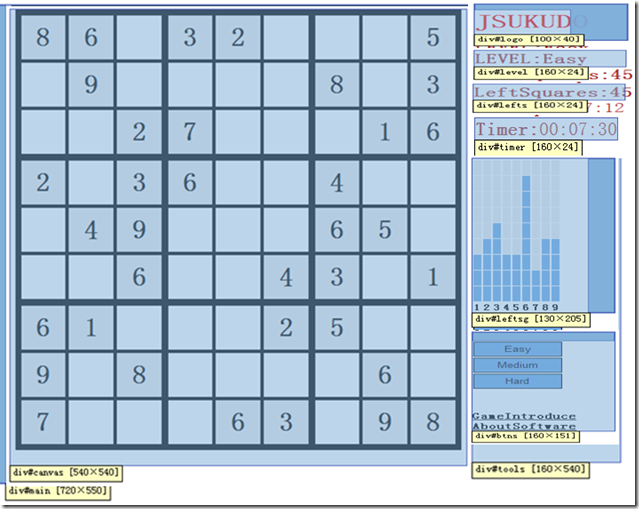
body的代碼如下,頁面主體使用main層來控制尺寸,main中包含兩個層:canvas和tools,分別用來承載數獨表格和輔助信息。tools層中嵌套了logo,level,lefts,timer,leftsg,btns,err共七個層,分別用來承載LOGO、游戲難度、剩余空格數、已用時間、剩余空格數明細、按鈕和錯誤提示信息。tools層中的樣式寫在default.css樣式文件中。canvas層、level層、lefts層、timer層、leftsg層、err層的內容由jquery控制動態生成,後續會有解釋。
代碼如下:
<body onselectstart="return false" oncopy="return false" oncut="return false">
<center>
<div id="main" style="width: 720px; height: 550px;">
<div id="canvas" style='width: 540px; height: 540px; float: left'>
</div>
<div id="tools">
<div id="logo">
JSUKUDO
</div>
<div id="level">
Level:
</div>
<div id="lefts">
</div>
<div id="timer">
Timer:
</div>
<div id="leftsg">
</div>
<div id="btns">
<input type='button' value='Easy' onclick="$(g.canvas).gensukudo(2);$('#level').html('LEVEL:'+$(this).val());">
<br />
<input type='button' value='Medium' onclick="$(g.canvas).gensukudo(3);$('#level').html('LEVEL:'+$(this).val());">
<br />
<input type='button' value='Hard' onclick="$(g.canvas).gensukudo(4);$('#level').html('LEVEL:'+$(this).val());">
<br />
<input type='button' value='Restart' style="display: none;" onclick="$('#SukudoTable').fadeOut(500);$('.c').each(function(){if(this.num()!=0)$(this).setempty().check();});$('#SukudoTable').fadeIn(500);">
<br />
<br />
<b><a href="#" onclick="$(g.canvas).unblock().block({ message: gameintruce, css: {width:'480px', border: '3px solid #a00' } });">
GameIntroduce</a> <a href="#" onclick="$(g.canvas).unblock().block({ message: aboutgame, css: {width:'400px', border: '3px solid #a00' } });">
AboutSoftware</a> </b>
</div>
<div id="err">
</div>
</div>
</center>
</body>

小編推薦
熱門推薦