一. 分析表單驗證的基本情況
在我們做web開發的過程中,會遇到各種各樣的驗證。歸納一下基本可以分為一下幾類:
(1). 是否必填項 [這個是非常基本的]
(2). 輸入參數中的范圍校驗
(3). 輸入參數與另外一個控件值的比較
(4). 輸入的參數正則表達式驗證
二. 是否必填項驗證
有如下幾種情況:
(1) 輸入框獲得焦點提示
(2)輸入框失去焦點驗證錯誤提示
(3)輸入框失去焦點驗證正確提示
首先確定輸入框是否是必填項,然後就是提示消息的現實位置。
根據以上幾種情況確定如下幾個參數:
required : 是否為必填項,true 和 false ,true 表示為必填項 (*)
onFocus : 獲得焦點的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
onBlur : 失去焦點的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)(驗證失敗提示)
onSucces : 驗證成功的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
tipId : 用於顯示提示信息的控件id (*)
組合例子 : {required:true,onFocus:"Required",onBlur:"@error",onSucces:"Success",tipId:"tipid"}
注意: 上面定義的一些規則,有些可能沒有實現,在後期過程中逐漸完善。
代碼如下:
/**
* 檢查輸入框是否為必填項
* 輸入參數:
* required : 是否為必填項,true 和 false ,true 表示為必填項 (*)
* onFocus : 獲得焦點的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
* onBlur : 失去焦點的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)(驗證失敗提示)
* onSucces : 驗證成功的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
* tipId : 用於顯示提示信息的控件id (*)
* 組合例子 : {required:true,onFocus:"Required",onBlur:"@error",onSucces:"Success",tipId:"tipid"}
*/
$.fn.extend({
checkRequired:function(inputArg){
if(inputArg.required){
if($(this).is("input") || $(this).is("textarea")){
//綁定獲得焦點事件
$(this).bind("focus",function(){
if(inputArg.onFocus!=undefined){
$("#" + inputArg.tipId).html(inputArg.onFocus);
}
});
//綁定失去焦點事件
$(this).bind("blur",function(){
if($(this).val()!=undefined && $(this).val()!=""){
$("#" + inputArg.tipId).html(inputArg.onSucces);
}else{
$("#" + inputArg.tipId).html(inputArg.onBlur);
}
});
}
}
}
});
使用效果和測試代碼:
![]() 當獲得焦點時候後面提示效果
當獲得焦點時候後面提示效果
![]() 當失去焦點沒有輸入提示效果
當失去焦點沒有輸入提示效果
![]() 當輸入文本信息之後提示成功效果
當輸入文本信息之後提示成功效果
測試代碼如下:
代碼如下:
<script language="JavaScript" src="jquery-1.3.2.min.js" type="text/javascript"></script>
<script language="JavaScript" src="jquery-extend-1.0.0.js" type="text/javascript"></script>
<script language="JavaScript" type="text/javascript">
$(document).ready(function(){
$("#txtName").checkRequired({
required:true,
onFocus:"這個為必填項",
onBlur:"必須填寫啊",
onSucces:"恭喜,你輸入了",
tipId:"txtNameTip"
});
});
</script>
三. 輸入參數中的范圍校驗
相比上面的驗證來說,這個稍微復雜了一些,因為有輸入值的范圍。校驗做了如下區分:輸入的數據類型為 字符串, 數字 ,時間
如果是字符串則比較字符串的長短,數字和時間比較大小。(時間目前沒有完善)
因為比較范圍所以定義一個區間范圍,所以這裡再添加兩個屬性,下限值和上限值。
輸入參數列表:
onFocus : 獲得焦點的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
onEmpty : 輸入項為空文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
onSucces : 驗證成功的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
onBlur : 失去焦點的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)(驗證失敗提示)
dataType : 數據類型參數(text,number,date)
min : 輸入的最小值
max : 輸入的最大值
tipId : 用於顯示提示信息的控件id (*)
代碼如下:
/**
* 檢查輸入項的范圍
* 輸入參數:
* onFocus : 獲得焦點的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
* onEmpty : 輸入項為空文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
* onSucces : 驗證成功的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
* onBlur : 失去焦點的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)(驗證失敗提示)
* dataType : 數據類型參數(text,number,date)
* min : 輸入的最小值
* max : 輸入的最大值
* tipId : 用於顯示提示信息的控件id (*)
*
*/
$.fn.extend({
checkRange:function(inputArg){
if ($(this).is("input") || $(this).is("textarea")) {
//獲得焦點綁定
$(this).bind("focus",function(){
if(inputArg.onFocus!=undefined){
$("#" + inputArg.tipId).html(inputArg.onFocus);
}
});
//失去焦點綁定
$(this).bind("blur",function(){
if($(this).val()==undefined || $(this).val()==""){
$("#" + inputArg.tipId).html(inputArg.onEmpty);
}else{
switch(inputArg.dataType){
case "text":
if($(this).val().length>= parseInt(inputArg.min) && $(this).val().length< parseInt(inputArg.max)){
$("#" + inputArg.tipId).html(inputArg.onSucces);
}else{
$("#" + inputArg.tipId).html(inputArg.onBlur);
}
break;
case "number":
if(!isNaN($(this).val())){
if(parseInt($(this).val())>parseInt(inputArg.min) && parseInt($(this).val())<parseInt(inputArg.max)){
$("#" + inputArg.tipId).html(inputArg.onSucces);
}else{
$("#" + inputArg.tipId).html(inputArg.onBlur);
}
}
break;
case "date":
break;
}
}
});
}
}
});
輸入項范圍效果和測試代碼
![]() 如果年齡約定為數字
如果年齡約定為數字
![]() 輸入不在約定范圍之內
輸入不在約定范圍之內
![]() 驗證成功
驗證成功
代碼如下:
$("#txtAge").checkRange({
onFocus:"年齡為數字",
onEmpty:"不能為空啊",
onSucces:"驗證成功",
onBlur:"驗證失敗,請認真輸入",
dataType:"number",
min:"10",
max:"100",
tipId:"txtAgeTip"
});
<p>
<label>年齡:</label><input type="text" id="txtAge" value=""/><span id="txtAgeTip"></span>
</p>
四. 輸入參數與另外一個控件值的比較
和上面的驗證比較,不同的地方在於要指定比較控件的id
下面是輸入參數:
onFocus : 獲得焦點的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
onEmpty : 輸入項為空文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
onSucces : 驗證成功的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
onBlur : 失去焦點的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)(驗證失敗提示)
dataType : 數據類型參數(text,number,date)
comType : 比較的類型(=,>,>=,<,<=,!=)
tipId : 用於顯示提示信息的控件id (*)
targetId : 比較的目標控件Id
代碼如下:
/**
* 控件值之間的比較
* 輸入參數:
* onFocus : 獲得焦點的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
* onEmpty : 輸入項為空文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
* onSucces : 驗證成功的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
* onBlur : 失去焦點的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)(驗證失敗提示)
* dataType : 數據類型參數(text,number,date)
* comType : 比較的類型(=,>,>=,<,<=,!=)
* tipId : 用於顯示提示信息的控件id (*)
* targetId : 比較的目標控件Id
*/
$.fn.extend({
checkCompare:function(inputArg){
if($(this).is("input") || $(this).is("textarea")){
//獲得焦點綁定
$(this).bind("focus",function(){
if(inputArg.onFocus!=undefined){
$("#" + inputArg.tipId).html(inputArg.onFocus);
}
});
//失去焦點綁定
$(this).bind("blur",function(){
var targetValue=$("#"+inputArg.targetId).val();
if(targetValue!=undefined && targetValue!=null){
if($(this).val()!=undefined && $(this).val()!=""){
if(inputArg.dataType=="text"){
switch(inputArg.comType){
case "=":
if(targetValue==$(this).val()){
$("#" + inputArg.tipId).html(inputArg.onSucces);
}else{
$("#" + inputArg.tipId).html(inputArg.onBlur);
}
break;
case "!=":
if(targetValue!=$(this).val()){
$("#" + inputArg.tipId).html(inputArg.onSucces);
}else{
$("#" + inputArg.tipId).html(inputArg.onBlur);
}
break;
}
}else if(inputArg.dataType=="number"){
if (isNaN(targetValue) == false && isNaN($(this).val()) == false) {
switch (inputArg.comType) {
case "=":
if (targetValue == $(this).val()) {
$("#" + inputArg.tipId).html(inputArg.onSucces);
}
else {
$("#" + inputArg.tipId).html(inputArg.onBlur);
}
break;
case "!=":
if (targetValue != $(this).val()) {
$("#" + inputArg.tipId).html(inputArg.onSucces);
}
else {
$("#" + inputArg.tipId).html(inputArg.onBlur);
}
break;
case ">":
if ($(this).val() > targetValue) {
$("#" + inputArg.tipId).html(inputArg.onSucces);
}
else {
$("#" + inputArg.tipId).html(inputArg.onBlur);
}
break;
case ">=":
if ($(this).val() >= targetValue) {
$("#" + inputArg.tipId).html(inputArg.onSucces);
}
else {
$("#" + inputArg.tipId).html(inputArg.onBlur);
}
break;
case "<":
if ($(this).val() < targetValue) {
$("#" + inputArg.tipId).html(inputArg.onSucces);
}
else {
$("#" + inputArg.tipId).html(inputArg.onBlur);
}
break;
case "<=":
if ($(this).val() <= targetValue) {
$("#" + inputArg.tipId).html(inputArg.onSucces);
}
else {
$("#" + inputArg.tipId).html(inputArg.onBlur);
}
break;
}
}else{
$("#" + inputArg.tipId).html(inputArg.onBlur);
}
}else if(inputArg.dataType=="date"){
}
}else{
$("#" + inputArg.tipId).html(inputArg.onEmpty);
}
}
});
}
}
});
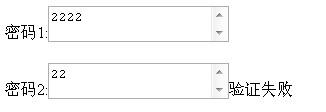
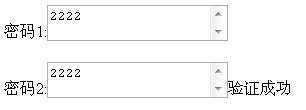
控件值之間的比較效果和測試代碼

效果圖1

效果圖2

效果圖3
代碼如下:
$("#txtPass2").checkCompare({
onFocus:"和前面的比較",
onEmpty:"輸入的不能為空",
onSucces:"驗證成功",
onBlur:"驗證失敗",
dataType:"number",
comType:">=",
tipId:"txtPass2Tip",
targetId:"txtPass1"
});
<p>
<label>密碼1:</label><textarea id="txtPass1"></textarea><span id="txtPass1Tip"></span>
</p>
<p>
<label>密碼2:</label><textarea id="txtPass2"></textarea><span id="txtPass2Tip"></span>
</p>
五. 輸入的參數正則表達式驗證
這個驗證相對比較簡單,因為使用正則表達式,無需自己去思考輸入的情況。只需要引入一個正則表達式就可以了
下面是輸入參數:
onFocus : 獲得焦點的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
onEmpty : 輸入項為空文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
onSucces : 驗證成功的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
onBlur : 失去焦點的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)(驗證失敗提示)
regExp : 正則表達式
tipId : 用於顯示提示信息的控件id (*)
jQuery正則表達式的驗證
代碼如下:
/**
* 正則表達式的驗證
* 輸入參數:
* onFocus : 獲得焦點的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
* onEmpty : 輸入項為空文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
* onSucces : 驗證成功的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)
* onBlur : 失去焦點的文字提示(如果指定樣式則在樣式名前加 @ ,因此文字提示首字母不能有@)(驗證失敗提示)
* regExp : 正則表達式
* tipId : 用於顯示提示信息的控件id (*)
*/
$.fn.extend({
checkRegExp:function(inputArg){
if ($(this).is("input") || $(this).is("textarea")) {
//獲得焦點綁定
$(this).bind("focus", function(){
if (inputArg.onFocus != undefined) {
$("#" + inputArg.tipId).html(inputArg.onFocus);
}
});
//獲得失去焦點事件
$(this).bind("blur",function(){
if($(this).val()!=undefined && $(this).val()!=""){
if ($(this).val().match(inputArg.regExp) == null) {
$("#" + inputArg.tipId).html(inputArg.onSucces);
}else{
$("#" + inputArg.tipId).html(inputArg.onBlur);
}
}else{
$("#" + inputArg.tipId).html(inputArg.onEmpty);
}
});
}
}
});
正則表達式效果和測試代碼
![]()
輸入非數字

輸入數字
代碼如下:
$("#txtAge").checkRegExp({
onFocus:"年齡必須為數字",
onEmpty:"輸入的不能為空",
onSucces:"驗證成功",
onBlur:"驗證失敗",
regExp:/\D/,
tipId:"txtAgeTip"
});
<label>年齡:</label><input type="text" id="txtAge" value=""/><span id="txtAgeTip"></span>
這是驗證插件的一個基本雛形,後期不斷跟新..........