使用客戶端驗證可以有效的減少數據往返服務器和客戶端的次數,有利於提高服務器的資源利用路,並且還能夠給用戶直觀,快速的回應。 在Web 2.0時代,這顯得尤其重要,我想大家一定和我一樣討厭用基礎的javascript寫著煩人的驗證。現在服務器端的驗證有比較好的框架可以解決,ASP.NET MVC就可以很好的完成這樣的工作,所以對於.net開發來說,擁有一個好的客戶端養正框架對於開發效率的提高起著至關重要的作用。
我們可以通過下面的地址獲得這個JS框架
- JQuery
- jQuery Validation Framework
讓我們以一個簡單的實例來開始我們對於jQuery Validation Framework的認識吧
首先,我們需要加入對上面兩個JS文件的引用
代碼如下:
<head runat="server">
<title>Untitled Page</title>
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.validate.js" type="text/javascript"></script>
</head>
接下來,聲明下面的HTML段
代碼如下:
<form id="customerForm" runat="server">
<div>
First Name: <input type="text" id="FirstName" class="required" name="FirstName" />
Last Name: <input type="text" id="LastName" class="required" name="LastName" />
<input type="submit" value="Register" />
</div>
</form>
通過以上代碼,大家會發現我們對於每一個input都加上了class="required" 他的作用就是在這個inpute標簽為空時會提示用戶出錯。
最後我們要為我們的框架找到一個切入點,通常,我們可以把下段代碼放到HTML的最後
代碼如下:
<script language="javascript" type="text/javascript">
$(document).ready(function()
{
$("#customerForm").validate();
});
</script>
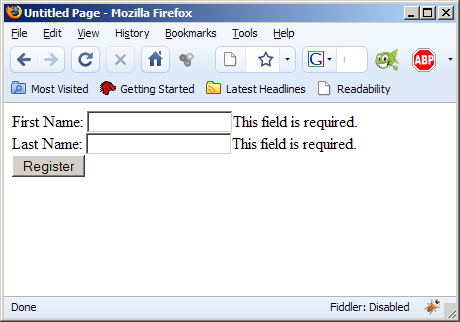
運行看看效果如何
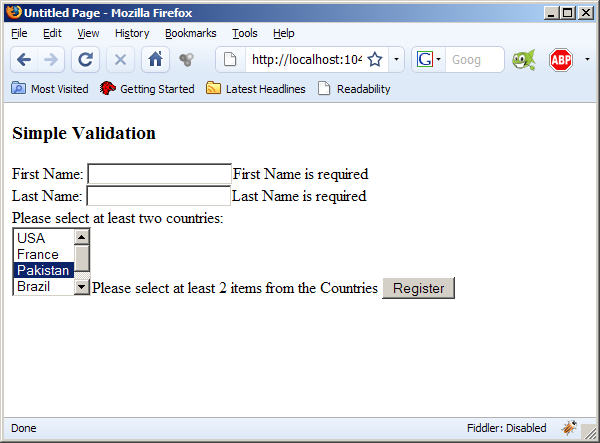
下面請看一個大一點的例子 為ListBox Control創建常規的驗證
我們可以這樣添加規則
代碼如下:
$("#customerForm").validate(
{
rules:
{
FirstName: { required:true },
LastName: { required:true },
Countries: { validateCountries:true }
},
messages:
{
FirstName: { required: "First Name is required" },
LastName: { required: "Last Name is required" },
Countries: { validateCountries:"Please select at least 2 items from the Countries" }
},
});
// add the validate countries method
jQuery.validator.addMethod("validateCountries", function(value, element)
{
var noOfSelectedCountries = $("#Countries :selected").length;
if(noOfSelectedCountries < 2) return false;
return true;
}); 
為錯誤提供錯誤信息
代碼如下:
$("#customerForm").validate(
{
rules:
{
FirstName: { required:true },
LastName: { required:true },
Countries: { validateCountries:true }
},
messages:
{
FirstName: { required: "First Name is required" },
LastName: { required: "Last Name is required" },
Countries: { validateCountries:"Please select at least 2 items from the Countries" }
},
errorContainer:"#errors",
errorLabelContainer:"#errors ul",
wrapper:"li"
});
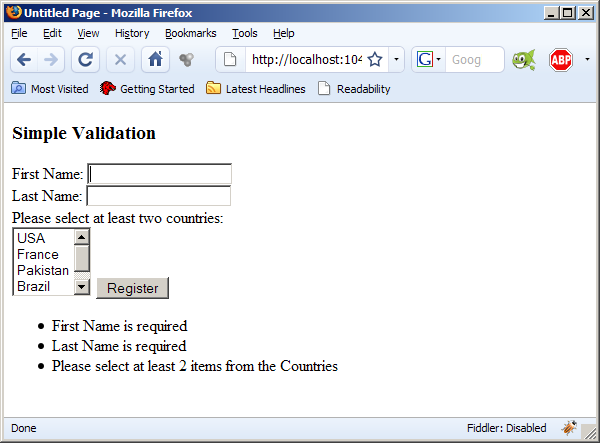
效果見下圖

好了 不多說了 本文提供源代碼下載 自己研究吧 很晚了
源代碼下載 http://xiazai.jb51.net/201010/yuanma/jQueryValidation_Demo_Download.rar