DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> JQuery 拾色器插件發布-jquery.icolor.js
JQuery 拾色器插件發布-jquery.icolor.js
編輯:JQuery特效代碼
簡單易用,僅顯示常用的那些色塊給用戶選擇,另外提供一個輸入框方便用戶輸入自定義的色值
於是我寫了icolor這個插件,除了支持上面的要求,還有別的一些特性如下:
1,默認提供的色值為“常用的浏覽器安全的色值”。相當於整合了下面最後一個prototype版本的顏色拾取器。關於浏覽器安全色值,可參考維基文檔http://en.wikipedia.org/wiki/Web_colors
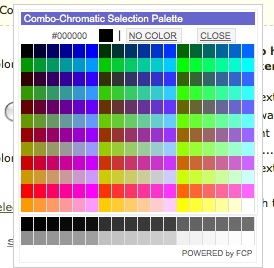
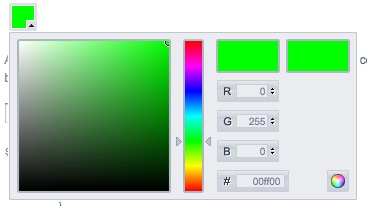
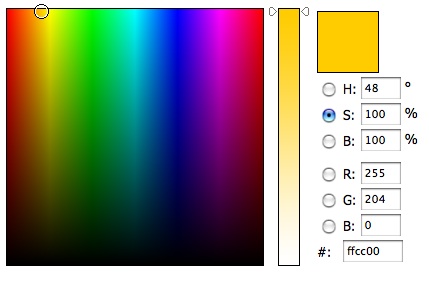
2,用戶可以自定義常用色值。相當於整合了下面圖片中的第7個顏色選擇器。
3,用戶可根據需要設置是否顯示顏色輸入框、確認按鈕
4,inline模式和popup模式。
5,輕量級、符合xhtml、css2標准。大小只5KB。樣式與行為分離。
一,jquery.icolor插件示例

官方地址:http://plugins.jquery.com/project/icolor
示例在這裡,http://demo.jb51.net/js/icolor/index.html
打包下載地址 http://www.jb51.net/jiaoben/32533.html
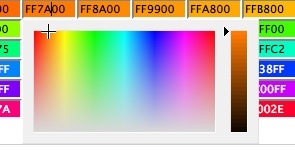
二,網上流行的顏色拾取器JS組件
1,原生JS
- DHTML color picker from Free-color-picker.com

- jsColor

2,JQuery插件
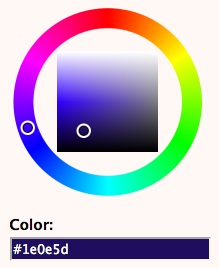
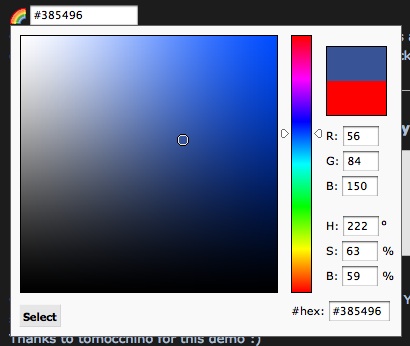
- Farbtastic color picker plug-in

- Color picker by eyecon.ro

- Normal color picker by www.felecan.com

- jQuery color picker by Syronex

3,Mootools插件
Moo Rainbow

4,Prototype插件
- Color picker by John Dyer

- Prototype color picker by Myles Eftos

小編推薦
熱門推薦